Cómo utilizar las herramientas de desarrollo del navegador web
Además de que la mayoría de los fabricantes de navegadores se centran en el usuario diario que busca navegar por la web, también atienden a los desarrolladores web, los diseñadores y la calidad. Profesionales de aseguramiento que ayudan a crear las aplicaciones y los sitios a los que acceden esos usuarios mediante la integración de herramientas poderosas directamente en los navegadores. ellos mismos.
Atrás quedaron los días en los que las únicas herramientas de programación y prueba que se encuentran dentro de un navegador le permitían ver el código fuente de una página y nada más. Los navegadores actuales le permiten profundizar mucho más haciendo cosas como ejecutar y depurar JavaScript fragmentos, inspeccionando y editando elementos DOM, monitoreando el tráfico de red en tiempo real a medida que su aplicación o página se carga en identificar cuellos de botella, analizar el rendimiento de CSS, asegurarse de que su código no esté utilizando demasiada memoria o demasiado muchos UPC ciclos, y mucho más.
Desde una perspectiva de prueba, puede reproducir cómo se representará una aplicación o página web en diferentes navegadores como así como en diferentes dispositivos y plataformas a través de la magia del diseño receptivo y los simuladores integrados. ¡La mejor parte es que puede hacer todo esto sin tener que salir de su navegador!
Los tutoriales a continuación le muestran cómo acceder a estas herramientas para desarrolladores en varios navegadores web.
Google Chrome
los Cromo Las herramientas de desarrollo le permiten editar y depurar código, auditar componentes individuales para exponer problemas de rendimiento, simular diferentes pantallas de dispositivos, incluidas las que ejecutan Android o iOSy realizar varias otras funciones útiles.
Seleccione Chrome menú principal, marcado con tres líneas horizontales y ubicado en la esquina superior derecha del navegador.
-
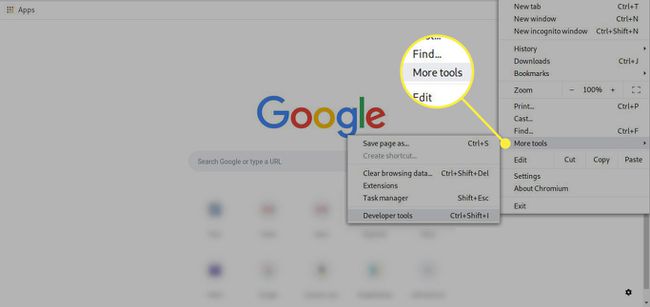
Cuando aparezca el menú desplegable, coloque el cursor del mouse sobre el Más herramientas opción.

-
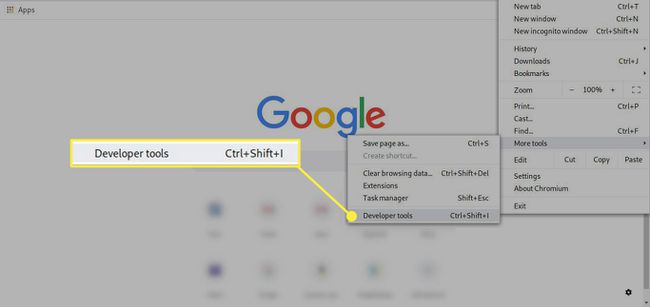
Ahora debería aparecer un submenú. Seleccione la opción etiquetada Herramientas de desarrollo. También puede utilizar el siguiente método abreviado de teclado en lugar de este elemento de menú: Chrome OS / Windows (CTRL + MAYÚS + I), Mac OS X (ALT (OPCIÓN) + COMANDO + I)

