Cómo inspeccionar un elemento en una Mac
Qué saber
- En Safari: haga clic con el botón derecho en una página web y seleccione Inspeccionar elemento.
- En Chrome, simplemente puede hacer clic derecho y hacer clic Inspeccionar.
- Para habilitar la función en Safari: Safari > Preferencias > Avanzado > comprobar el Mostrar el menú Desarrollar en la barra de menús caja.
Este artículo le enseña cómo inspeccionar el elemento de un sitio web en Mac. Se analiza cómo hacerlo a través de Safari, así como mediante el uso de Google Chrome.
¿Cómo se usa la función Inspeccionar elemento en una Mac?
Antes de inspeccionar elementos en Mac cuando usa Safari, debe habilitar el menú de desarrollador dentro del navegador. A continuación, se muestra cómo encenderlo y qué hacer para inspeccionar un elemento.
Si puede ver Desarrollar entre marcadores y ventana, el menú del desarrollador ya se ha habilitado y puede saltar al paso 4.
Uso de la función Inspeccionar elemento en Safari
-
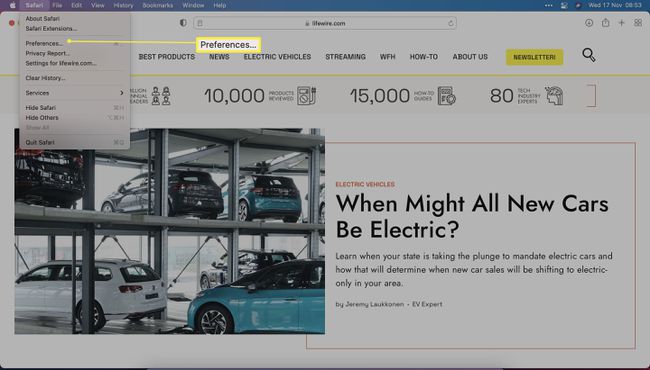
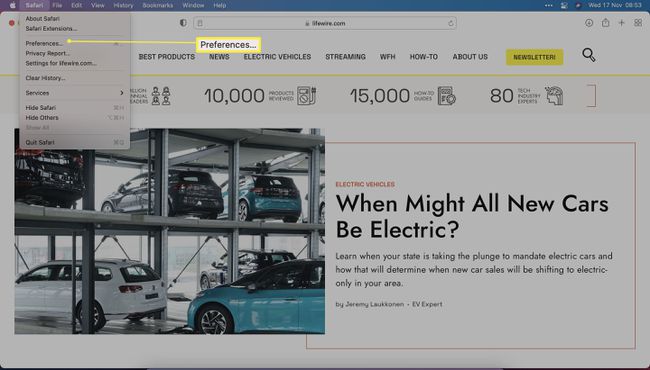
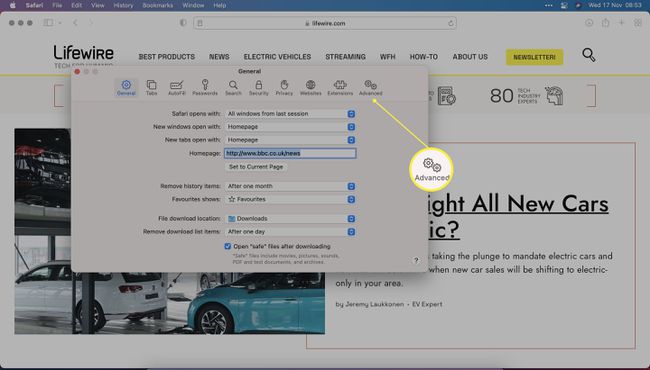
En Safari, haga clic en Safari > Preferencias.

-
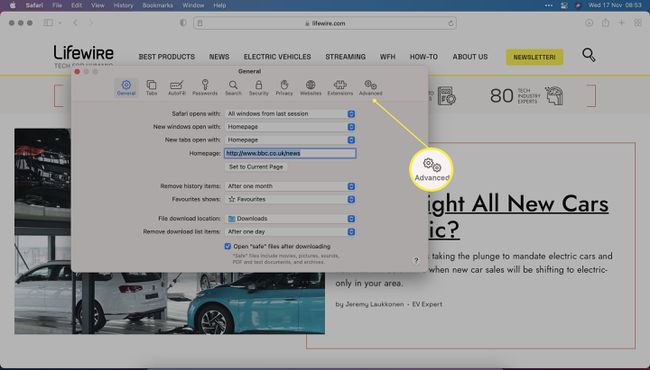
Hacer clic Avanzado.

