Kuidas kontrollida elementi Macis
Mida teada
- Safaris: paremklõpsake veebilehel ja valige Kontrollige elementi.
- Chrome'is saate lihtsalt paremklõpsata ja klõpsata Kontrollige.
- Funktsiooni lubamiseks Safaris toimige järgmiselt. Safari > Eelistused > Täpsemalt > kontrollige Kuva menüü Arendusmenüü menüüribal kasti.
See artikkel õpetab teile, kuidas Macis veebisaidi elementi kontrollida. Selles vaadatakse, kuidas seda teha nii Safari kui ka Google Chrome'i kaudu.
Kuidas kasutada elemendi kontrollimise funktsiooni Macis?
Enne elementide kontrollimist Macis Safari kasutamisel peate lubama brauseris arendaja menüü. Siin on ülevaade, kuidas see sisse lülitada ja mida teha elemendi kontrollimiseks.
Kui näete valikut Arenda järjehoidjate ja akna vahel, on arendajamenüü juba lubatud ja võite liikuda 4. sammu juurde.
Elementi kontrollimise funktsiooni kasutamine Safaris
-
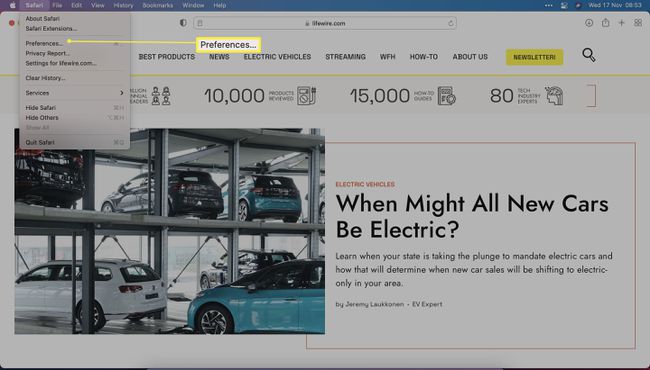
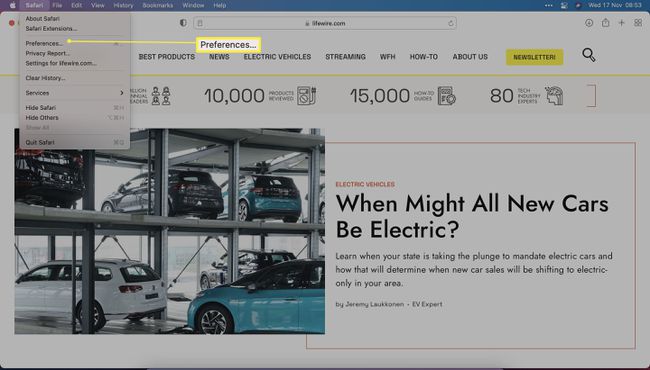
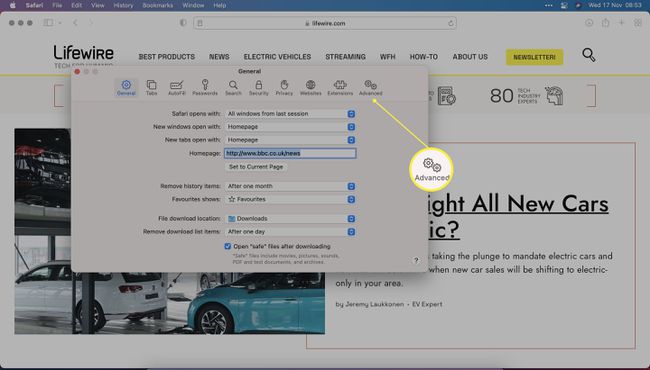
Klõpsake Safaris Safari > Eelistused.

-
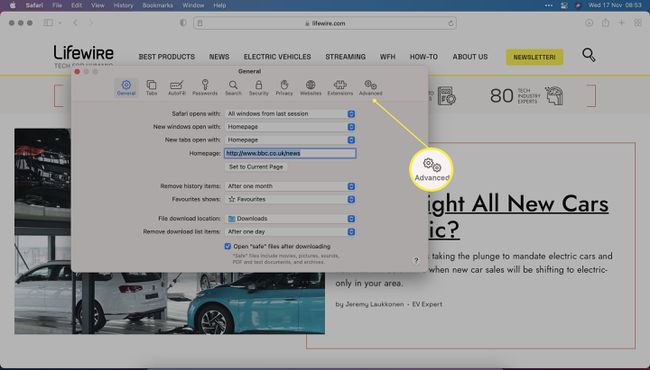
Klõpsake Täpsemalt.