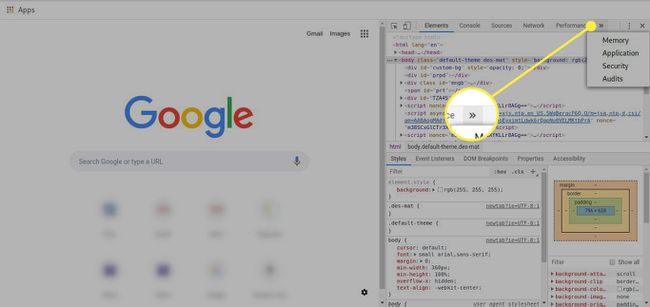
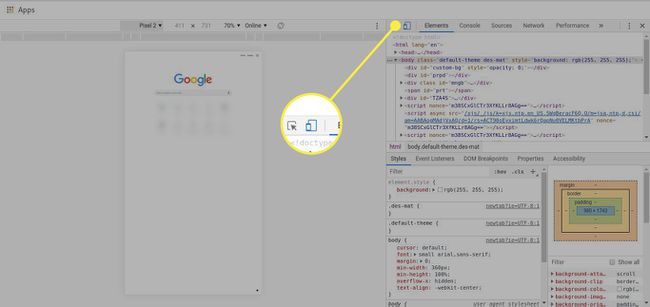
Ahora debería mostrarse la interfaz de las Herramientas para desarrolladores de Chrome, como se muestra en esta captura de pantalla de ejemplo. Dependiendo de su versión de Chrome, el diseño inicial que ve puede ser ligeramente diferente al que se presenta aquí. El eje principal de las herramientas de desarrollo, que normalmente se encuentra en la parte inferior o en el lado derecho de la pantalla, contiene las siguientes pestañas.
-
Además de estas secciones, también puede acceder a las siguientes herramientas a través del >> icono, ubicado a la derecha del Rendimiento pestaña.
- Memoria: Supervise y registre el uso de la memoria en una página web. Puede ver qué tan pesado es el JavaScript en su sitio.
- Seguridad: Destaca los problemas de certificados y otros problemas relacionados con la seguridad con la página o aplicación activa.
- Solicitud: Inspecciona los recursos que utiliza una aplicación web. Obtenga un desglose completo de lo que se está utilizando.
- Auditorias: Ofrece formas de optimizar el tiempo de carga y el rendimiento general de una página o aplicación.

-
Modo de dispositivo le permite ver la página activa en un simulador que la muestra casi exactamente como aparecería en uno de más de una docena de dispositivos, incluidos varios modelos conocidos de Android e iOS, como iPad, iPhone y Samsung Galaxia. También tiene la capacidad de emular resoluciones de pantalla personalizadas para adaptarse a sus necesidades particulares de desarrollo o prueba.
Para alternar Modo de dispositivo encendido y apagado, seleccione el icono de telefono movil ubicado directamente a la izquierda del Elementos pestaña.

-
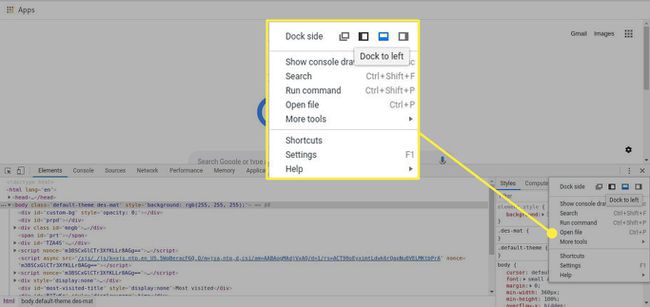
También puede personalizar la apariencia de sus herramientas de desarrollo seleccionando primero el botón de menú representado por tres puntos colocados verticalmente y ubicado en el extremo derecho de las pestañas mencionadas anteriormente.
Desde este menú desplegable, puede reposicionar el dock, mostrar u ocultar diferentes herramientas, así como lanzar elementos más avanzados, como un inspector de dispositivos. Descubrirá que la interfaz de las herramientas de desarrollo en sí es altamente personalizable a través de la configuración que se encuentra en esta sección.

Mozilla Firefox
La sección de desarrolladores web de Firefox incluye herramientas para diseñadores, desarrolladores y probadores por igual, como un editor de estilo y un cuentagotas de focalización de píxeles.
Seleccione Firefox menú principal, representado por tres lineas horizontales y ubicado en la esquina superior derecha de la ventana del navegador.
-
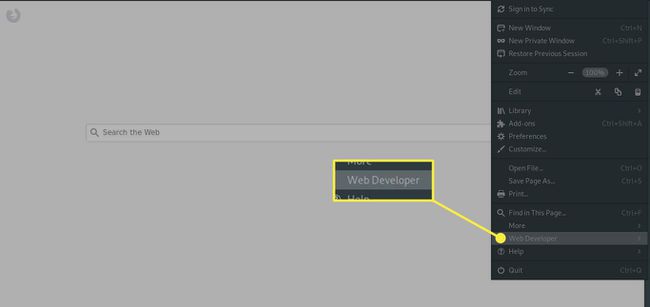
Cuando aparezca el menú desplegable, seleccione Desarrollador web.

