Cómo tomar una captura de pantalla en Google Chrome usando herramientas de desarrollo
Qué saber
- En una PC: presione Ctrl + Mayús + I luego Ctrl + Mayús P.
- Mac: presione Comando + Opción + I luego Comando + Mayús P.
- Luego escriba "captura de pantalla" para ver las cuatro opciones de captura de pantalla.
Este artículo explica cómo realizar capturas de pantalla en Chrome utilizando herramientas de desarrollo.
Cómo usar las herramientas de desarrollo de Chrome para tomar capturas de pantalla
La diferencia entre usar la tecla Imprimir pantalla y la herramienta de Chrome es que la herramienta de captura de pantalla de Chrome no incluye los bordes de la ventana del navegador Chrome, solo el contenido de la página web. Si desea capturar solo el contenido de la página sin editar sus capturas de pantalla, las herramientas de desarrollo pueden ahorrarle un paso.
Puede utilizar menús o atajos de teclado para acceder a las herramientas de desarrollo.
-
prensa Ctrl + Mayús + I en una PC, o Comando + Opción + I en una Mac. Alternativamente, haga clic en el icono de menú de tres puntos y seleccione
Más herramientas > Herramientas de desarrollo. Al hacer esto, se abre el menú de desarrollador de Element Inspector, que muestra la codificación HTML de la página web.
-
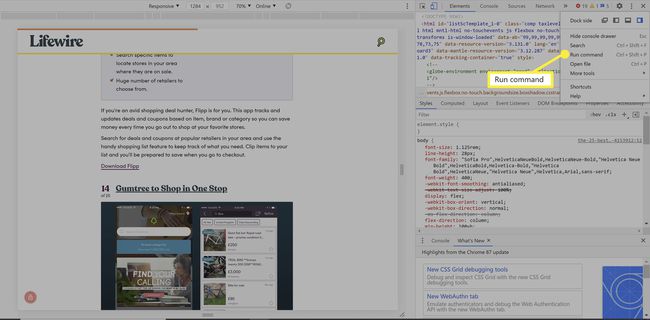
Entonces presione Ctrl + Mayús P (PC) o Comando + Mayús P (Mac) o haga clic en el menú de tres puntos para Personalizar y controlar DevTools y seleccione Ejecutar comando.

Solo para una captura de pantalla normal o de tamaño completo, haga clic en el ícono de menú de tres puntos en la parte superior de la página que desea capturar y seleccione Capturar captura de pantalla o Capturar captura de pantalla a tamaño completo.
-
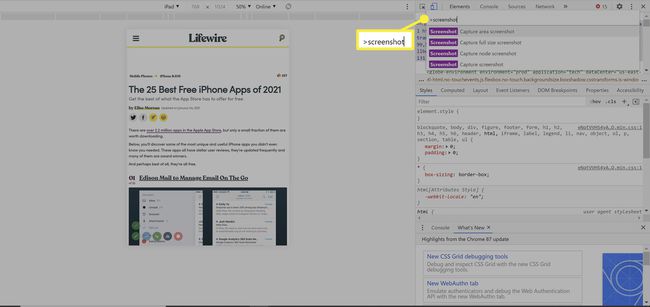
Escriba "captura de pantalla" para ver las opciones de captura de pantalla, que son:
- Captura de pantalla del área
- Capturar captura de pantalla a tamaño completo
- Capturar captura de pantalla del nodo
- Capturar captura de pantalla

Desplácese hacia abajo para seleccionar el tipo de captura de pantalla que desea capturar con el mouse o las teclas de flecha en su teclado.
Opciones de captura de pantalla para desarrolladores de Chrome
Seleccione Captura de pantalla del área para tomar parte de la pantalla. Use su mouse para arrastrar un cuadro alrededor del área que desea capturar.
Para obtener una captura de pantalla de una página web completa, seleccione Capturar captura de pantalla a tamaño completo. Esta opción le permite obtener una imagen de una página web que no cabe cómodamente en una pantalla.
Esta opción tuvo resultados mixtos en nuestras pruebas, según el sitio web.
Si desea una captura de pantalla estándar, elija Capturar captura de pantalla, que captura lo que está visible en su pantalla.
Finalmente, puede obtener una captura de pantalla de un elemento HTML eligiendo Capturar captura de pantalla del nodo.
Después de realizar una captura de pantalla, aparecerá un cuadro de diálogo Guardar. Elija una carpeta y asigne un nombre de archivo a su captura de pantalla. Todas las capturas de pantalla capturadas con las herramientas para desarrolladores también están disponibles en el administrador de descargas de Chrome.
