Ver el código fuente de una página web en todos los navegadores
Aunque los navegadores web interpretan los archivos de lenguaje de marcado de hipertexto y las hojas de estilo en cascada que hacen que la web aparezca como lo hace, una tecla de acceso rápido o URL tweak obliga a los navegadores a mostrar no la página web renderizada, sino el código fuente de esa página, en una nueva pestaña o ventana. Aunque la mayoría de las personas rara vez necesitan examinar el código fuente, los desarrolladores usan esta perspectiva para solucionar problemas de inconsistencias en el diseño o corregir errores en un sitio web.

Cómo ver la fuente en un navegador de escritorio
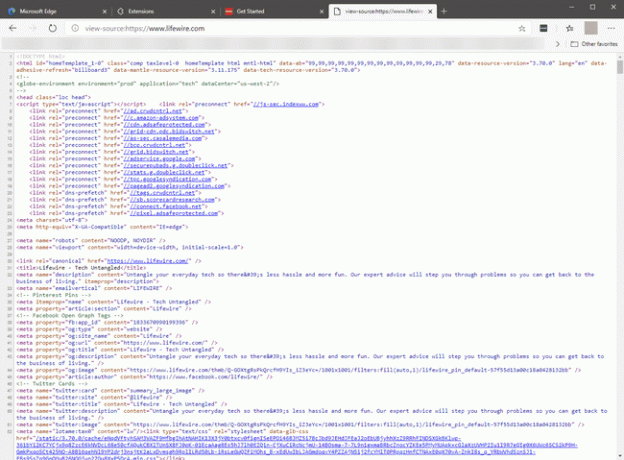
Para todo el escritorio principal navegadores—Google Chrome, Microsoft Edge, Mozilla Firefox, Opera, Vivaldi — presione Ctrl + U para abrir una nueva pestaña que muestra el HTML sin formato de la página en la que se encuentra. En un Mac, prensa Cmd + Opción + U o Cmd + U en Firefox.

Alternativamente, todos los navegadores de escritorio admiten un ajuste específico de URL. Anteponer el texto
¿Prefieres un mouse o necesitas modificar el HTML sobre la marcha? Todos los navegadores principales admiten Ver fuente comando en algún lugar dentro de su estructura de menú, y también admiten un modo de desarrollador (llamado varias cosas, y lanzado varias formas) que permite ajustar en tiempo real la forma en que se ejecuta una página en función de los cambios que realice en el desarrollador interfaz.
Cómo ver la fuente en un navegador móvil predeterminado
El navegador estándar de Android permite ver fuente: Ajuste de URL. En iOS, sin embargo, la aplicación Safari estándar no es compatible con esta función. En la plataforma de Apple, deberá iniciar un navegador diferente o una aplicación de visualización de código fuente desde la App Store.
Los navegadores móviles individuales que instaló desde la tienda de aplicaciones de su plataforma se comportan de manera diferente. Consulte la documentación del navegador para conocer los procedimientos específicos.
