Πώς να επιθεωρήσετε ένα στοιχείο σε Mac
Τι να ξέρετε
- Στο Safari: Κάντε δεξί κλικ σε μια ιστοσελίδα και επιλέξτε Επιθεώρηση στοιχείου.
- Στο Chrome, μπορείτε απλά να κάνετε δεξί κλικ και να κάνετε κλικ Επιθεωρώ.
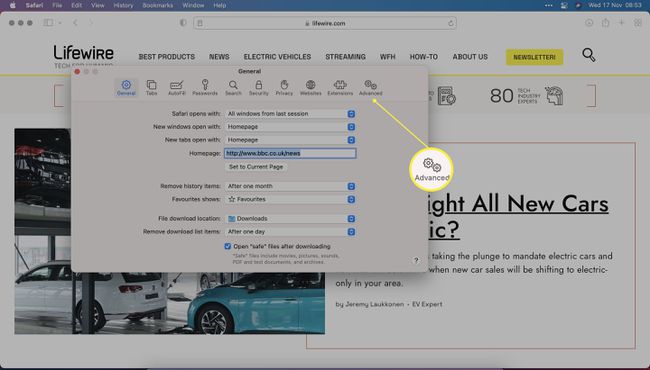
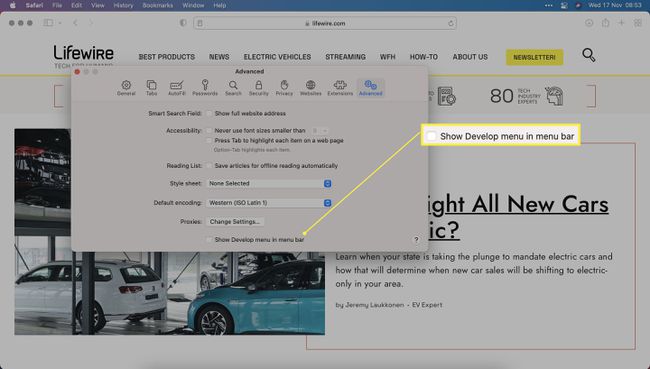
- Για να ενεργοποιήσετε τη δυνατότητα στο Safari: Σαφάρι > Προτιμήσεις > Προχωρημένος > ελέγξτε το Εμφάνιση του μενού Ανάπτυξη στη γραμμή μενού κουτί.
Αυτό το άρθρο σάς διδάσκει πώς να επιθεωρείτε το στοιχείο ενός ιστότοπου σε Mac. Εξετάζει πώς να το κάνετε μέσω του Safari καθώς και μέσω της χρήσης του Google Chrome.
Πώς χρησιμοποιείτε τη δυνατότητα Inspect Element σε Mac;
Προτού επιθεωρήσετε στοιχεία στο Mac όταν χρησιμοποιείτε το Safari, πρέπει να ενεργοποιήσετε το μενού προγραμματιστή στο πρόγραμμα περιήγησης. Δείτε πώς μπορείτε να το ενεργοποιήσετε και τι πρέπει να κάνετε για να επιθεωρήσετε ένα στοιχείο.
Εάν μπορείτε να δείτε Ανάπτυξη μεταξύ σελιδοδεικτών και παραθύρου, το Μενού προγραμματιστή έχει ήδη ενεργοποιηθεί και μπορείτε να μεταβείτε στο βήμα 4.
Χρήση της δυνατότητας Inspect Element στο Safari
-
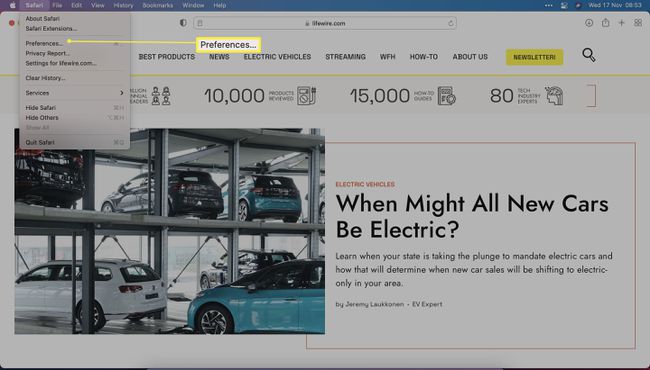
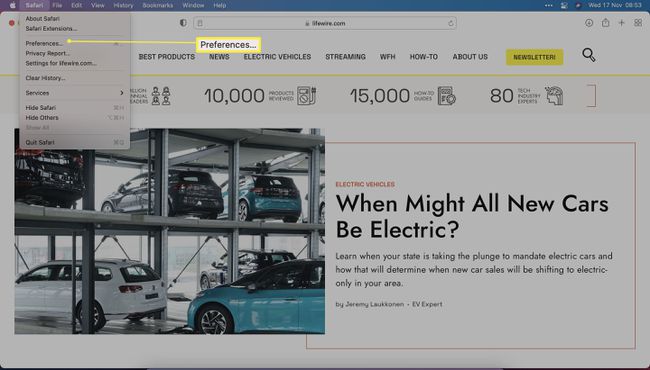
Στο Safari, κάντε κλικ Σαφάρι > Προτιμήσεις.

