Comment utiliser les outils de développement de navigateur Web
En plus de la plupart des fabricants de navigateurs axés sur l'utilisateur quotidien cherchant à surfer sur le Web, ils s'adressent également aux développeurs Web, aux concepteurs et à la qualité. des professionnels de l'assurance qui aident à créer les applications et les sites auxquels ces utilisateurs accèdent en intégrant des outils puissants directement dans les navigateurs eux-mêmes.
Fini le temps où les seuls outils de programmation et de test trouvés dans un navigateur vous permettaient d'afficher le code source d'une page et rien de plus. Les navigateurs d'aujourd'hui vous permettent de plonger beaucoup plus profondément en faisant des choses comme l'exécution et le débogage JavaScript extraits de code, inspecter et modifier les éléments DOM, surveiller le trafic réseau en temps réel au fur et à mesure que votre application ou page se charge identifier les goulots d'étranglement, analyser les performances CSS, s'assurer que votre code n'utilise pas trop de mémoire ou trop de nombreux CPU cycles, et bien plus encore.
Du point de vue des tests, vous pouvez reproduire le rendu d'une application ou d'une page Web dans différents navigateurs. ainsi que sur différents appareils et plates-formes grâce à la magie du design réactif et des simulateurs intégrés. La meilleure partie est que vous pouvez faire tout cela sans avoir à quitter votre navigateur!
Les didacticiels ci-dessous vous expliquent comment accéder à ces outils de développement dans plusieurs navigateurs Web.
Google Chrome
Les Chrome les outils de développement vous permettent d'éditer et de déboguer le code, d'auditer des composants individuels pour exposer les problèmes de performances, de simuler différents écrans d'appareils, y compris ceux exécutant Android ou iOS, et effectuer plusieurs autres fonctions utiles.
Sélectionnez Chrome menu principal, marqué de trois lignes horizontales et situé dans le coin supérieur droit du navigateur.
-
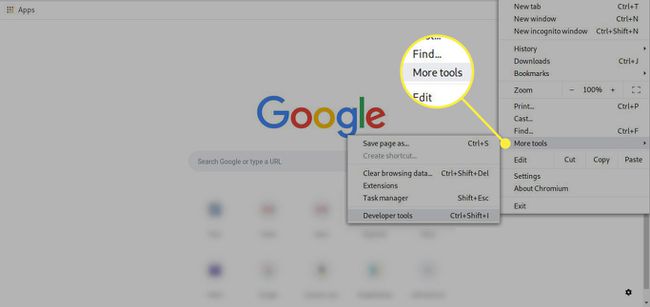
Lorsque le menu déroulant apparaît, passez le curseur de votre souris sur le Plus d'outils option.

-
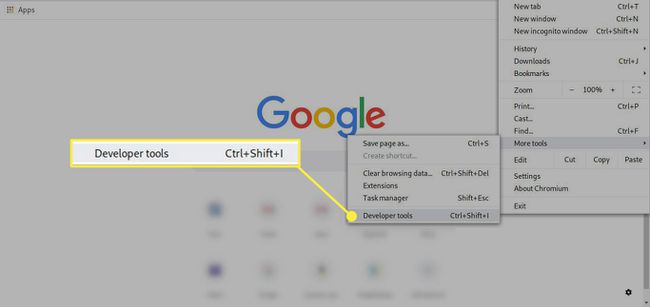
Un sous-menu devrait maintenant apparaître. Sélectionnez l'option intitulée Outils de développement. Vous pouvez également utiliser le raccourci clavier suivant à la place de cet élément de menu: Chrome OS/Windows (CTRL+MAJ+I), Mac OS X (ALT(OPTION)+COMMANDE+I)