-
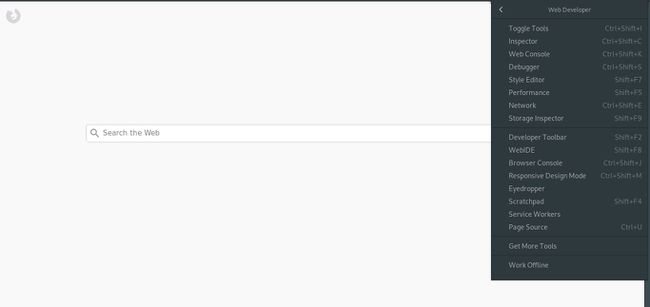
los Menú de desarrollador web ahora debería aparecer, que contiene las siguientes opciones. Notará que la mayoría de los elementos del menú tienen atajos de teclado asociados.
- Alternar herramientas: Muestra u oculta la interfaz de las herramientas de desarrollo, normalmente ubicada en la parte inferior de la ventana del navegador. Atajo de teclado: Mac OS X (ALT (OPCIÓN) + COMANDO + I), Windows (CTRL + MAYÚS + I)
- Inspector: Le permite inspeccionar y / o modificar el código CSS y HTML en la página activa, así como en un dispositivo portátil a través de la depuración remota. Atajo de teclado: Mac OS X (ALT (OPCIÓN) + COMANDO + C), Windows (CTRL + MAYÚS + C)
- Consola web: Le permite ejecutar expresiones de JavaScript dentro de la página activa, así como revisar un conjunto diverso de datos registrados que incluyen advertencias de seguridad, solicitudes de red, mensajes CSS y más. Atajo de teclado: Mac OS X (ALT (OPCIÓN) + COMANDO + K), Windows (CTRL + MAYÚS + K)
- Depurador: Los Depurador de JavaScript le permite identificar y corregir defectos al establecer puntos de interrupción, inspeccionar nodos DOM, seleccionar fuentes externas de caja negra y mucho más. Como es el caso del Inspector, esta función también admite la depuración remota. Atajo de teclado: Mac OS X (ALT (OPCIÓN) + COMANDO + S), Windows (CTRL + MAYÚS + S)
- Editor de estilo: Le permite crear nuevas hojas de estilo e incorporarlas a la página web activa, o editar hojas existentes y probar cómo se procesan sus cambios en un navegador con un solo clic. Atajo de teclado: Mac OS X, Windows (MAYÚS + F7)
- Rendimiento: Proporciona un desglose detallado del rendimiento de la red de la página activa, los datos de velocidad de fotogramas, el tiempo y el estado de ejecución de JavaScript, el parpadeo de pintura y mucho más. Atajo de teclado: Mac OS X, Windows (MAYÚS + F5)
- La red: Enumera cada solicitud de red iniciada por el navegador junto con el método correspondiente, el dominio de origen, el tipo, el tamaño y el tiempo transcurrido. Atajo de teclado: Mac OS X (ALT (OPCIÓN) + COMANDO + Q), Windows (CTRL + MAYÚS + Q)
- Inspector de almacenamiento: Eche un vistazo a la caché y las cookies que almacena un sitio web. Atajo de teclado: (MAYÚS + F9)
- Barra de herramientas para desarrolladores: Abre un intérprete de línea de comandos interactivo. Ingresar ayuda en el intérprete para obtener una lista de todos los comandos disponibles y su sintaxis adecuada. Atajo de teclado: Mac OS X, Windows (MAYÚS + F2)
- WebIDE: Proporciona la capacidad de crear y ejecutar aplicaciones web a través de un dispositivo real que ejecute Firefox OS o mediante el simulador de Firefox OS. Atajo de teclado: Mac OS X, Windows (MAYÚS + F8)
- Consola del navegador: Proporciona la misma funcionalidad que el Consola web (véase más arriba). Sin embargo, todos los datos devueltos son para toda la aplicación Firefox (incluida la extensiones y funciones de nivel de navegador) en lugar de solo la página web activa. Atajo de teclado: Mac OS X (MAYÚS + COMANDO + J), Windows (CTRL + MAYÚS + J)
- Vista de diseño receptivo: Le permite ver instantáneamente una página web en diferentes resoluciones, diseños y tamaños de pantalla para imitar varios dispositivos, incluidos tabletas y teléfonos inteligentes. Atajo de teclado: Mac OS X (ALT (OPCIÓN) + COMANDO + M), Windows (CTRL + MAYÚS + M)
- Cuentagotas: Muestra el código de color hexadecimal para los píxeles seleccionados individualmente.
- Bloc de notas:Bloc de notas le permite escribir, editar, integrar y ejecutar fragmentos de código JavaScript desde una ventana emergente de Firefox. Abra un documento JavaScript interactivo que le permita escribir código y probarlo en un sitio web. Atajo de teclado: (MAYÚS + F4)
- Trabajadores de servicios: Depura a los trabajadores del servicio de tu aplicación web. Obtenga información detallada sobre su desempeño y errores.
- Fuente de la página: La herramienta de desarrollador original basada en navegador, esta opción simplemente muestra el código fuente disponible para la página activa. Atajo de teclado: Mac OS X (COMANDO + U), Windows (CTRL + U)
- Obtenga más herramientas: Abre el Caja de herramientas para desarrolladores web colección en el sitio oficial de complementos de Mozilla, con alrededor de una docena de extensiones populares como Firebug y Greasemonkey.