-
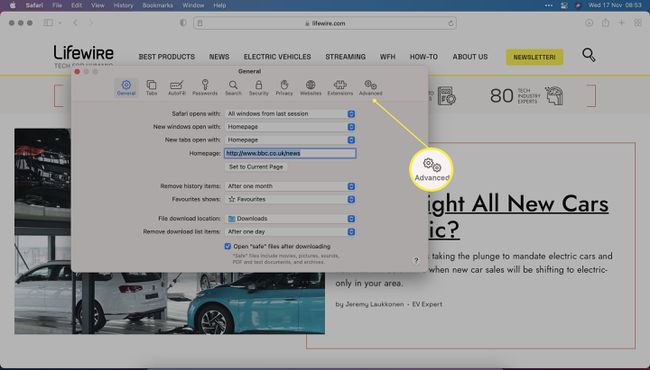
Κάντε κλικ Προχωρημένος.

-
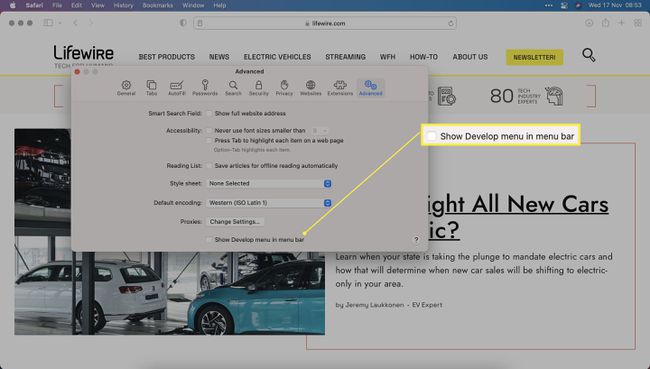
Κάντε κλικ Εμφάνιση μενού Ανάπτυξης στη γραμμή μενού και, στη συνέχεια, κλείστε το παράθυρο.

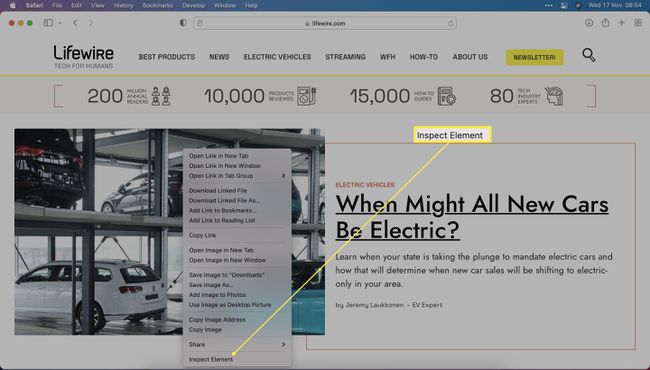
Κατά την περιήγηση σε έναν ιστότοπο, κάντε δεξί κλικ στο στοιχείο που θέλετε να ελέγξετε.
-
Κάντε κλικ ΕπιθεωρώΣτοιχείο.

-
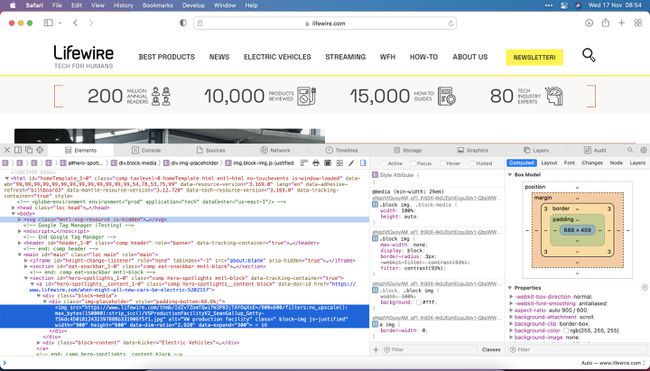
Τώρα μπορείτε να δείτε τον κώδικα πίσω από τον ιστότοπο που έχετε επιθεωρήσει.

Χρήση της δυνατότητας Inspect Element στο Chrome σε Mac
Εάν χρησιμοποιείτε Chrome αντί για Safari στο Mac σας, είναι ακόμα πιο εύκολο να προβάλετε ένα στοιχείο καθώς δεν χρειάζεται να ενεργοποιήσετε τη λειτουργία. Εδώ είναι τι πρέπει να κάνετε.
Στο Chrome, περιηγηθείτε σε έναν ιστότοπο.
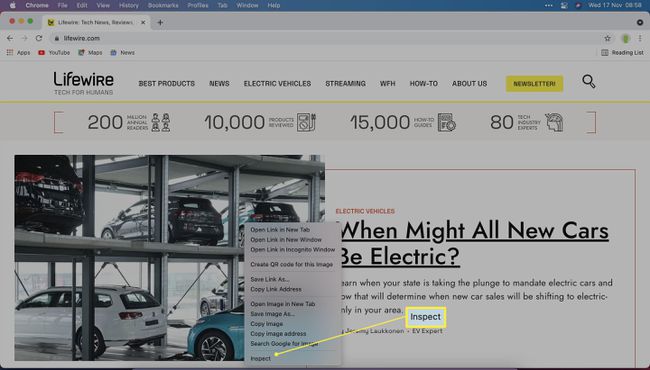
Κάντε δεξί κλικ στο στοιχείο που θέλετε να ελέγξετε.
-
Κάντε κλικ Επιθεωρώ.

