Cómo activar y usar el modo de diseño receptivo en Safari
Empezando en Safari versión 9 en OS X El Capitan, Apple introdujo el modo de diseño receptivo. Esta interfaz ayuda a los desarrolladores web a diseñar experiencias web en varios tamaños de pantalla, orientaciones y resoluciones. Responsive Design ayuda a los desarrolladores a asegurarse de que sus sitios web y aplicaciones sean compatibles con múltiples dispositivos y plataformas.
A continuación, se explica cómo habilitar el modo de diseño receptivo en el navegador web Safari.
La información de este artículo se aplica a Safari 13 a Safari 9, desde macOS Catalina hasta OS X El Capitan. El modo de diseño receptivo no está disponible en la versión de Windows de Safari, que Apple ya no admite.

Cómo habilitar el modo de diseño receptivo en Safari
Para habilitar el modo de diseño receptivo de Safari, junto con otras herramientas para desarrolladores de Safari:
-
Ve a la Safari menú y seleccione Preferencias.
Presione el atajo de teclado Mando+, (coma) para acceder a Preferencias rápidamente.
-
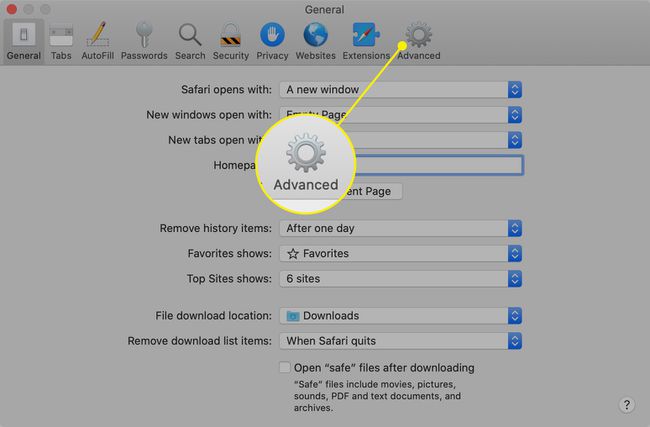
En el Preferencias cuadro de diálogo, seleccione el Avanzado pestaña.

-
En la parte inferior del cuadro de diálogo, seleccione el Mostrar el menú Desarrollar en la barra de menús casilla de verificación.

-
Ahora verás Desarrollar en la barra de menú superior de Safari.

-
Seleccione Desarrollar > Ingrese al modo de diseño receptivo en la barra de herramientas de Safari.
Presione el atajo de teclado Opción+Mando+R para ingresar rápidamente al modo de diseño receptivo.

-
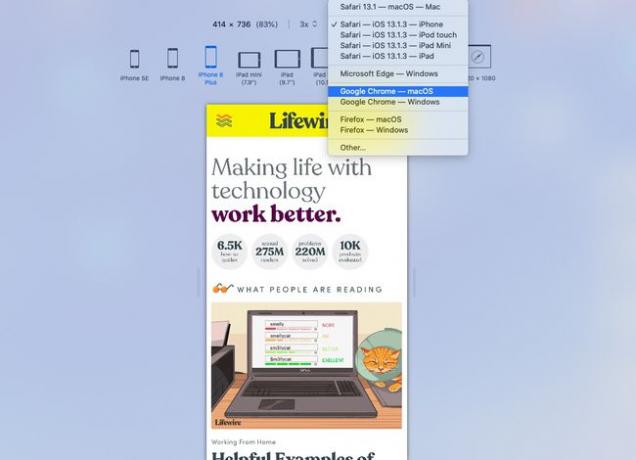
La página web activa se muestra en el modo de diseño adaptable. En la parte superior de la página, elija un dispositivo iOS o una resolución de pantalla para ver cómo se representará la página.

-
Alternativamente, vea cómo se representará su página web en varias plataformas usando el menú desplegable sobre los íconos de resolución.

Herramientas para desarrolladores de Safari
Además del modo de diseño adaptable, el menú de desarrollo de Safari ofrece otras opciones útiles.

Abrir página con
Abre la página web activa en cualquier navegador actualmente instalado en Mac.
Agente de usuario
Cuando cambia el agente de usuario, puede engañar a un sitio web para que piense que está usando otro navegador.
Mostrar inspector web
Muestra todos los recursos de una página web, incluida la información CSS y las métricas DOM.
Mostrar consola de errores
Muestra JavaScript, HTML y XML errores y advertencias.
Mostrar fuente de página
Te deja ver el código fuente de la página web activa y busque el contenido de la página.
Mostrar recursos de la página
Muestra documentos, scripts, CSS y otros recursos de la página actual.
Mostrar editor de fragmentos
Le permite editar y ejecutar fragmentos de código. Esta característica es útil desde una perspectiva de prueba.
Mostrar generador de extensiones
Te ayuda a construir Extensiones de Safari empaquetando su código en consecuencia y agregando metadatos.
Iniciar la grabación de la línea de tiempo
Le permite registrar solicitudes de red, ejecución de JavaScript, representación de páginas y otros eventos dentro del WebKit Inspector.
Cachés vacíos
Elimina todo lo almacenado cachés dentro de Safari, no solo los archivos de caché de sitios web estándar.
Deshabilitar cachés
Con el almacenamiento en caché deshabilitado, los recursos se descargan de un sitio web cada vez que se realiza una solicitud de acceso en lugar de usar el caché local.
Permitir JavaScript desde el campo de búsqueda inteligente
Deshabilitada de forma predeterminada por razones de seguridad, esta función le permite ingresar URL que contienen JavaScript en la barra de direcciones de Safari.