Microsoft Edge / Internet Explorer
Comúnmente conocido como el Herramientas de desarrollo F12, un homenaje al atajo de teclado que ha lanzado la interfaz desde versiones anteriores de Internet Explorer, el conjunto de herramientas de desarrollo en IE11 y Microsoft Edge ha recorrido un largo camino desde sus inicios al ofrecer un grupo muy útil de monitores, depuradores, emuladores y sobre la marcha compiladores.
-
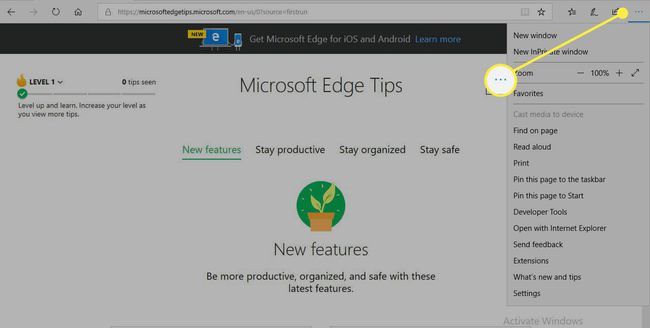
Seleccione Mas acciones, representado por tres puntos y ubicado en la esquina superior derecha de la ventana del navegador.

-
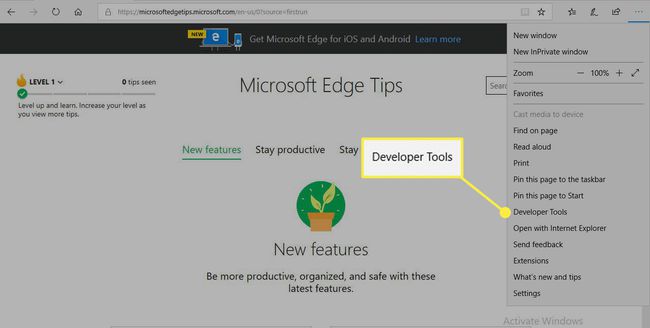
Cuando aparezca el menú desplegable, seleccione la opción etiquetada Herramientas de desarrollo.

