Agregue más funciones habilitando el menú de desarrollo de Safari
Safari ofrece una gran cantidad de funciones especiales diseñado para desarrolladores de sitios de Internet, todos reunidos en un menú Desarrollar que no está visible en la barra de menú de forma predeterminada. El menú Desarrollar contiene opciones para cambiar el agente de usuario, mostrar el inspector web y la consola de errores, deshabilitar JavaScript y deshabilitar las cachés de Safari. Incluso si no es un desarrollador, algunas de estas funciones pueden resultarle útiles.
Usar el menú Desarrollar es bastante fácil, con cada elemento del menú perteneciente a la carga actualmente cargada y al frente Página o pestaña de Safari y luego a cualquier página web cargada posteriormente. La excepción es un comando, como Empty Caches, que tiene un efecto global en Safari.
La información de este artículo se aplica a las versiones de Safari 8 a 12, aunque gran parte de ella también aparece en versiones anteriores del menú Desarrollar.
Mostrar el menú de desarrollo en Safari
Antes de poder utilizar el menú Desarrollar, primero debe hacer visible el menú oculto. Esta es una tarea fácil, mucho más fácil que revelar el
-
Lanzamiento Safari desde el Muelle o la carpeta de la aplicación Mac.

-
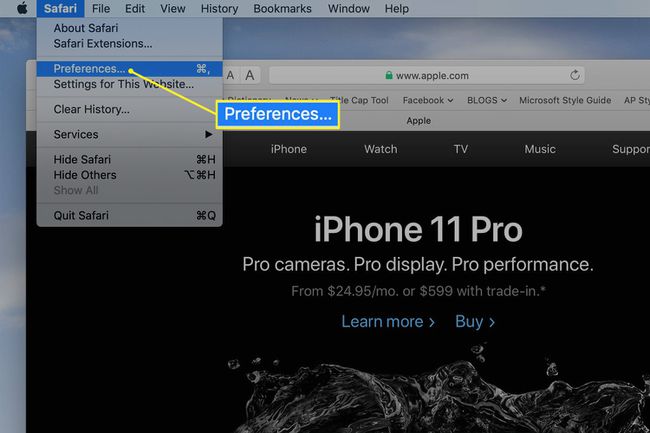
Abra las preferencias de Safari haciendo clic en Safari en la barra de menú y seleccionando Preferencias en el menú desplegable.

-
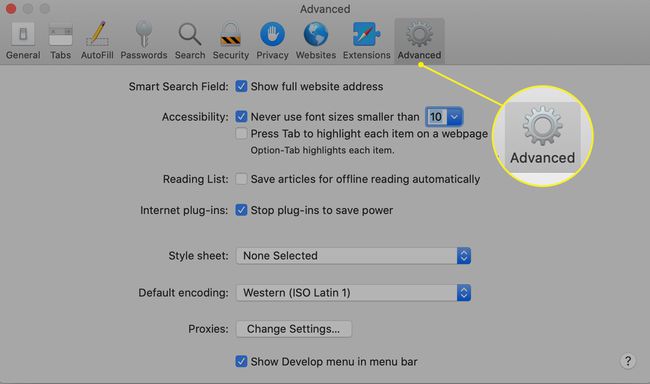
Haga clic en el Avanzado pestaña en la pantalla de preferencias.

-
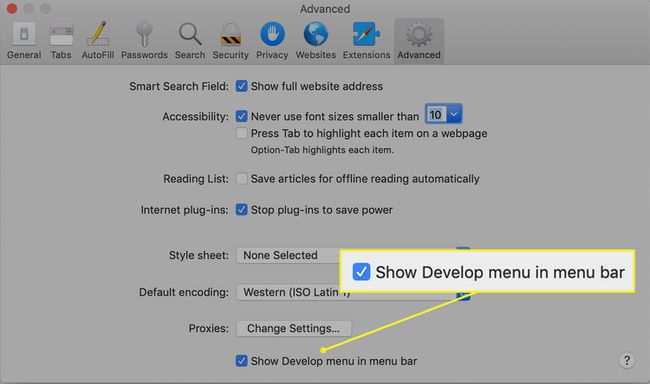
Coloque una marca de verificación junto a Mostrar el menú Desarrollar en la barra de menús.