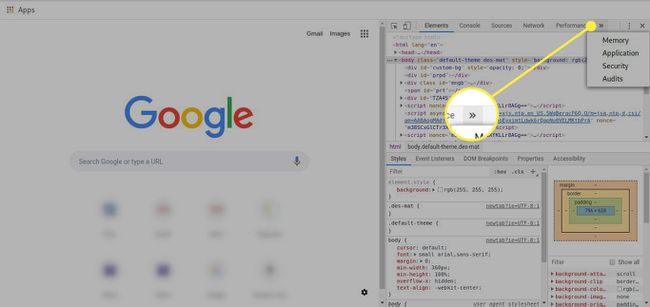
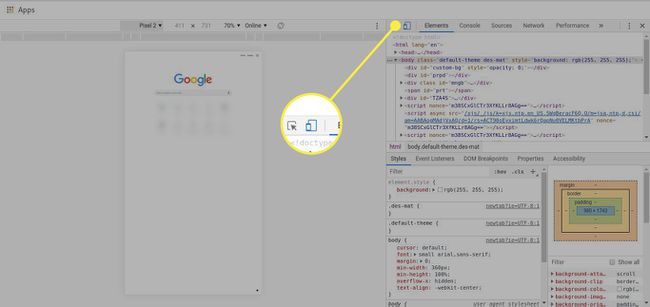
L'interface des outils de développement Chrome devrait maintenant être affichée, comme illustré dans cet exemple de capture d'écran. Selon votre version de Chrome, la mise en page initiale que vous voyez peut être légèrement différente de celle présentée ici. Le hub principal des outils de développement, généralement situé en bas ou à droite de l'écran, contient les onglets suivants.
-
En plus de ces sections, vous pouvez également accéder aux outils suivants via le >> icône, située à droite de la Performance languette.
- Mémoire: Surveillez et enregistrez l'utilisation de la mémoire sur une page Web. Vous pouvez voir à quel point le JavaScript de votre site est lourd.
- Sécurité: met en évidence les problèmes de certificat et d'autres problèmes liés à la sécurité avec la page ou l'application active.
- Application:Inspectez les ressources utilisées par une application Web. Obtenez une ventilation complète de ce qui est utilisé.
- Audits: offre des moyens d'optimiser le temps de chargement et les performances générales d'une page ou d'une application.

-
Mode appareil vous permet d'afficher la page active dans un simulateur qui la rend presque exactement telle qu'elle apparaîtrait sur l'un des plus d'une douzaine d'appareils, dont plusieurs modèles Android et iOS bien connus tels que l'iPad, l'iPhone et le Samsung Galaxie. Vous avez également la possibilité d'émuler des résolutions d'écran personnalisées pour répondre à vos besoins particuliers de développement ou de test.
Pour basculer Mode appareil marche et arrêt, sélectionnez le icône de téléphone portable situé directement à gauche de la Éléments languette.

-
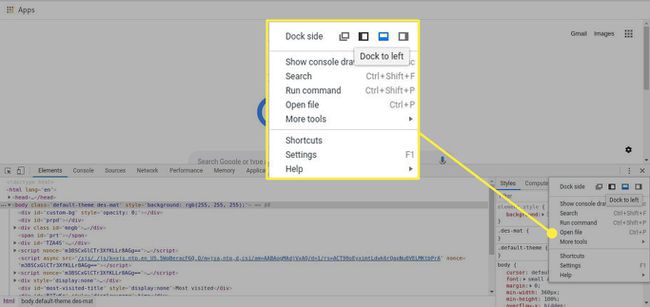
Vous pouvez également personnaliser l'apparence de vos outils de développement en sélectionnant d'abord le bouton de menu représenté par trois points placés verticalement et situé à l'extrême droite des onglets susmentionnés.
À partir de ce menu déroulant, vous pouvez repositionner le dock, afficher ou masquer différents outils ainsi que lancer des éléments plus avancés tels qu'un inspecteur de périphérique. Vous constaterez que l'interface des outils de développement elle-même est hautement personnalisable via les paramètres trouvés dans cette section.

Mozilla Firefox
La section développeur Web de Firefox comprend des outils pour les concepteurs, les développeurs et les testeurs, tels qu'un éditeur de style et une pipette de ciblage de pixels.
Sélectionnez Firefox menu principal, représenté par trois lignes horizontales et situé dans le coin supérieur droit de la fenêtre du navigateur.
-
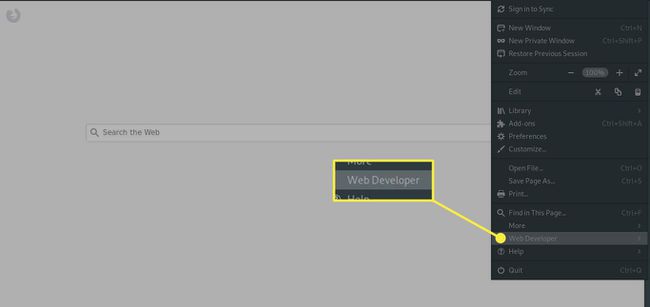
Lorsque le menu déroulant apparaît, sélectionnez Développeur web.

