Einfache Schritte zum Erstellen eines professionellen Designs für Ihre Anzeige
Anzeigen und Verkaufsflyer sind gängige Dokumente, die auf dem Desktop veröffentlicht werden. Unabhängig davon, ob Sie Anzeigen für Kunden oder für Ihr eigenes Unternehmen entwerfen, können Sie die Effektivität dieser Anzeigen mit nur wenigen bewährten Designstrategien verbessern.
Was sehen die Leser zuerst, wenn sie sich Ihre Anzeige ansehen? Die Forschung zeigt, dass die Leser in der Regel Folgendes betrachten:
- Visuell
- Untertitel
- Überschrift
- Kopieren
- Unterschrift (Name des Werbetreibenden, Kontaktinformationen)
Eine Methode, um sicherzustellen, dass Ihre Anzeige gelesen wird, besteht darin, Elemente in dieser Reihenfolge von oben nach unten anzuordnen. Ihre Anzeige sollte jedoch auch mit ihrem stärksten Element führen. Manchmal kann das Bild der Überschrift zweitrangig sein. In diesem Fall können Sie sich entscheiden, die Überschrift an die erste Stelle zu setzen. Eine Bildunterschrift ist möglicherweise nicht immer erforderlich, und oft möchten Sie zusätzliche Elemente wie sekundäre Illustrationen oder eine Gutscheinbox einfügen.
Dies ist zwar nicht die einzige Möglichkeit, eine Anzeige zu entwerfen, aber es ist eine einfach zu implementierende und erfolgreiche Formel für viele Arten von Produkten oder Dienstleistungen. Hier sehen Sie das Grundlayout und drei Variationen dieses Formats, das auch als bezeichnet wird Ogilvy nach dem Werbeexperten David Ogilvy, der diese Layoutformel für einige seiner erfolgreichsten Anzeigen verwendet hat.
Software für Anzeigendesign
Display-Anzeigen können in fast allen gestaltet werden Desktop-Publishing-Software einschließlich Adobe InDesign, QuarkXPress, Scribus oder Serif PagePlus. Vektorzeichenprogramme wie Adobe Illustrator sind auch für Einzelseitenlayouts wie Anzeigen beliebt.
Grundlegendes Ogilvy-Anzeigenlayout

Der Werbeexperte David Ogilvy hat für einige seiner erfolgreichsten Anzeigen eine Formel für das Anzeigenlayout entwickelt, die als bekannt wurde Ogilvy. Die hier gezeigte Illustration ist das grundlegende Design, das dem klassischen Format für Bild, Überschrift, Bildunterschrift, Kopie und Unterschrift folgt. Von diesem grundlegenden Anzeigenlayout werden andere Variationen abgeleitet.
Versuchen Sie, die Ränder zu ändern, Schriftarten, Leading, Größe der Anfangsobergrenze, Größe des Visuals und Platzierung der Kopie in Spalten, um das Grundformat dieses Anzeigenlayouts anzupassen.
- Visuell oben auf der Seite. Wenn Sie ein Foto verwenden, lassen Sie es bis zum Rand der Seite oder der Werbefläche anlaufen, um eine maximale Wirkung zu erzielen.
- Platzieren Sie für Fotos eine Beschreibung Untertitel unter.
- Legen Sie Ihre Überschrift nächste.
- Folgen Sie mit Ihrem Haupt Anzeigentext. Betrachten Sie eine Drop-Cap als Einstieg, um den Leser in die Kopie hineinzuziehen.
- Geben Sie Ihre Kontaktdaten ein (Unterschrift) in der unteren rechten Ecke. Dies ist im Allgemeinen der letzte Ort, an den das Auge eines Lesers beim Lesen einer Anzeige fällt.
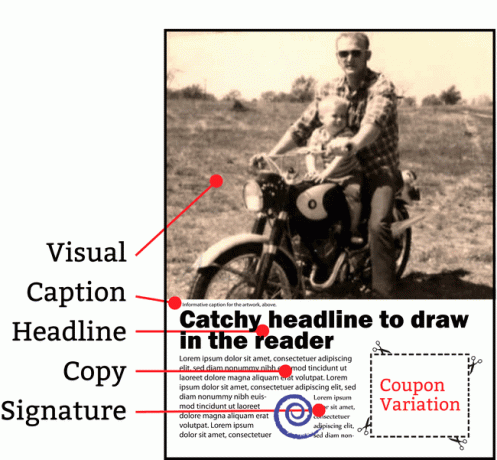
Coupon-Variante des Ogilvy-Anzeigenlayouts