-
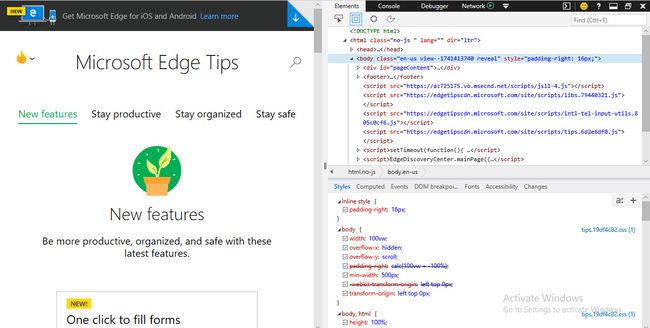
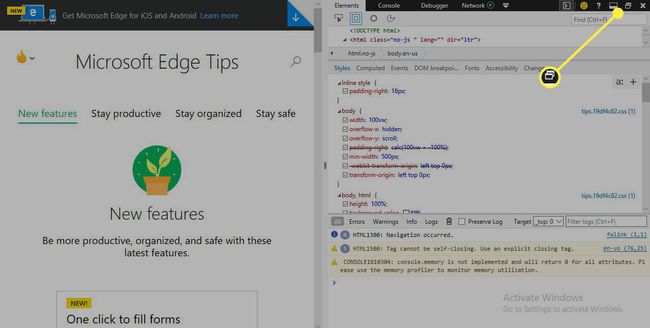
La interfaz de desarrollo debería aparecer ahora, normalmente en la parte inferior de la ventana del navegador. Las siguientes herramientas están disponibles, cada una accesible haciendo clic en el encabezado de su respectiva pestaña o usando el atajo de teclado adjunto.

- Explorador DOM: Le permite editar hojas de estilo y HTML en la página activa, mostrando los resultados modificados sobre la marcha. Utiliza la funcionalidad IntelliSense para autocompletar el código cuando corresponda. Atajo de teclado: (CTRL + 1)
- Consola: Proporciona la capacidad de enviar información de depuración, incluidos contadores, temporizadores, seguimientos y mensajes personalizados a través de una API integrada. Además, le permite inyectar código en una página web activa y modificar los valores asignados a variables individuales en tiempo real. Atajo de teclado: (CTRL + 2)
- Depurador: Le permite establecer puntos de interrupción y depurar su código mientras se ejecuta, línea por línea si es necesario. Atajo de teclado: (CTRL + 3)
- La red: Enumera cada solicitud de red iniciada por el navegador durante la carga y ejecución de la página, incluidos los detalles del protocolo, el tipo de contenido, el uso del ancho de banda y mucho más. Atajo de teclado: (CTRL + 4)
- Rendimiento: Detalla las velocidades de fotogramas, el uso de la CPU y otras métricas relacionadas con el rendimiento para ayudarlo a acelerar los tiempos de carga de la página y otras actividades. Atajo de teclado: (CTRL + 5)
- Memoria: Lo ayuda a aislar y corregir posibles fugas de memoria en la página web actual al mostrar una línea de tiempo de uso de memoria junto con instantáneas de diferentes intervalos de tiempo. Atajo de teclado: (CTRL + 6)
- Emulacion: Muestra cómo se representaría la página activa en varias resoluciones y tamaños de pantalla, emulando teléfonos inteligentes, tabletas y otros dispositivos. También brinda la capacidad de modificar el agente de usuario y la orientación de la página, así como simular diferentes geolocalizaciones ingresando una latitud y longitud. Atajo de teclado: (CTRL + 7)
-
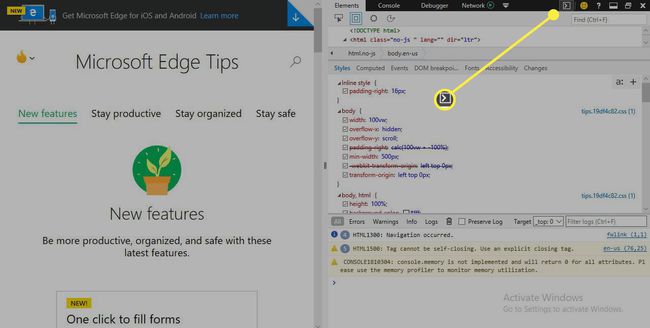
Para mostrar el Consola mientras que dentro de cualquiera de las otras herramientas presione el botón cuadrado con un corchete derecho en su interior, ubicado en la esquina superior derecha de la interfaz de herramientas de desarrollo.