-
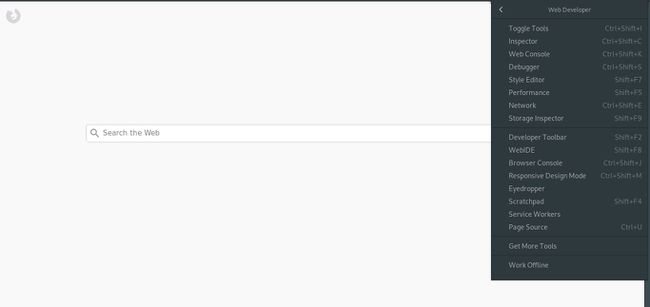
Les Menu Développeur Web devrait maintenant être affiché, contenant les options suivantes. Vous remarquerez que la plupart des éléments de menu sont associés à des raccourcis clavier.
- Basculer les outils: affiche ou masque l'interface des outils de développement, généralement positionnée en bas de la fenêtre du navigateur. Raccourci clavier: Mac OS X (ALT(OPTION)+COMMANDE+I), Les fenêtres (CTRL+MAJ+I)
- Inspecteur: vous permet d'inspecter et/ou de modifier le code CSS et HTML sur la page active ainsi que sur un appareil portable via un débogage à distance. Raccourci clavier: Mac OS X (ALT(OPTION)+COMMANDE+C), Les fenêtres (CTRL+MAJ+C)
- Console Web: vous permet d'exécuter des expressions JavaScript dans la page active ainsi que d'examiner un ensemble diversifié de données enregistrées, notamment des avertissements de sécurité, des requêtes réseau, des messages CSS, etc. Raccourci clavier: Mac OS X (ALT(OPTION)+COMMANDE+K), Les fenêtres (CTRL+MAJ+K)
- Débogueur: Les Débogueur JavaScript vous permet de localiser et de corriger les défauts en définissant des points d'arrêt, en inspectant les nœuds DOM, en mettant en boîte noire des sources externes et bien plus encore. Comme c'est le cas avec le Inspecteur, cette fonctionnalité prend également en charge le débogage à distance. Raccourci clavier: Mac OS X (ALT(OPTION)+COMMANDE+S), Les fenêtres (CTRL+MAJ+S)
- Éditeur de styles: vous permet de créer de nouvelles feuilles de style et de les incorporer à la page Web active, ou de modifier des feuilles existantes et de tester le rendu de vos modifications dans un navigateur en un seul clic. Raccourci clavier: Mac OS X, Windows (MAJ+F7)
- Performance: Fournit une ventilation détaillée des performances réseau de la page active, des données de fréquence d'images, du temps et de l'état d'exécution de JavaScript, du flash de peinture et bien plus encore. Raccourci clavier: Mac OS X, Windows (MAJ+F5)
- Réseau: répertorie chaque demande réseau lancée par le navigateur avec la méthode, le domaine d'origine, le type, la taille et le temps écoulé correspondants. Raccourci clavier: Mac OS X (ALT(OPTION)+COMMANDE+Q), Les fenêtres (CTRL+MAJ+Q)
- Inspecteur de stockage: Jetez un œil au cache et aux cookies stockés par un site Web. Raccourci clavier : (MAJ+F9)
- Barre d'outils du développeur: ouvre un interpréteur de ligne de commande interactif. Entrer aider dans l'interpréteur pour une liste de toutes les commandes disponibles et leur syntaxe appropriée. Raccourci clavier: Mac OS X, Windows (MAJ+F2)
- WebIDE: offre la possibilité de créer et d'exécuter des applications Web via un appareil réel exécutant Firefox OS ou via le simulateur Firefox OS. Raccourci clavier: Mac OS X, Windows (MAJ+F8)
- Console du navigateur: Fournit les mêmes fonctionnalités que le Console Web (voir au dessus). Cependant, toutes les données renvoyées concernent l'ensemble de l'application Firefox (y compris rallonges et fonctions au niveau du navigateur) par opposition à la simple page Web active. Raccourci clavier: Mac OS X (MAJ+COMMANDE+J), Les fenêtres (CTRL+MAJ+J)
- Vue de conception réactive: vous permet d'afficher instantanément une page Web dans différentes résolutions, mises en page et tailles d'écran pour imiter plusieurs appareils, y compris les tablettes et les smartphones. Raccourci clavier: Mac OS X (ALT(OPTION)+COMMANDE+M), Les fenêtres (CTRL+MAJ+M)
- Pipette: Affiche le code couleur hexadécimal pour les pixels sélectionnés individuellement.
- Bloc-notes:Bloc-notes vous permet d'écrire, de modifier, d'intégrer et d'exécuter des extraits de code JavaScript à partir d'une fenêtre contextuelle de Firefox. Ouvrez un document JavaScript interactif qui vous permet d'écrire du code et de le tester sur un site Web. Raccourci clavier: (MAJ+F4)
- Employés de service:Déboguez les service workers de votre application Web. Obtenez des informations détaillées sur leurs performances et leurs erreurs.
- Source de la page: L'outil de développement basé sur un navigateur d'origine, cette option affiche simplement le code source disponible pour la page active. Raccourci clavier: Mac OS X (COMMANDE+U), Les fenêtres (CTRL+U)
- Obtenez plus d'outils: ouvre le Boîte à outils du développeur Web collection sur le site officiel des modules complémentaires de Mozilla, avec une douzaine d'extensions populaires telles que Firebug et Mécano.