Si alguna vez desea deshabilitar el menú Desarrollador, elimine la marca de verificación en el Safari > Preferencias > Avanzado pantalla.
Uso del menú de desarrollo
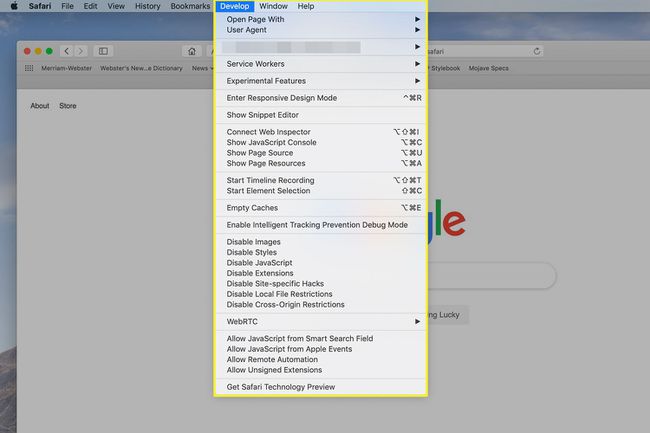
El menú Desarrollar aparece en la barra de menú de Safari entre los elementos del menú Marcadores y Ventana. El menú Desarrollar es particularmente útil para los desarrolladores web, pero los usuarios ocasionales también pueden encontrarlo útil.

Algunos de los elementos del menú Desarrollar que probablemente le resulten más útiles incluyen:
- Abrir página con: Le permite abrir la página web actual en cualquier navegador que haya instalado en su Mac. Si alguna vez visita un sitio web que no funciona correctamente con Safari, use este comando para ir rápidamente a la misma página web en otro navegador.
- Agente de usuario: El agente de usuario es una cadena de texto que el navegador envía al servidor web que aloja la página web. Si alguna vez visitó una página web que proclamó que Safari no era compatible, así es como el sitio supo qué navegador estaba usando. En la mayoría de los casos, no es compatible es una tontería, y al usar este elemento de menú, puede cambiar el agente de usuario para que imite uno de un navegador diferente. Es posible que se sorprenda de la cantidad de veces que una página web que no funciona de repente lo hace, simplemente cambiando el agente de usuario.
- Cachés vacíos: Safari mantiene un caché de los sitios a los que se accedió recientemente. Los datos almacenados en esta caché incluyen todos los elementos de una página, que se pueden usar para representar rápidamente un sitio web cuando regresa a la página. A veces, el caché puede ser antiguo o estar dañado, lo que hace que una página web se muestre de forma incorrecta. Vaciar la caché puede solucionar estos problemas e incluso puede ayudar a acelerar Safari.
Elementos adicionales del menú de desarrollo
La mayoría de los elementos restantes del menú probablemente sean más útiles para los desarrolladores web, pero si está interesado en cómo se construyen los sitios web, los siguientes elementos pueden ser de su interés:
- Mostrar inspector web: Esto abre el Inspector web en la parte inferior de la página actual. Con Web Inspector, puede examinar los elementos que se utilizaron para crear la página.
- Mostrar fuente de página: Muestra el código HTML de la página actual.
- Mostrar recursos de la página: Esto abre la barra lateral del Inspector de recursos en el Inspector web. Proporciona una forma sencilla de ver qué imágenes, scripts, hojas de estilo y otros elementos se utilizan en la página actual.
- Iniciar la grabación de la línea de tiempo: Si desea ver cómo se carga y ejecuta una página web, pruebe el Iniciar la grabación de la línea de tiempo opción. Esto crea un gráfico que muestra la actividad de la red y cómo se carga y utiliza cada elemento del sitio. Es una pantalla interesante, pero no olvide desactivar la función seleccionando Detener la grabación de la línea de tiempo. De lo contrario, está utilizando los recursos de su Mac en tareas no productivas, a menos que sea un desarrollador web.
- Ingrese al modo de diseño receptivo: Otra herramienta para desarrolladores web es la simulador incorporado que le permite obtener una vista previa de cómo se verá su página web en diferentes resoluciones de pantalla o con diferentes dispositivos, como el iPad o el iPhone. Simplemente cargue la página que le interesa y seleccione Ingrese al modo de diseño receptivo para obtener una vista previa de la página. Puede probar la representación de la página utilizando varios dispositivos o seleccionar una resolución de pantalla para usar. Cuando haya terminado, vuelva al menú Desarrollar y seleccione Salir del modo de diseño receptivo.
- Funciones experimentales: Si se siente valiente, puede probar algunas de las funciones que pueden encontrar su camino en futuras versiones del navegador Safari.
Con el menú Desarrollar visible, tómese un tiempo para probar los distintos elementos del menú. Probablemente terminará con algunos favoritos que usará con frecuencia.