Coupons erregen Aufmerksamkeit und können die Resonanz auf Ihre Anzeige erhöhen. Sogar das Erscheinen eines Coupons – mit der bekannten gestrichelten Linie um einen Teil Ihrer Anzeige – kann den gleichen Effekt haben. Die hier gezeigte Abbildung ist das grundlegende Design des Ogilvy-Anzeigenlayouts, jedoch mit Kopie in einem dreispaltigen Format, bei dem ein Coupon in der äußeren Ecke platziert wird.
Nehmen Sie zusätzliche Änderungen an diesem Anzeigenlayout vor, indem Sie die Ränder, Schriftarten, den Zeilenabstand, die Größe der Anfangsobergrenze, die Größe des Bildmaterials und das Spaltenlayout ändern. Experimentieren Sie mit verschiedenen Coupon-Stilen.
- Visuell oben auf der Seite.
- Untertitel unten Foto.
- Überschrift nächste.
- Hauptplatz platzierenAnzeigentext in den ersten beiden Spalten eines dreispaltigen Rasters oder eine Variation. Geben Sie Ihre Kontaktdaten ein (Unterschrift) unten in der mittleren Spalte.
- Setzen Sie in die dritte Spalte a Coupon oder ein Fake Coupon. Das Platzieren des Coupons in der äußeren Ecke Ihrer Anzeige erleichtert das Ausschneiden
Überschrift erste Variation des Ogilvy-Anzeigenlayouts

Manchmal hat die Überschrift mehr Gewicht als das Visuelle. Die Abbildung hier ist das grundlegende Design des Ogilvy-Anzeigenlayouts, jedoch mit der Überschrift über dem Bild. Verwenden Sie diese Variante, wenn die Überschrift das wichtigere Element der Nachricht ist.
Versuchen Sie für mehr Variation, die Ränder, Schriftarten, den Zeilenabstand, die Größe der Anfangsobergrenze, die Größe des Bildmaterials und das Spaltenlayout in diesem Anzeigenlayout zu ändern.
- Überschrift Erste. Wenn Ihre Überschrift mehr Schlagzeilen macht oder wichtiger als das Foto ist, legen Sie sie oben auf, um den Leser zuerst zu erreichen. Geben Sie der Überschrift einen eigenen Platz oder legen Sie sie über Ihr Hauptbild.
- Visuell nächste.
- Untertitel unten Foto. Obwohl es nicht immer notwendig ist, übersehen Sie diesen Spot nicht, um sowohl Ihr Bild zu erklären als auch eine andere Werbebotschaft vor den Leser zu bringen.
- Hauptplatz platzieren Anzeigentext in einer oder zwei Spalten. Oder verwenden Sie ein dreispaltiges Layout und fügen Sie einen Coupon in die dritte Spalte ein.
- Geben Sie Ihre Kontaktdaten ein (Unterschrift) unten in der zweiten Spalte in der unteren rechten Ecke.
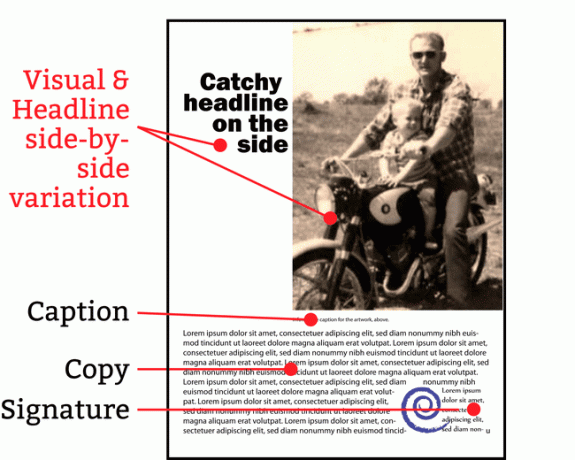
Überschrift rechts oder links Variation des Ogilvy-Anzeigenlayouts

Hier ist das grundlegende Ogilvy-Design illustriert, aber mit der Überschrift an die Seite des Visuals verschoben. Es kann sich links oder rechts befinden (Vorlagen für Überschrift rechts und zweispaltige Kopie). Dieses Anzeigenlayoutformat gleicht Bild und Überschrift an und bietet mehr Platz für längere Überschriften oder vertikale Bilder.
Um das Aussehen dieses Anzeigenlayouts weiter anzupassen, ändern Sie die Ränder, die Schriftart, den Zeilenabstand, die Größe der Anfangsobergrenze, die Größe des Bildmaterials und ändern Sie das Spaltenlayout. Sie können versuchen, ein Bild von Rand zu Rand zu erstellen, aber die Überschrift über dem Bild entsprechend dem Hintergrund auf der einen oder anderen Seite platzieren (Kontrast zwischen Text und Hintergrund nicht vergessen!).
- Visuell zuerst nach links oder rechts. Wenn sich das Bildmaterial für eine vertikalere Anordnung eignet oder wenn Sie die Bedeutung des Bildmaterials und der Überschrift angleichen möchten, versuchen Sie dies.
- Überschrift als nächstes rechts oder links vom visuellen. Wenn Sie Ihre Überschrift in mehrere Zeilen wie diese aufteilen, möchten Sie wahrscheinlich zu lange Überschriften vermeiden.
- Untertitel unten Foto.
- Hauptplatz platzieren Anzeigentext in zwei Spalten. Vielleicht möchten Sie eine Drop-Cap als Einstieg verwenden.
- Geben Sie Ihre Kontaktdaten ein (Unterschrift) unten in der zweiten Spalte in der unteren rechten Ecke.