Microsoft Edge/Internet Explorer
Communément appelé le Outils de développement F12, un hommage au raccourci clavier qui a lancé l'interface depuis les versions antérieures d'Internet Explorer, l'ensemble d'outils de développement dans IE11 et Microsoft Edge a parcouru un long chemin depuis sa création en offrant un groupe très pratique de moniteurs, débogueurs, émulateurs et à la volée compilateurs.
-
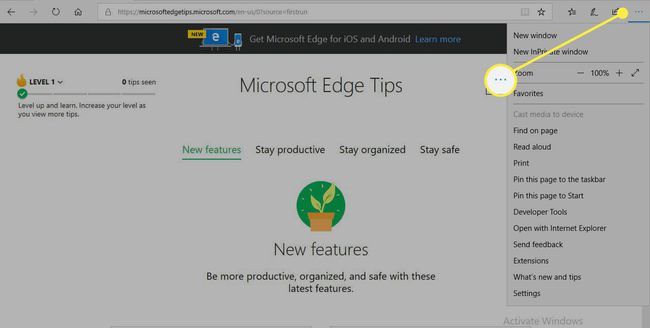
Sélectionner Plus d'actions, représenté par trois points et situé dans le coin supérieur droit de la fenêtre du navigateur.

-
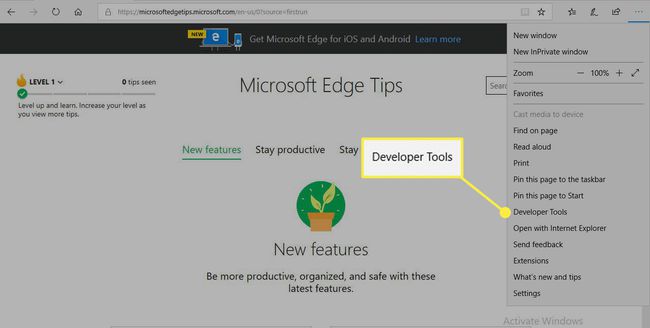
Lorsque le menu déroulant apparaît, sélectionnez l'option intitulée Outils de développement.

