Comment créer un lien de téléchargement
Il est intéressant de voir comment certaines choses bouclent la boucle. Au début du Web, les navigateurs téléchargeaient automatiquement des liens vers des fichiers qui n'étaient pas une page Web, comme des images, fichiers PDF, et des documents. Ensuite, les navigateurs sont devenus si avancés qu'ils étaient capables d'ouvrir presque n'importe quel fichier en temps réel. Cela a créé un problème pour les développeurs, cependant. Comment forceriez-vous un navigateur à télécharger un fichier au lieu de l'ouvrir? Un tas de hacks et des solutions de contournement ont vu le jour pour résoudre le problème, mais aucune n'était une vraie solution. Tout a changé avec HTML5 quand le Attribut de téléchargement a été présenté.
Désormais, les développeurs peuvent ajouter un attribut de téléchargement spécial à leurs balises d'ancrage HTML pour indiquer aux navigateurs de traiter un lien comme un téléchargement, plutôt que d'ouvrir le fichier cible. Il existe différentes manières d'utiliser l'attribut de téléchargement pour contrôler la façon dont les navigateurs gèrent vos liens de téléchargement. Mieux encore, tous les navigateurs modernes prennent en charge l'attribut de téléchargement, vous ne devriez donc voir aucun problème de compatibilité ou la nécessité d'une solution de secours.

Il existe différentes manières de gérer l'attribut de téléchargement. Chacun a son propre avantage, et ils fonctionnent tous sans problème sur différents navigateurs.
L'attribut de téléchargement simple
La façon la plus simple d'utiliser l'attribut de téléchargement consiste simplement à l'inclure dans sa forme la plus basique dans vos balises d'ancrage. Vous n'avez pas besoin d'inclure un nom de fichier supplémentaire ou des informations complémentaires. Le résultat ressemble à ceci:
Télécharger maintenant!

En incluant « télécharger », vous dites à tout navigateur qui lit la page de télécharger le lien cible au lieu de l'ouvrir. Dans ce cas, le navigateur téléchargera le fichier exactement tel qu'il est avec le même nom.

Modification du nom de fichier
Que se passe-t-il si vous voulez réellement changer le nom. Il y a de nombreuses occasions où vous voudriez le faire. Les noms de fichiers générés automatiquement en sont un bon exemple. Ils ont généralement des noms ridiculement longs avec des chaînes de caractères inutiles. Ce n'est pas l'expérience que vous souhaitez pour vos visiteurs. Vous pouvez normaliser les choses avec l'attribut de téléchargement.
Pour spécifier un nom de fichier, définissez l'attribut de téléchargement sur celui-ci. Exclure l'extension de fichier. Le navigateur ne peut pas et ne convertira pas le type de fichier, il n'y a donc aucun sens à essayer.
Télécharger maintenant!
Vos visiteurs téléchargeront le fichier sous le nom your-file.pdf.
Téléchargement d'une image
Parallèlement à cela, il existe un moyen simplifié de permettre à vos utilisateurs de télécharger directement des images. Ce n'est pas révolutionnaire, et vous pouvez probablement le reconstituer vous-même, mais vous pouvez utiliser l'attribut de téléchargement pour créer un lien d'image téléchargeable.

Commencez par configurer une image comme vous le feriez normalement sur votre page. Ceci, bien sûr, sera l'image qui est disponible pour le téléchargement.
Ensuite, encapsulez le tout dans une balise d'ancrage, en reliant le chemin de l'image.
Enfin, ajoutez l'attribut de téléchargement à votre balise d'ancrage. Vous pouvez changer le nom de votre image si vous le souhaitez.

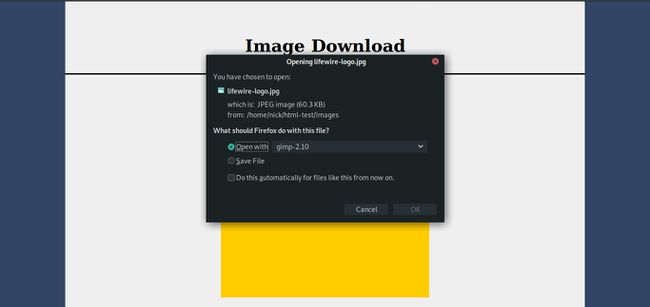
Désormais, lorsqu'un visiteur clique sur l'image, il la télécharge automatiquement directement depuis votre serveur. Ce n'est pas nécessaire, et cela peut sembler exagéré pour un développeur, mais combien de visiteurs du site penseraient à cliquer avec le bouton droit sur une image pour la voir ou la télécharger?
