HTML-tekstieditorien plussat ja miinukset
Verkkosivuston editori määritellään a tekstieditori jos sen ensisijainen muokkaustila on teksti tai HTML-koodi, vaikka se sisältäisi WYSIWYG-muokkausvaihtoehdon. Edistyneimmät verkkokehitystyökalut tarjoavat mahdollisuuden muokata verkkosivujasi sekä HTML-koodinäkymässä että WYSIWYG-näkymässä.
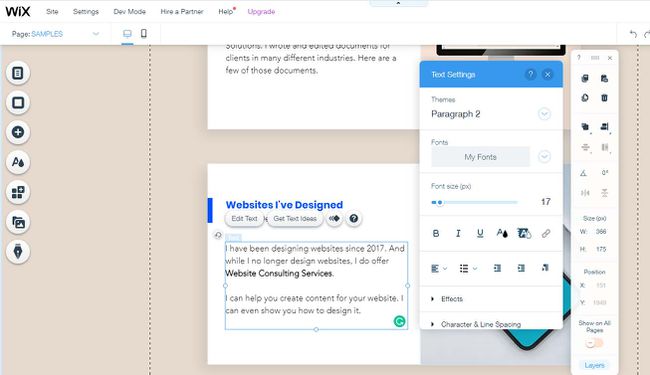
Suunnittelu WYSIWYG-editorilla
Jos käytät WYSIWYG-editoria, HTML-koodausta ei tarvita. Kuten nimi sanoo, "mitä näet, sen saat." Tämän tyyppisessä muokkausohjelmassa voit lisätä sanoja, kuvia ja videoita sivustollesi ilman HTML-koodausta. Kirjoita sanat ja lataa kuvat tarkalleen missä ja miten haluat niiden näkyvän.

Tekstieditorin käytön plussat
Vaikka WYSIWYG-editorin käyttäminen voi olla yksinkertaisempaa, tekstieditorilla on etunsa:
- Muokattava nopeammin: Yksinkertaisia muokkauksia varten on usein nopeampaa tehdä muutoksia sivulle tekstieditorilla.
-
Auttaa oppimaan HTML: ää: Tekstieditorit opettavat sinua lukemaan HTML: ää. Niissä on usein ohjattuja velhoja ja toimintoja yleisten tehtävien suorittamiseen (kuten sivun perustunnisteet), mutta opit HTML: n ja peruskoodauksen, jos käytät tekstieditoria.
- Markkinoitavampi: Verkkokehittäjä, joka osaa kirjoittaa HTML: ää tekstieditorilla, on markkinoitavampi kuin se, joka osaa käyttää vain WYSIWYG-editoria. Edellinen on joustavampi ja voi päästä vauhtiin millä tahansa HTML-muokkaustyökalulla, kun taas jälkimmäinen on aloitettava alusta jokaisella uudella muokkaustyökalulla.
- Ei "hyvää" HTML: ää: Ainoa asiakirjassa oleva HTML-koodi ovat sinne asettamasi tunnisteet. Tämä auttaa sivujasi latautumaan nopeammin ja näyttämään kevyemmiltä.
- Ihmisen luettava HTML: Tämä on erityisen tärkeää, jos työskentelet verkkokehittäjien kanssa. HTML-koodin voi jakaa tiimisi toiveiden mukaan ja sisältää kommentteja tai muita huomautuksia, jotta muut tiimin jäsenet voivat muokata sitä tehokkaammin.
Tekstieditorin käytön haitat
HTML-tekstieditorin käytössä on monia etuja, mutta siinä on myös joitain haittoja:
- Pitää osata HTML: Vaikka useimmat HTML-tekstieditorit voivat auttaa tageissa ja ehdottaa attribuutteja ja niin edelleen, nämä apuohjelmat eivät korvaa HTML: n tuntemista. Useimmat nykyaikaiset tekstieditorit tarjoavat vedä ja pudota -tyylejä, kuten lihavoinnin ja kursiivin, mutta jos et muista koodi "non-breaking space", editori ei ehkä voi auttaa sinua syöttämään välilyöntiä tilaa.
- Jyrkempi oppimiskäyrä: Koska sinun on opittava sekä HTML- että editoritoiminnot, aloittelijan mielestä tekstieditori on vaikeampi käyttää.
- Vaikeampi "suunnittelu" kanssa: Joidenkin ihmisten mielestä tekstieditoreja on vaikeampi suunnitella, koska he eivät pysty visualisoimaan, miltä sivu näyttää pelkän HTML-koodin perusteella.

Dominik Pabis / Getty Images
Tee valintasi
Jos haluat tehdä verkkokehityksestä ammattisi, opettele HTML ja käytä tekstieditoria. Tekstieditorit vievät sinut pidemmälle pitkällä aikavälillä, koska ne vahvistavat HTML-tietoasi. On useita ilmaiset HTML-editorit Windowsille auttaa sinua pääsemään alkuun.
Käytä WYSIWYG-editoria, jos haluat käyttää verkkokehitystä harrastuksena. Mutta muista: saadaksesi töitä web-kehittäjänä sinun tulee osata HTML, eikä WYSIWYG-editori auta sinua siinä.
Mistä meteli johtuu?
Väite tekstieditorin tai WYSIWYG-editorin välillä johtuu tavasta, jolla verkkosivujen kehitys aloitettiin. Kun se aloitettiin 1990-luvun alussa, verkkosivun rakentaminen edellytti HTML-koodin kirjoittamista. Kun toimittajat kehittyivät entistä kehittyneemmiksi, he antoivat ihmisten, jotka eivät tunteneet HTML: ää, rakentaa verkkosivuja visuaalisen suunnittelijan avulla, joka käänsi lopputuotteen taustalla olevaksi HTML: ksi. Ongelmana on, että WYSIWYG-editorit voivat luoda HTML-koodia, jota on vaikea lukea, joka ei ole standardien mukainen ja jota voidaan muokata vain kyseisessä editorissa.
Jotkut HTML-koodin puristit uskovat, että tämä on Web-sivujen tarkoituksen turmeltuminen, kun taas useimmat suunnittelijat katsovat, että mikä tahansa, mikä helpottaa heidän sivujensa rakentamista, on hyväksyttävää ja tasaista arvokasta.
