Affichage du code source HTML dans Safari
Ce qu'il faut savoir
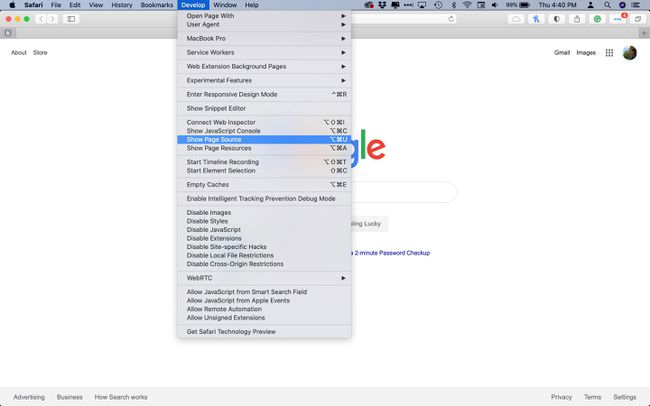
- Dans le menu Safari, sélectionnez Développer > Afficher la source de la page.
- Ou, faites un clic droit sur la page et Afficher la source de la page dans le menu déroulant.
- Raccourci clavier: Option+Commande+U.
Cet article montre comment afficher le code source HTML dans Safari.
Afficher le code source dans Safari
Afficher le code source dans Safari est simple:
Ouvrez Safari.
Accédez à la page Web que vous souhaitez examiner.
-
Sélectionnez le Développer menu dans la barre de menu supérieure. Sélectionnez le Afficher la source de la page option pour ouvrir une fenêtre de texte avec la source HTML de la page.
Sinon, appuyez sur Option+Commande+U sur votre clavier.

Si le menu Développer n'est pas visible, allez dans Préférences dans le Avancée rubrique et sélectionnez Afficher le menu Développer dans la barre de menus.
Sur la plupart des pages Web, vous pouvez également afficher la source en cliquant avec le bouton droit sur la page (pas sur une image) et en choisissant
Safari dispose également d'un raccourci clavier pour visualiser la source HTML: Maintenez la touche commander et option touches et appuyez sur U (cmd+Opter+U.)
Avantages de l'affichage du code source
Afficher la source pour voir comment un concepteur Web a réalisé une mise en page vous aidera à apprendre et à améliorer votre travail. Au fil des ans, de nombreux concepteurs et développeurs Web ont appris beaucoup de HTML en affichant simplement la source des pages Web qu'ils voient. C'est un excellent moyen pour les débutants d'apprendre le HTML et pour les professionnels du Web chevronnés de voir comment d'autres ont utilisé de nouvelles techniques.
N'oubliez pas que les fichiers sources peuvent être très compliqués. En plus du balisage HTML d'une page, d'importants fichiers CSS et scripts seront probablement utilisés pour créer l'apparence et la fonctionnalité de ce site, alors ne soyez pas frustré si vous ne pouvez pas comprendre ce qui se passe immédiatement. L'affichage de la source HTML n'est que la première étape. Après cela, vous pouvez utiliser des outils comme Extension de développeur Web de Chris Pederick pour regarder le CSS et les scripts ainsi que pour inspecter des éléments spécifiques du HTML.
L'affichage du code source est-il légal?
Bien que copier le code d'un site en gros et le faire passer pour le vôtre sur un site Web n'est certainement pas acceptable, utiliser ce code comme tremplin pour apprendre est en fait combien de personnes font des progrès dans cette industrie. Vous auriez du mal à trouver aujourd'hui un professionnel du Web qui n'a pas découvert quelque chose en consultant la source d'un site!
Les professionnels du Web apprennent les uns des autres et améliorent souvent le travail qu'ils voient et dont ils s'inspirent, alors n'hésitez pas à consulter le code source d'un site et à l'utiliser comme outil d'apprentissage.