-
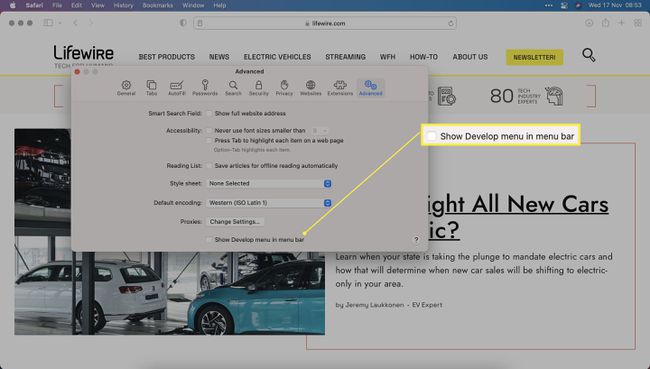
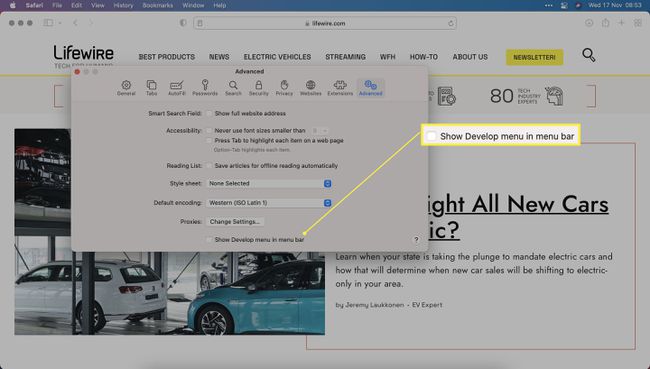
Klõpsake Kuva menüü Arendamine menüüribal ja seejärel sulgege aken.

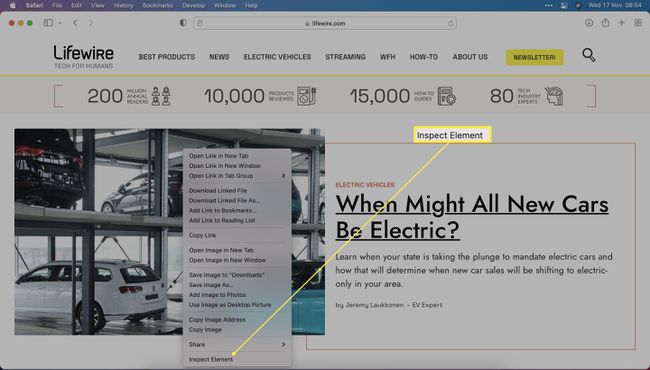
Veebisaidi sirvimisel paremklõpsake üksusel, mida soovite kontrollida.
-
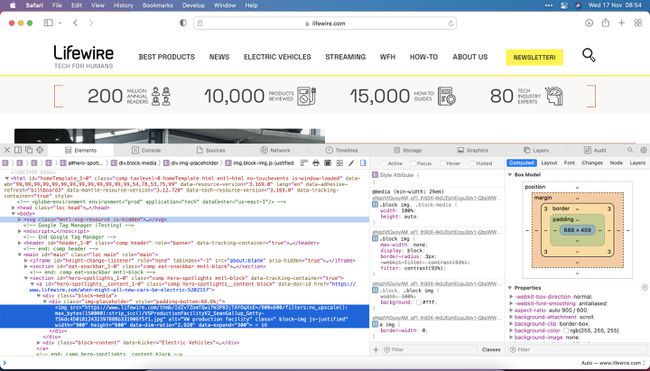
Klõpsake KontrolligeElement.

-
Nüüd saate vaadata kontrollitud veebisaidi taga olevat koodi.