-
Para desacoplar la interfaz de herramientas de desarrollador para que se convierta en una ventana separada, seleccione el dos rectángulos en cascada o use el siguiente atajo de teclado: CTRL + P. Puede volver a colocar las herramientas en su ubicación original presionando CTRL + P por segunda vez.

Apple Safari (solo Mac)
El diverso conjunto de herramientas de desarrollo de Safari refleja la gran comunidad de desarrolladores que utiliza una Mac para sus necesidades de diseño y programación. Además de una poderosa consola y funciones tradicionales de registro y depuración, también se proporciona un modo de diseño receptivo fácil de usar y una herramienta para crear sus propias extensiones de navegador.
-
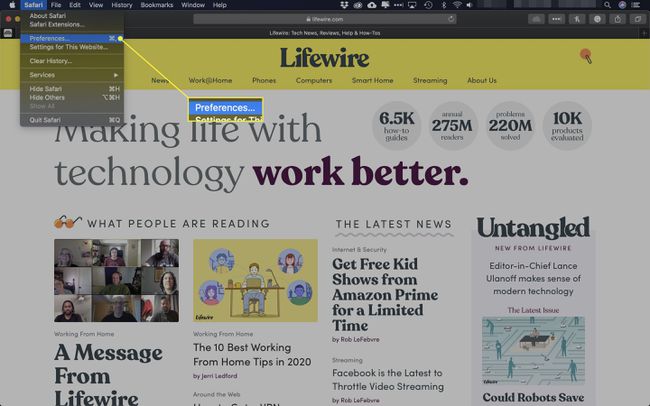
Seleccione Safari en el menú del navegador, ubicado en la parte superior de la pantalla. Cuando aparezca el menú desplegable, seleccione Preferencias. También puede utilizar el siguiente método abreviado de teclado en lugar de este elemento de menú: COMANDO + COMA(,)

-
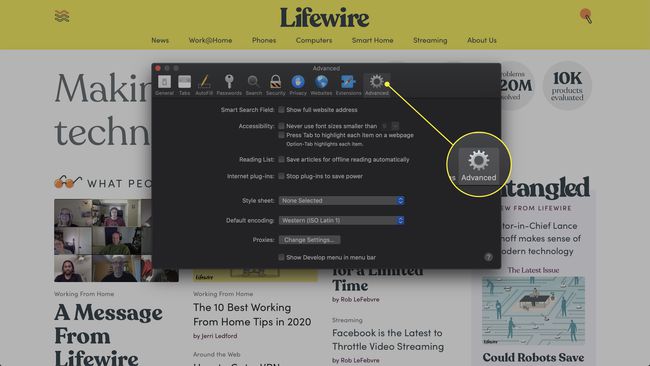
Safari Preferencias Ahora debería mostrarse la interfaz, superpuesta a la ventana de su navegador. Selecciona el Icono avanzado, ubicado en el extremo derecho del encabezado.

-
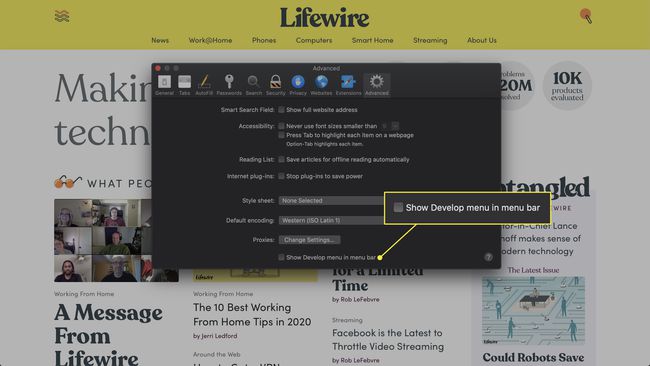
los Avanzado las preferencias ahora deberían estar visibles. En la parte inferior de esta pantalla hay una opción etiquetada Mostrar menú Desarrollaren la barra de menú, acompañado de una casilla de verificación. Si no se muestra una marca de verificación en el cuadro, haga clic en ella una vez para colocar una allí.

