Cómo crear un enlace de descarga
Es interesante cómo algunas cosas completan el círculo. En los primeros días de la Web, los navegadores descargaban automáticamente enlaces a archivos que no eran una página web, como imágenes, Archivos PDFy documentos. Luego, los navegadores se volvieron tan avanzados que pudieron abrir casi cualquier archivo en tiempo real. Sin embargo, eso creó un problema para los desarrolladores. ¿Cómo obligaría a un navegador a descargar un archivo, en lugar de abrirlo? Un montón de trucos y surgieron soluciones para resolver el problema, pero ninguna fue una verdadera solución. Todo eso cambió con HTML5 cuando el Atributo de descarga Fue presentado.
Ahora, los desarrolladores pueden agregar un atributo de descarga especial a sus etiquetas de anclaje HTML para indicar a los navegadores que traten un enlace como una descarga, en lugar de abrir el archivo de destino. Hay algunas formas diferentes en las que puede usar el atributo de descarga para controlar la forma en que los navegadores manejan sus enlaces de descarga. Aún mejor, todos los navegadores modernos admiten el atributo de descarga, por lo que no debería ver ningún problema con la compatibilidad o la necesidad de un respaldo.

Hay algunas formas diferentes de manejar el atributo de descarga. Cada uno tiene su propio beneficio y todos funcionan sin problemas en diferentes navegadores.
El atributo de descarga simple
La forma más sencilla de utilizar el atributo de descarga es simplemente incluirlo en su forma más básica en sus etiquetas de anclaje. No es necesario que incluya un nombre de archivo adicional ni ninguna información de respaldo. El resultado se ve así:
¡Descargar ahora!

Al incluir "descargar", le está diciendo a cualquier navegador que lea la página que descargue el enlace de destino en lugar de abrirlo. En este caso, el navegador descargará el archivo exactamente como está con el mismo nombre.

Cambiar el nombre del archivo
¿Qué sucede si realmente desea cambiar el nombre? Hay muchas ocasiones en las que querrás hacer esto. Los nombres de archivo generados automáticamente son un buen ejemplo. Por lo general, tienen nombres ridículamente largos con cadenas de caracteres basura. Esa no es la experiencia que desea para sus visitantes. Puede estandarizar las cosas con el atributo de descarga.
Para especificar un nombre de archivo, establezca el atributo de descarga igual a él. Excluya la extensión del archivo. El navegador no puede convertir el tipo de archivo y no lo hará, por lo que no tiene sentido intentarlo.
¡Descargar ahora!
Sus visitantes descargarán el archivo como su-archivo.pdf.
Descarga de una imagen
Junto con esto, viene una forma simplificada de permitir que sus usuarios descarguen imágenes directamente. Esto no es revolucionario, y probablemente pueda armarlo usted mismo, pero puede usar el atributo de descarga para crear un enlace de imagen descargable.

Comience configurando una imagen como lo haría normalmente en su página. Esta, por supuesto, será la imagen que está disponible para descargar.
Luego, encapsule todo en una etiqueta de anclaje, vinculando a la ruta de la imagen.
Finalmente, agregue el atributo de descarga a su etiqueta de anclaje. Puede cambiar el nombre de su imagen si lo desea.

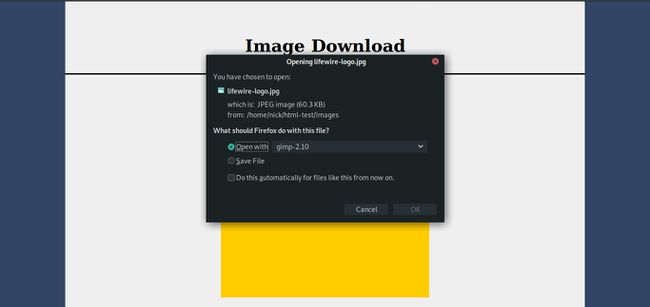
Ahora, cuando un visitante haga clic en la imagen, la descargará automáticamente directamente desde su servidor. No es necesario, y puede parecer una exageración para un desarrollador, pero ¿cuántos visitantes del sitio pensarían en hacer clic derecho en una imagen para verla o descargarla?
