HTML-tekstiredaktorite plussid ja miinused
Veebisaidi redaktor on määratletud kui a tekstiredaktor kui selle peamine redigeerimisrežiim on tekst või HTML-kood, isegi kui see sisaldab WYSIWYG redigeerimisvalikut. Enamik täiustatud veebiarendustööriistu pakuvad võimalust muuta teie veebilehti nii HTML-koodi vaates kui ka WYSIWYG-vaates.
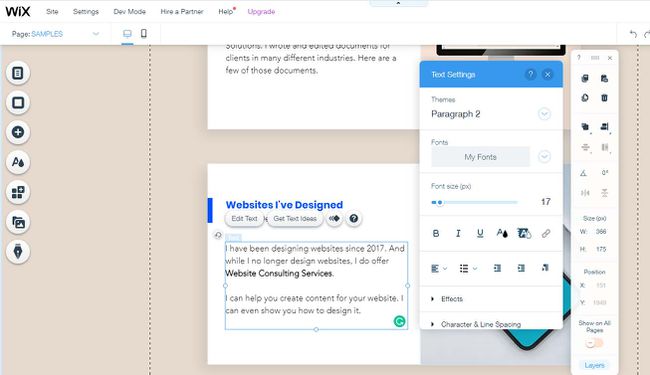
Kujundamine WYSIWYG-redaktoriga
Kui kasutate WYSIWYG-redaktorit, pole HTML-koodi vaja. Nagu nimigi ütleb, "see, mida näete, on see, mida saate." Seda tüüpi redaktoris saate lisada oma saidile sõnu, pilte ja videoid ilma HTML-koodi lisamata. Sisestage sõnad ja laadige pildid üles täpselt seal, kus ja kuidas soovite neid kuvada.

Tekstiredaktori kasutamise plussid
Kuigi WYSIWYG-redaktorit võib olla lihtsam kasutada, on tekstiredaktoril oma eelised:
- Kiirem redigeerimine: Lihtsate muudatuste puhul on sageli kiirem teha lehel muudatusi tekstiredaktoriga.
- Aitab teil õppida HTML-i: tekstiredaktorid õpetavad HTML-i lugema. Sageli on neil viisardid ja funktsioonid tavapäraste toimingute tegemiseks (nt lehe põhimärgendid), kuid tekstiredaktorit kasutades saate selgeks HTML-i ja põhilise kodeerimise.
- Turustatavam: Veebiarendaja, kes suudab tekstiredaktoriga HTML-i kirjutada, on turustatavam kui see, kes saab kasutada ainult WYSIWYG-redaktorit. Esimene neist on paindlikum ja suudab iga HTML-i redigeerimistööriista kasutada, samas kui viimane peab iga uue redigeerimistööriistaga otsast alustama.
- Ei mingit "funktsionaalset" HTML-i: Ainus HTML, mis dokumendis sisaldub, on sinna paigutatud sildid. See aitab teie lehtedel kiiremini alla laadida ja näeb ka lahjem välja.
- Inimloetav HTML: See on eriti oluline, kui töötate koos veebiarendajate meeskonnaga. HTML-i saab paigutada nii, nagu teie meeskond eelistab, ja lisada kommentaare või muid märkmeid, et teised meeskonnaliikmed saaksid seda tõhusamalt redigeerida.
Tekstiredaktori kasutamise miinused
HTML-i tekstiredaktoril on palju plusse, kuid sellel on ka mõned puudused:
- Peab teadma HTML-i: Kuigi enamik HTML-i tekstiredaktoreid saab aidata märgendite ja soovitada atribuute ja nii edasi, ei asenda need abilised HTML-i tundmist. Enamik kaasaegseid tekstiredaktoreid pakuvad pukseerimisstiile, nagu paksus kirjas ja kaldkirjas, kuid kui te ei mäleta kood "mittemurdev tühik", ei pruugi teie redaktor aidata teil mittemurdvat tühikut sisestada ruumi.
- Järsem õppimiskõver: Kuna peate õppima nii HTML-i kui ka redaktori funktsioone, on algajale tekstiredaktorit raskem kasutada.
- Raskem "disainida".: Mõnel inimesel on tekstiredaktorite kujundamine keerulisem, kuna nad ei suuda visualiseerida, kuidas leht ainult HTML-i põhjal välja näeb.

Dominik Pabis / Getty Images
Tee oma valik
Kui soovite veebiarenduse oma elukutseks muuta, õppige HTML-i ja kasutage tekstiredaktorit. Tekstiredaktorid viivad teid pikas perspektiivis kaugemale, kuna need tugevdavad teie teadmisi HTML-i kohta. Neid on mitu tasuta HTML-i redigeerijad Windowsi jaoks et aidata teil alustada.
Kasutage WYSIWYG-redaktorit, kui eelistate kasutada veebiarendust hobina. Kuid pidage meeles: veebiarendajana töö saamiseks peaksite teadma HTML-i ja WYSIWYG-redaktor teid seal ei aita.
Millest see kära on?
Vaidlus tekstiredaktori või WYSIWYG-redaktori kasutamise vahel tuleneb veebilehe arendamise algusest. Kui see 1990. aastate alguses või keskel algas, nõudis veebilehe loomine HTML-koodi kirjutamist. Kuna toimetajad muutusid keerukamaks, võimaldasid nad inimestel, kes HTML-i ei tundnud, luua veebilehti visuaalse kujundaja abil, mis tõlkis lõpptoote aluseks olevaks HTML-iks. Probleem on selles, et WYSIWYG-redaktorid saavad luua HTML-i, mida on raske lugeda, mis ei ole standarditega ühilduv ja mida saab redigeerida ainult selles redaktoris.
Mõned HTML-koodi puristid usuvad, et see on veebilehtede kavatsuste rikkumine, samas kui enamik disainerid arvavad, et kõik, mis muudab nende lehtede loomise lihtsamaks, on vastuvõetav ja ühtlane väärtuslik.
