Ver el código fuente HTML en Safari
Qué saber
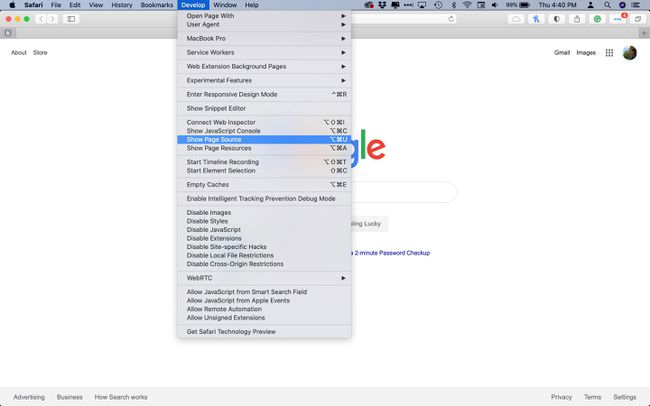
- En el menú de Safari, seleccione Desarrollar > Mostrar fuente de página.
- O haga clic derecho en la página y Mostrar fuente de página en el menú desplegable.
- Atajo de teclado: Opción + Comando + U.
Este artículo muestra cómo ver el código fuente HTML en Safari.
Ver código fuente en Safari
Mostrar el código fuente en Safari es fácil:
Abre Safari.
Navegue hasta la página web que le gustaría examinar.
-
Selecciona el Desarrollar menú en la barra de menú superior. Selecciona el Mostrar fuente de página opción para abrir una ventana de texto con la fuente HTML de la página.
Alternativamente, presione Opción + Comando + U en tu teclado.

Si el menú Desarrollar no está visible, vaya a Preferencias en el Avanzado sección y seleccione Mostrar el menú Desarrollar en la barra de menús.
En la mayoría de las páginas web, también puede ver la fuente haciendo clic con el botón derecho en la página (no en una imagen) y seleccionando Mostrar fuente de página. Debe habilitar el Desarrollar menú en Preferencias para que aparezca la opción.
Safari también tiene un atajo de teclado para ver la fuente HTML: Mantenga presionada la tecla mando y opción llaves y golpear U (Cmd+Optar+U.)
Ventajas de ver el código fuente
Ver la fuente para ver cómo un diseñador web logró un diseño lo ayudará a aprender y mejorar su trabajo. A lo largo de los años, muchos diseñadores y desarrolladores web han aprendido mucho HTML simplemente viendo el código fuente de las páginas web que ven. Es una manera excelente para que los principiantes aprendan HTML y para que los profesionales web experimentados vean cómo otros usan nuevas técnicas.
Recuerde que los archivos fuente pueden ser muy complicados. Junto con el marcado HTML de una página, es probable que se utilicen archivos de script y CSS importantes para crear el aspecto y la funcionalidad de ese sitio, así que no se frustre si no puede averiguar qué está pasando inmediatamente. Ver la fuente HTML es solo el primer paso. Después de eso, puede usar herramientas como Extensión de desarrollador web de Chris Pederick para mirar el CSS y los scripts, así como para inspeccionar elementos específicos del HTML.
¿Es legal ver el código fuente?
Si bien copiar el código de un sitio al por mayor y pasarlo como propio en un sitio web ciertamente no es aceptable, usar ese código como un trampolín para aprender es en realidad cuántas personas hacen avances en esta industria. ¡Sería difícil encontrar un profesional web que trabaje hoy que no haya descubierto algo al ver la fuente de un sitio!
Los profesionales de la Web aprenden unos de otros y, a menudo, mejoran el trabajo que ven y en el que se inspiran, así que no dude en ver el código fuente de un sitio y utilizarlo como herramienta de aprendizaje.
