Comment activer et utiliser le mode de conception réactif dans Safari
À partir de Safari version 9 dans OS X El Capitan, Apple a introduit le mode de conception réactif. Cette interface aide les développeurs Web à concevoir des expériences Web sur différentes tailles d'écran, orientations et résolutions. La conception réactive aide les développeurs à s'assurer que leurs sites Web et applications prennent en charge plusieurs appareils et plates-formes.
Voici comment activer le mode de conception réactif dans le navigateur Web Safari.
Les informations contenues dans cet article s'appliquent à Safari 13 à Safari 9, couvrant macOS Catalina à OS X El Capitan. Le mode de conception réactif n'est pas disponible dans la version Windows de Safari, qu'Apple ne prend plus en charge.

Comment activer le mode de conception réactif dans Safari
Pour activer le mode de conception réactif de Safari, ainsi que d'autres outils de développement Safari:
-
Allez au Safari menu et sélectionnez Préférences.
Appuyez sur le raccourci clavier Commander+, (virgule) pour accéder rapidement aux Préférences.
-
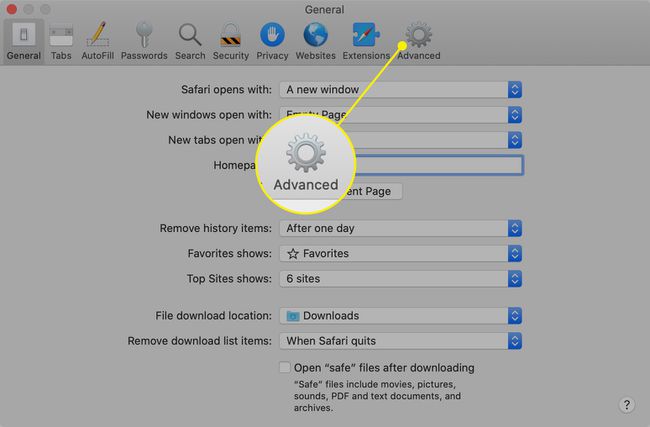
Dans le Préférences boîte de dialogue, sélectionnez le Avancée languette.

-
Au bas de la boîte de dialogue, sélectionnez le Afficher le menu Développer dans la barre de menus case à cocher.

-
Vous verrez maintenant Développer dans la barre de menu supérieure de Safari.

-
Sélectionner Développer > Entrez dans le mode de conception réactif dans la barre d'outils Safari.
Appuyez sur le raccourci clavier Option+Commander+R pour entrer rapidement en mode Responsive Design.

-
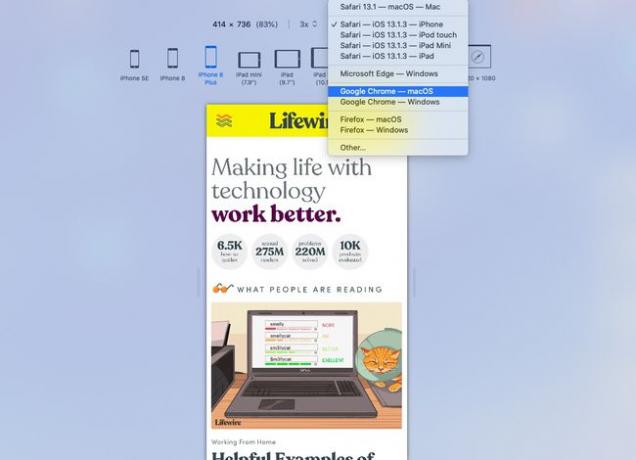
La page Web active s'affiche en mode Responsive Design. En haut de la page, choisissez un appareil iOS ou une résolution d'écran pour voir comment la page s'affichera.

-
Vous pouvez également voir comment votre page Web s'affichera sur diverses plates-formes en utilisant le menu déroulant au-dessus des icônes de résolution.

Outils de développement Safari
En plus du mode de conception réactif, le menu Développement de Safari offre d'autres options utiles.

Ouvrir la page avec
Ouvre la page Web active dans n'importe quel navigateur actuellement installé sur le Mac.
Agent utilisateur
Lorsque vous modifiez l'agent utilisateur, vous pouvez faire croire à un site Web que vous utilisez un autre navigateur.
Afficher l'inspecteur Web
Affiche toutes les ressources d'une page Web, y compris les informations CSS et les métriques DOM.
Afficher la console d'erreur
Affiche JavaScript, HTML et XML erreurs et avertissements.
Afficher la source de la page
Te laisse afficher le code source de la page Web active et recherchez le contenu de la page.
Afficher les ressources de la page
Affiche les documents, scripts, CSS et autres ressources de la page actuelle.
Afficher l'éditeur d'extraits
Vous permet de modifier et d'exécuter des fragments de code. Cette fonctionnalité est utile du point de vue des tests.
Afficher le générateur d'extensions
Vous aide à construire Extensions Safari en empaquetant votre code en conséquence et en ajoutant des métadonnées.
Démarrer l'enregistrement de la chronologie
Vous permet d'enregistrer les requêtes réseau, l'exécution JavaScript, le rendu des pages et d'autres événements dans WebKit Inspector.
Caches vides
Supprime tout stocké cache dans Safari, pas seulement les fichiers de cache de site Web standard.
Désactiver les caches
Lorsque la mise en cache est désactivée, les ressources sont téléchargées à partir d'un site Web chaque fois qu'une demande d'accès est effectuée, par opposition à l'utilisation du cache local.
Autoriser JavaScript à partir du champ de recherche intelligent
Désactivée par défaut pour des raisons de sécurité, cette fonctionnalité vous permet de saisir des URL contenant du JavaScript dans la barre d'adresse de Safari.