Funktsiooni Inspect Element kasutamine Chrome'is Macis
Kui kasutate Macis Safari asemel Chrome'i, on elementi veelgi lihtsam vaadata, kuna funktsiooni pole vaja lubada. Siin on, mida teha.
Sirvige Chrome'is veebisaiti.
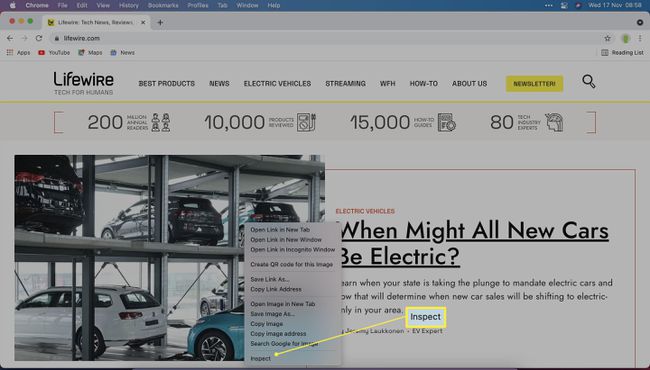
Paremklõpsake elemendil, mida soovite kontrollida.
-
Klõpsake Kontrollige.

-
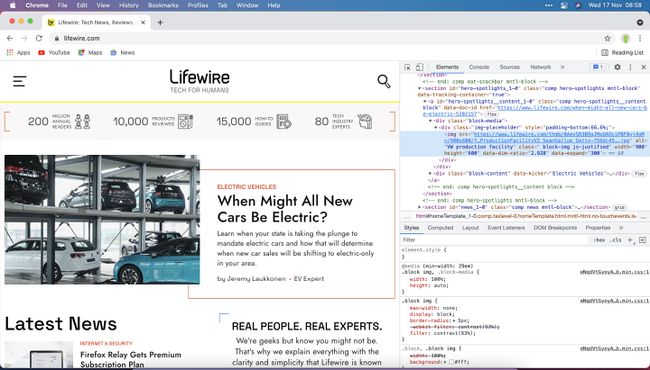
Nüüd saate koodi vaadata Chrome'i külgaknas.

Miks ma ei saa oma Maci kontrollida?
Peamine põhjus, miks te ei pruugi oma Macis mõnda elementi kontrollida, on see, kui te pole Safaris menüüd Arendaja lubanud. Siin on meeldetuletus, kuidas seda teha.
-
Klõpsake Safaris Safari > Eelistused.

-
Klõpsake Täpsemalt.

-
Klõpsake Kuva menüü Arendamine menüüribal ja seejärel sulgege aken.

Veebisaidi muutmine elementi kontrollides
Lisaks sellele, et saate veebisaidil koodi vaadata, on Inspect Elementi kaudu võimalik ajutiselt muuta mis tahes veebisaidi elementi. Siin on, kuidas seda Safari kaudu teha.
Protsess on teistes brauserites väga sarnane.
Veebisaidi sirvimisel paremklõpsake üksusel, mida soovite kontrollida.
Klõpsake Kontrollige elementi.
Topeltklõpsake koodi tekstil, et muuta see redigeeritavaks.
Kustutage see või sisestage uus tekstistring.
Puudutage sisestusklahvi.
Koodi on nüüd ajutiselt teie huvides muudetud.
Miks soovite elemendi kontrollimise funktsiooni kasutada?
Elemendi kontrollimise võimalus on kasulik mitmel põhjusel.
- Koodi muutmiseks lennult. Veebisaidi kujundajad saavad veebisaidil ajutiselt asju muuta, et näha, kuidas muudatused asju mõjutavad.
- Koodi kontrollimiseks. Nii disainerid kui ka turundusinimesed saavad koodi kontrollida, et veenduda, et see on kaasatud, näiteks Google Analyticsi üksikasjad.
- Piltide vaatamiseks saidist eraldi. Kui sait ei võimalda teil pilti uuel vahelehel või aknas avada, võimaldab see elemendi vaatamine.
-
Tinker. Veebilehe koodi nägemine võib aidata teil mõista, mida näete, mis võib kõrvaldada mõistatuse selle kohta, mis ja miks sellel saidil toimub. Mõelge sellele nagu seadme lahti võtmine, et näha, kuidas see töötab, kuid sel juhul pole vaja kruvisid kaotada.