-
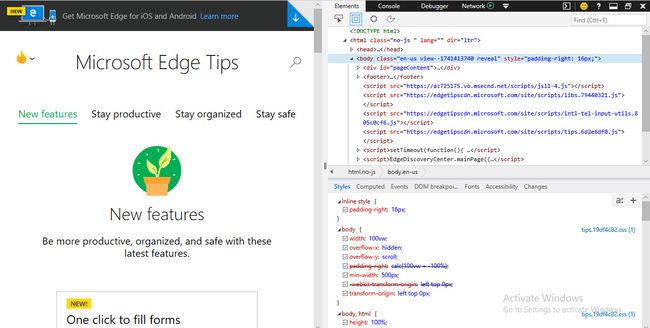
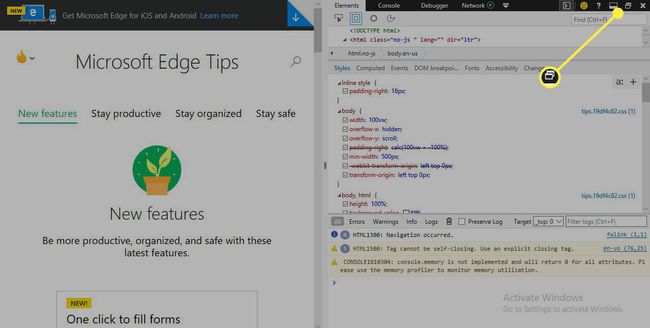
L'interface de développement devrait maintenant être affichée, généralement en bas de la fenêtre du navigateur. Les outils suivants sont disponibles, chacun accessible en cliquant sur leur en-tête d'onglet respectif ou en utilisant le raccourci clavier qui l'accompagne.

- Explorateur DOM: vous permet de modifier les feuilles de style et le code HTML dans la page active, en restituant les résultats modifiés au fur et à mesure. Utilise la fonctionnalité IntelliSense pour la saisie semi-automatique du code, le cas échéant. Raccourci clavier: (CTRL+1)
- Console: offre la possibilité de soumettre des informations de débogage, notamment des compteurs, des minuteurs, des traces et des messages personnalisés via une API intégrée. Vous permet également d'injecter du code dans une page Web active et de modifier les valeurs attribuées aux variables individuelles en temps réel. Raccourci clavier: (CTRL+2)
- Débogueur: Vous permet de définir des points d'arrêt et de déboguer votre code pendant son exécution, ligne par ligne si nécessaire. Raccourci clavier: (CTRL+3)
- Réseau: répertorie chaque demande réseau lancée par le navigateur pendant le chargement et l'exécution de la page, y compris les détails du protocole, le type de contenu, l'utilisation de la bande passante et bien plus encore. Raccourci clavier: (CTRL+4)
- Performance: détaille les fréquences d'images, l'utilisation du processeur et d'autres mesures liées aux performances pour vous aider à accélérer les temps de chargement des pages et d'autres activités. Raccourci clavier: (CTRL+5)
- Mémoire: vous aide à isoler et à corriger les fuites de mémoire potentielles sur la page Web actuelle en affichant une chronologie d'utilisation de la mémoire ainsi que des instantanés à différents intervalles de temps. Raccourci clavier: (CTRL+6)
- Émulation: vous montre comment la page active s'afficherait dans différentes résolutions et tailles d'écran, en émulant les smartphones, tablettes et autres appareils. Il offre également la possibilité de modifier l'agent utilisateur et l'orientation de la page, ainsi que de simuler différentes géolocalisations en entrant une latitude et une longitude. Raccourci clavier: (CTRL+7)
-
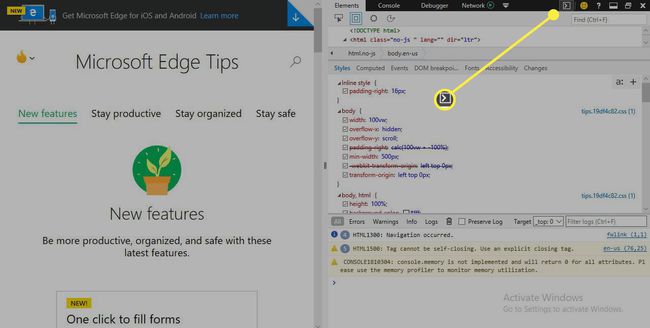
Pour afficher le Console tandis que dans l'un des autres outils, appuyez sur le bouton carré avec un crochet droit à l'intérieur, situé dans le coin supérieur droit de l'interface des outils de développement.

-
Pour désancrer l'interface des outils de développement afin qu'elle devienne une fenêtre distincte, sélectionnez le deux rectangles en cascade ou utilisez le raccourci clavier suivant: CTRL+P. Vous pouvez remettre les outils à leur emplacement d'origine en appuyant sur CTRL+P une seconde fois.