-
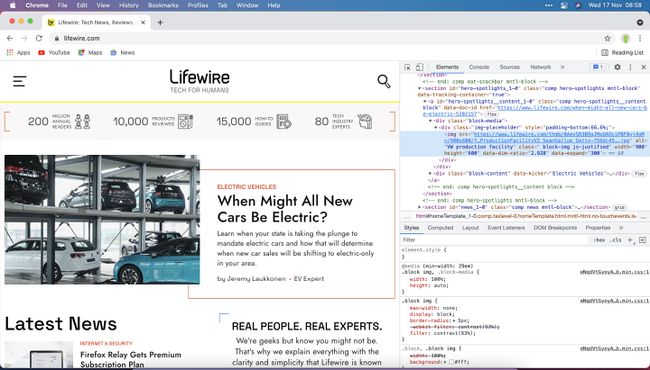
Τώρα μπορείτε να προβάλετε τον κώδικα σε ένα πλαϊνό παράθυρο στο Chrome.

Γιατί δεν μπορώ να επιθεωρήσω στο Mac μου;
Ο βασικός λόγος για τον οποίο ενδέχεται να μην μπορείτε να επιθεωρήσετε ένα στοιχείο στο Mac σας είναι εάν δεν έχετε ενεργοποιήσει το μενού Προγραμματιστής στο Safari. Εδώ είναι μια υπενθύμιση για το πώς να το κάνετε.
-
Στο Safari, κάντε κλικ Σαφάρι > Προτιμήσεις.

-
Κάντε κλικ Προχωρημένος.

-
Κάντε κλικ Εμφάνιση μενού Ανάπτυξης στη γραμμή μενού και, στη συνέχεια, κλείστε το παράθυρο.

Πώς να κάνετε αλλαγές στον ιστότοπο επιθεωρώντας το στοιχείο
Εκτός από τη δυνατότητα προβολής του κώδικα σε έναν ιστότοπο, είναι επίσης δυνατό να αλλάξετε προσωρινά οποιοδήποτε στοιχείο ιστότοπου μέσω του Inspect Element. Δείτε πώς να το κάνετε μέσω του Safari.
Η διαδικασία είναι πολύ παρόμοια σε άλλα προγράμματα περιήγησης.
Κατά την περιήγηση σε έναν ιστότοπο, κάντε δεξί κλικ στο στοιχείο που θέλετε να ελέγξετε.
Κάντε κλικ Επιθεώρηση στοιχείου.
Κάντε διπλό κλικ στο κείμενο στον κώδικα για να το κάνετε επεξεργάσιμο.
Διαγράψτε το ή εισαγάγετε μια νέα συμβολοσειρά κειμένου.
Πατήστε Enter.
Ο κωδικός έχει πλέον αλλάξει προσωρινά μόνο προς όφελός σας.
Γιατί θα θέλατε να χρησιμοποιήσετε τη δυνατότητα Inspect Element;
Η δυνατότητα επιθεώρησης ενός στοιχείου είναι χρήσιμη για διάφορους λόγους.
- Για να αλλάζετε κώδικα εν κινήσει. Οι σχεδιαστές ιστοτόπων μπορούν να αλλάξουν τα πράγματα σε έναν ιστότοπο προσωρινά για να δουν πώς οι αλλαγές επηρεάζουν τα πράγματα.
- Για να ελέγξετε τον κωδικό. Τόσο οι σχεδιαστές όσο και οι άνθρωποι του μάρκετινγκ μπορούν να ελέγξουν τον κώδικα για να επιβεβαιώσουν ότι περιλαμβάνονται στοιχεία όπως λεπτομέρειες του Google Analytics.
- Για προβολή εικόνων ξεχωριστά από έναν ιστότοπο. Εάν ένας ιστότοπος δεν σας επιτρέπει να ανοίξετε μια εικόνα σε μια νέα καρτέλα ή παράθυρο, η προβολή του στοιχείου καθιστά δυνατή.
-
Γανωματής. Η προβολή του κώδικα μιας ιστοσελίδας μπορεί να σας βοηθήσει να κατανοήσετε τι βλέπετε, κάτι που μπορεί να αφαιρέσει το μυστήριο του τι είναι και γιατί τι συμβαίνει στον ιστότοπο στον οποίο βρίσκεστε. Σκεφτείτε το σαν να αποσυναρμολογείτε μια συσκευή για να δείτε πώς λειτουργεί, αλλά, σε αυτήν την περίπτωση, δεν υπάρχουν βίδες για χάσιμο.