-
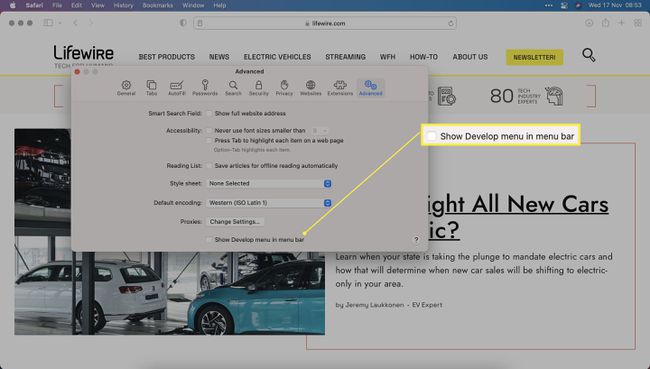
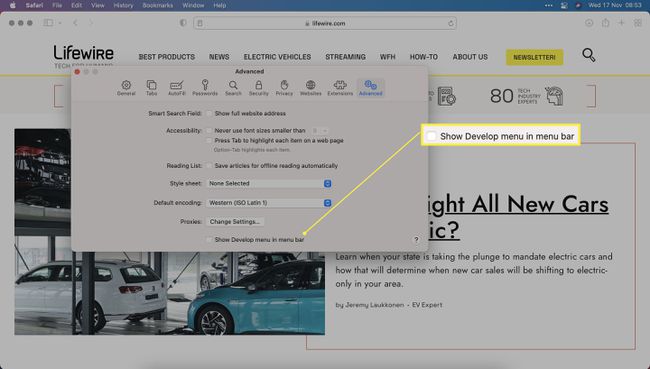
Hacer clic Mostrar menú Desarrollar en la barra de menú y luego cierre la ventana.

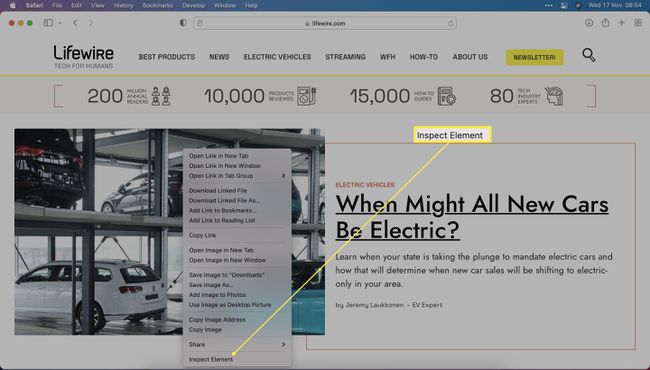
Al navegar por un sitio web, haga clic con el botón derecho en el elemento que desea inspeccionar.
-
Hacer clic InspeccionarElemento.

-
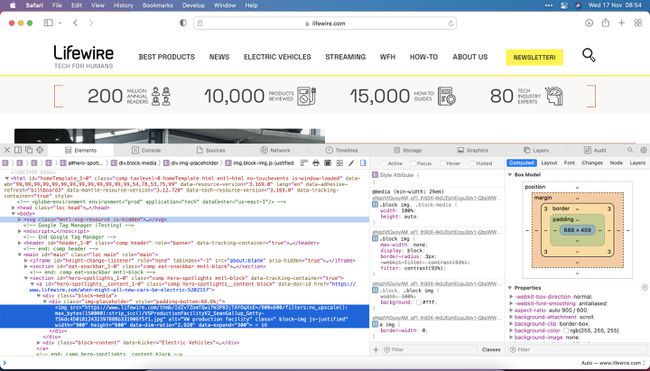
Ahora puede ver el código detrás del sitio web que ha inspeccionado.