Apple Safari (Mac uniquement)
L'ensemble d'outils de développement diversifié de Safari reflète la grande communauté de développeurs qui utilise un Mac pour leurs besoins de conception et de programmation. En plus d'une console puissante et des fonctionnalités traditionnelles de journalisation et de débogage, un mode de conception réactif facile à utiliser et un outil pour créer vos propres extensions de navigateur sont également fournis.
-
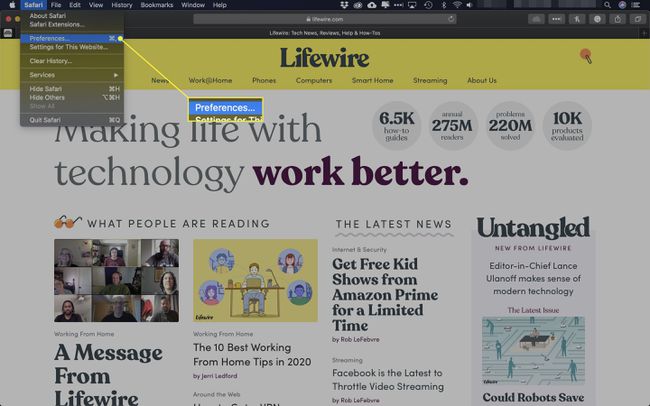
Sélectionner Safari dans le menu du navigateur, situé en haut de votre écran. Lorsque le menu déroulant apparaît, sélectionnez Préférences. Vous pouvez également utiliser le raccourci clavier suivant à la place de cet élément de menu: COMMANDE+virgule(,)

-
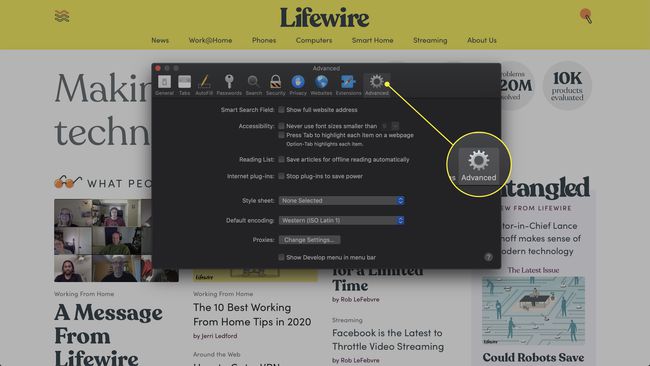
Safaris Préférences L'interface devrait maintenant être affichée, recouvrant la fenêtre de votre navigateur. Sélectionnez le Icône avancée, situé à l'extrême droite de l'en-tête.

-
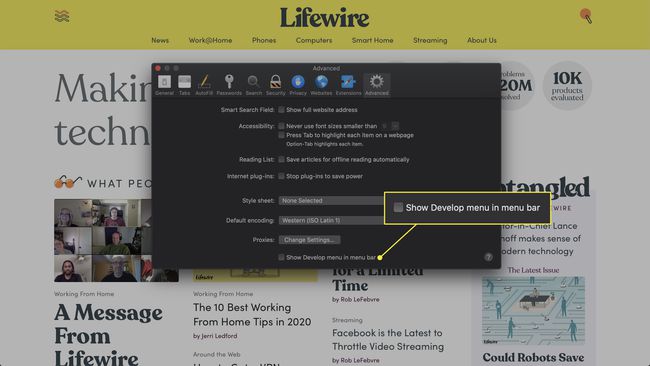
Les Avancée les préférences devraient maintenant être visibles. Au bas de cet écran se trouve une option intitulée Afficher le menu Développerdans la barre de menu, accompagné d'une case à cocher. S'il n'y a pas de coche dans la case, cliquez dessus une fois pour en placer une.