Cierra el Preferencias interfaz.
-
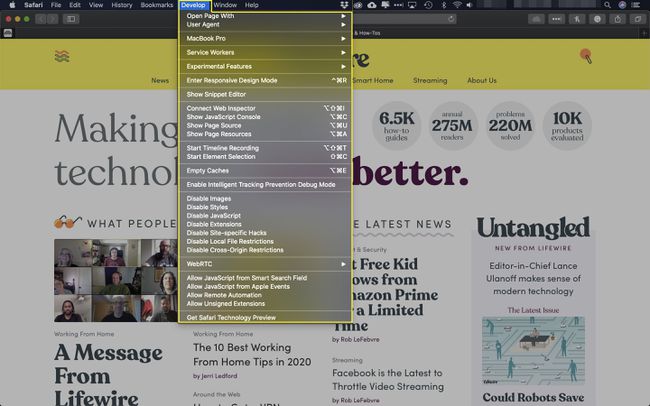
Ahora debería notar una nueva opción en el menú del navegador llamada Desarrollar, ubicado entre Marcadores y Ventana. Haga clic en este elemento del menú. Ahora debería mostrarse un menú desplegable que contiene las siguientes opciones.
- Abrir página con: Le permite abrir la página web activa en uno de los otros navegadores actualmente instalados en su Mac.
- Agente de usuario: Le permite seleccionar entre más de una docena de valores de agente de usuario predefinidos, incluidas varias versiones de Chrome, Firefox e Internet Explorer, así como definir su propia cadena personalizada.
- Ingresar Modo de diseño receptivo: Muestra la página actual como aparecería en varios dispositivos y en diferentes resoluciones de pantalla.
- Mostrar inspector web: Inicia la interfaz principal de las herramientas de desarrollo de Safari, que normalmente se encuentran en la parte inferior de la pantalla del navegador y contienen las siguientes secciones: Elementos, La red, Recursos, Líneas de tiempo, Depurador, Almacenamiento, Consola.
- Mostrar consola de errores: También inicia la interfaz de herramientas de desarrollo, directamente en el Consola pestaña que muestra errores, advertencias y otros datos de registro de búsqueda.
- Mostrar fuente de página: Abre el Recursos pestaña, que muestra el código fuente de la página activa categorizada por el documento.
- Mostrar recursos de la página: Realiza la misma función que el Mostrar fuente de página opción.
- Mostrar editor de fragmentos: Abre una nueva ventana donde puede ingresar código CSS y HTML, obteniendo una vista previa de su salida sobre la marcha.
- Mostrar generador de extensiones: Ofrece la posibilidad de crear o editar extensiones de Safari con CSS, HTML y JavaScript.
- Mostrar grabación de la línea de tiempo: Abre el Líneas de tiempo pestaña y comienza a mostrar las solicitudes de red, el diseño y la información de representación, así como la ejecución de JavaScript en tiempo real.
- Cachés vacíos: Elimina todo el caché que se está almacenando actualmente en su disco duro.
- Deshabilitar cachés: Evita que Safari se almacene en caché para que todo el contenido se recupere del servidor en cada carga de página.
- Desactivar imágenes: Evita que las imágenes se muestren en todas las páginas web.
- Deshabilitar estilos: Ignora las propiedades de CSS cuando se carga una página.
- Desactivar JavaScript: Restringe la ejecución de JavaScript en todas las páginas.
- Desactivar extensiones: Prohíbe que todas las extensiones instaladas se ejecuten dentro del navegador.
- Deshabilitar los hacks específicos del sitio: Si Safari se ha modificado para manejar explícitamente problemas específicos de la página web activa, esta opción bloqueará esos cambios para que la página se cargue como lo haría antes de que se realicen estas modificaciones. introducido.
- Deshabilitar las restricciones de archivos locales: Permite que el navegador tenga acceso a archivos en sus discos locales, una acción que está restringida de forma predeterminada por razones de seguridad.
- Deshabilitar restricciones de origen cruzado: Estas restricciones se establecen de forma predeterminada para evitar XSS y otros peligros potenciales. Sin embargo, a menudo deben desactivarse temporalmente para fines de desarrollo.
- Permitir JavaScript desde el campo de búsqueda inteligente: Cuando está habilitado, brinda la capacidad de ingresar URL con javascript: incorporado directamente en la barra de direcciones.
- Trate los certificados SHA-1 como inseguros: Certificados SSL que utilizan el Algoritmo SHA-1 se consideran en general obsoletos y vulnerables.