Uso de la función Inspeccionar elemento en Chrome en una Mac
Si usa Chrome en lugar de Safari en su Mac, es aún más fácil ver un elemento, ya que no es necesario habilitar la función. Esto es lo que debes hacer.
En Chrome, vaya a un sitio web.
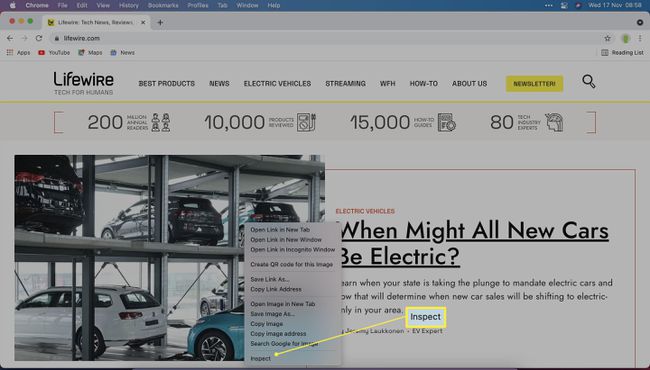
Haga clic derecho en el elemento que desea inspeccionar.
-
Hacer clic Inspeccionar.

-
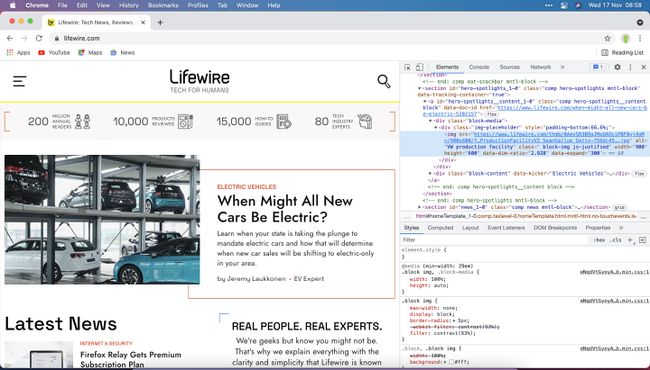
Ahora puede ver el código en una ventana lateral en Chrome.

¿Por qué no puedo inspeccionar en mi Mac?
La razón clave por la que es posible que no pueda inspeccionar un elemento en su Mac es si no ha habilitado el menú Desarrollador dentro de Safari. He aquí un recordatorio de cómo hacerlo.
-
En Safari, haga clic en Safari > Preferencias.

-
Hacer clic Avanzado.

-
Hacer clic Mostrar menú Desarrollar en la barra de menú y luego cierre la ventana.

Cómo realizar cambios en el sitio web mediante la inspección del elemento
Además de permitirle ver el código en un sitio web, también es posible cambiar temporalmente cualquier elemento del sitio web a través de Inspect Element. A continuación, le indicamos cómo hacerlo a través de Safari.
El proceso es muy similar en otros navegadores.
Al navegar por un sitio web, haga clic con el botón derecho en el elemento que desea inspeccionar.
Hacer clic Inspeccionar elemento.
Haga doble clic en el texto del código para hacerlo editable.
Bórralo o ingresa una nueva cadena de texto.
Toque Entrar.
El código ahora se ha cambiado temporalmente solo para su beneficio.
¿Por qué desearía utilizar la función Inspeccionar elemento?
Poder inspeccionar un elemento es útil por varias razones.
- Para cambiar el código sobre la marcha. Los diseñadores de sitios web pueden cambiar las cosas en un sitio web temporalmente para ver cómo los cambios afectan las cosas.
- Para comprobar el código. Tanto los diseñadores como el personal de marketing pueden verificar el código para confirmar que se incluyen cosas como los detalles de Google Analytics.
- Para ver imágenes por separado de un sitio. Si un sitio no le permite abrir una imagen en una nueva pestaña o ventana, ver el elemento lo hace posible.
-
Gitano. Ver el código de una página web puede ayudarlo a comprender lo que está viendo, lo que puede eliminar el misterio de qué y por qué de lo que sucede en el sitio en el que se encuentra. Piense en ello como desmontar un electrodoméstico para ver cómo funciona pero, en este caso, no hay tornillos que perder.