Fermer la Préférences interface.
-
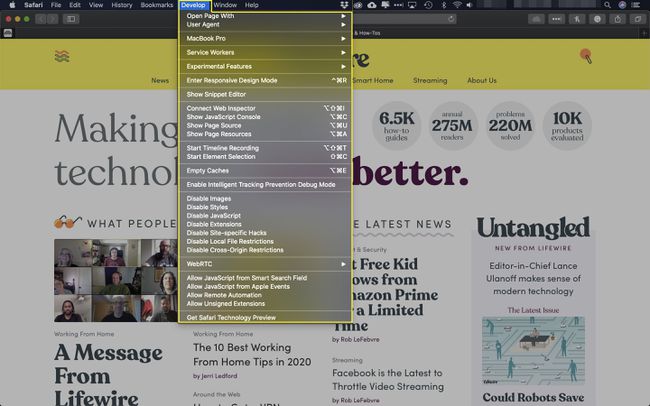
Vous devriez maintenant remarquer une nouvelle option dans le menu du navigateur nommée Développer, situé entre Signets et Fenêtre. Cliquez sur cet élément de menu. Un menu déroulant devrait maintenant s'afficher, contenant les options suivantes.
- Ouvrir la page avec: vous permet d'ouvrir la page Web active dans l'un des autres navigateurs actuellement installés sur votre Mac.
- Agent utilisateur: vous permet de sélectionner parmi plus d'une douzaine de valeurs d'agent utilisateur prédéfinies, y compris plusieurs versions de Chrome, Firefox et Internet Explorer, ainsi que de définir votre propre chaîne personnalisée.
- Entrer Mode de conception réactif: rend la page actuelle telle qu'elle apparaîtrait sur divers appareils et à différentes résolutions d'écran.
- Afficher l'inspecteur Web: lance l'interface principale des outils de développement de Safari, généralement placée en bas de l'écran de votre navigateur et contenant les sections suivantes: Éléments, Réseau, Ressources, Délais, Débogueur, Espace de rangement, Console.
- Afficher la console d'erreur: lance également l'interface des outils de développement, directement dans le Console languette qui affiche les erreurs, les avertissements et d'autres données de journal consultables.
- Afficher la source de la page: ouvre le Ressources languette, qui affiche le code source de la page active classée par le document.
- Afficher les ressources de la page: Exécute la même fonction que le Afficher la source de la page option.
- Afficher l'éditeur d'extraits: Ouvre une nouvelle fenêtre dans laquelle vous pouvez saisir du code CSS et HTML, en prévisualisant sa sortie à la volée.
- Afficher le générateur d'extensions: offre la possibilité de créer ou de modifier des extensions Safari avec CSS, HTML et JavaScript.
- Afficher l'enregistrement de la chronologie: ouvre le Délais onglet et commence à afficher les requêtes réseau, la mise en page et les informations de rendu ainsi que l'exécution de JavaScript en temps réel.
- Caches vides: supprime l'intégralité du cache actuellement stocké sur votre disque dur.
- Désactiver les caches: empêche Safari de mettre en cache afin que tout le contenu soit récupéré du serveur à chaque chargement de page.
- Désactiver les images: empêche le rendu des images sur toutes les pages Web.
- Désactiver les styles: Ignore les propriétés CSS lorsqu'une page est chargée.
- Désactiver JavaScript: restreint l'exécution de JavaScript sur toutes les pages.
- Désactiver les extensions: interdit à toutes les extensions installées de s'exécuter dans le navigateur.
- Désactiver les piratages spécifiques au site: Si Safari a été modifié pour gérer explicitement les problèmes spécifiques à la page Web active, cette option bloquera ces modifications afin que la page se charge comme elle l'aurait fait avant que ces modifications ne soient introduit.
- Désactiver les restrictions de fichiers locaux: permet au navigateur d'accéder aux fichiers sur vos disques locaux, une action qui est restreinte par défaut pour des raisons de sécurité.
- Désactiver les restrictions d'origine croisée: Ces restrictions sont mises en place par défaut pour empêcher le XSS et d'autres dangers potentiels. Cependant, ils doivent souvent être temporairement désactivés à des fins de développement.
- Autoriser JavaScript à partir du champ de recherche intelligent: Lorsqu'il est activé, il offre la possibilité de saisir des URL avec javascript : intégré directement dans la barre d'adresse.
- Traiter les certificats SHA-1 comme non sécurisés: certificats SSL utilisant le Algorithme SHA-1 sont largement considérés comme obsolètes et vulnérables.