Comment faire une capture d'écran sur Google Chrome à l'aide des outils de développement
Ce qu'il faut savoir
- Sur un PC: Appuyez sur Ctrl + Maj + I alors Ctrl + Maj P.
- Mac: Appuyez sur Commande + Option + I alors Commande + Maj P.
- Tapez ensuite « capture d'écran » pour voir les quatre options de capture d'écran.
Cet article explique comment capturer des captures d'écran dans Chrome à l'aide des outils de développement.
Comment utiliser les outils de développement de Chrome pour prendre des captures d'écran
La différence entre l'utilisation de la touche Impr écran et l'outil Chrome est que l'outil de capture d'écran Chrome n'inclut pas les bordures de la fenêtre du navigateur Chrome, mais uniquement le contenu de la page Web. Si vous souhaitez capturer uniquement le contenu de la page sans modifier vos captures d'écran, les outils de développement peuvent vous faire gagner une étape.
Vous pouvez utiliser des menus ou des raccourcis clavier pour accéder aux outils de développement.
-
presse Ctrl + Maj + I sur un PC, ou Commande + Option + I
sur un Mac. Sinon, cliquez sur l'icône de menu à trois points et sélectionnez Plus d'outils > Outils de développement. Cela ouvre le menu développeur de l'Inspecteur d'éléments, qui affiche le codage HTML de la page Web.
-
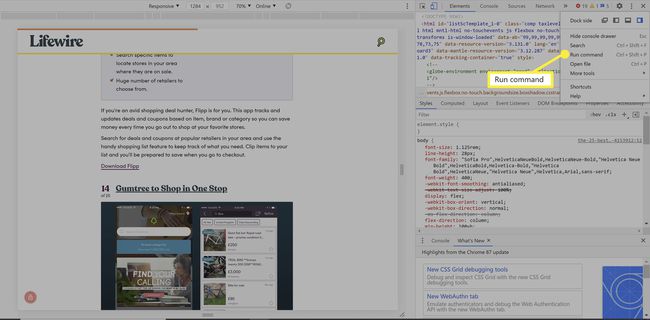
Puis appuyez Ctrl + Maj P (PC) ou Commande + Maj P (Mac) ou cliquez sur le menu à trois points pour Personnaliser et contrôler les outils de développement et sélectionnez Exécuter la commande.

Pour une capture d'écran standard ou en taille réelle uniquement, cliquez sur l'icône de menu à trois points en haut de la page que vous souhaitez capturer et sélectionnez Capture d'écran ou Capturer une capture d'écran en taille réelle.
-
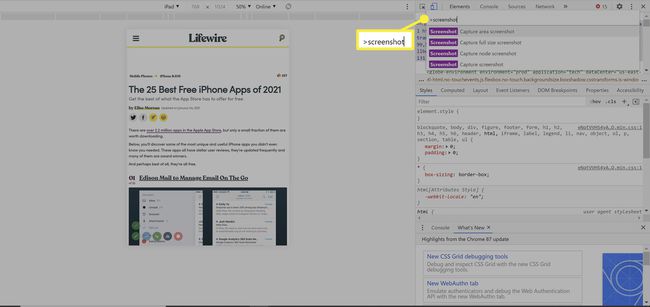
Tapez « capture d'écran » pour voir les options de capture d'écran, qui sont:
- Capture d'écran de la zone de capture
- Capturer une capture d'écran en taille réelle
- Capture d'écran du nœud de capture
- Capture d'écran

Faites défiler vers le bas pour sélectionner le type de capture d'écran que vous souhaitez capturer à l'aide de votre souris ou des touches fléchées de votre clavier.
Options de capture d'écran du développeur Chrome
Sélectionner Capture d'écran de la zone de capture pour saisir une partie de l'écran. Utilisez votre souris pour faire glisser un cadre autour de la zone que vous souhaitez capturer.
Pour obtenir une capture d'écran d'une page Web entière, sélectionnez Capturer une capture d'écran en taille réelle. Cette option vous permet d'obtenir une image d'une page Web qui ne tient pas confortablement sur un seul écran.
Cette option a eu des résultats mitigés dans nos tests, selon le site Web.
Si vous voulez une capture d'écran standard, choisissez Capture d'écran, qui récupère ce qui est visible sur votre écran.
Enfin, vous pouvez obtenir une capture d'écran d'un élément HTML en choisissant Capture d'écran du nœud de capture.
Après avoir capturé une capture d'écran, vous obtiendrez une boîte de dialogue Enregistrer. Choisissez un dossier et donnez un nom de fichier à votre capture d'écran. Toutes les captures d'écran capturées à l'aide des outils de développement sont également disponibles dans le gestionnaire de téléchargement de Chrome.
