Afficher le code source d'une page Web dans chaque navigateur
Bien que les navigateurs Web interprètent les fichiers Hypertext Markup Language et les feuilles de style en cascade qui font apparaître le Web tel qu'il apparaît, un raccourci clavier ou URL tweak force les navigateurs à afficher non pas la page Web rendue, mais le code source de cette page, dans un nouvel onglet ou une nouvelle fenêtre. Bien que la plupart des gens aient rarement besoin d'examiner le code source, les développeurs utilisent cette perspective pour résoudre les incohérences de mise en page ou pour corriger les bogues sur un site Web.

Comment afficher la source dans un navigateur de bureau
Pour tous les principaux ordinateurs de bureau navigateurs—Google Chrome, Microsoft Edge, Mozilla Firefox, Opera, Vivaldi—presse Ctrl+U pour ouvrir un nouvel onglet qui affiche le code HTML brut de la page sur laquelle vous vous trouvez. Sur un Mac, presse Cmd+Option+U ou Cmd+U dans Firefox.

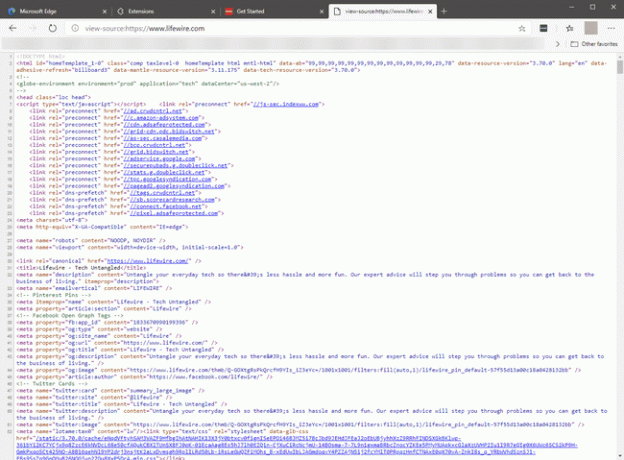
Alternativement, tous les navigateurs de bureau prennent en charge un ajustement spécifique à l'URL. Faire précéder le texte voir la source: à l'URL pour ouvrir la page en mode Source. Par exemple, tapez voir la source: https://www.lifewire.com pour afficher le code source derrière la page de destination principale de Lifewire.
Vous préférez une souris ou avez besoin de modifier le code HTML à la volée? Tous les principaux navigateurs prennent en charge un Voir la source commande quelque part dans sa structure de menu, et ils prennent également en charge un mode développeur (nommé diverses choses et lancé de diverses manières) qui permet de peaufiner en temps réel la façon dont une page s'exécute en fonction des modifications que vous apportez au développeur interface.
Comment afficher la source sur un navigateur mobile par défaut
Le navigateur Android d'origine permet voir la source: Ajustement de l'URL. Sur iOS, cependant, l'application Safari d'origine ne prend pas en charge cette fonctionnalité. Sur la plate-forme d'Apple, vous devrez lancer un autre navigateur ou une application de visualisation du code source à partir de l'App Store.
Les navigateurs mobiles individuels que vous avez installés à partir de la boutique d'applications de votre plate-forme se comportent différemment. Consultez la documentation du navigateur pour les procédures spécifiques.
