So erstellen Sie ein Dropdown-Menü in Dreamweaver
Dreamweaver erleichtert das Erstellen von Dropdown-Menüs für Ihre Website. Aber wie alle HTML-Formulare können sie etwas knifflig sein. Dieses Tutorial führt Sie durch die Schritte zum Erstellen eines Dropdown-Menüs in Dreamweaver.
Dreamweaver-Sprungmenüs
Dreamweaver 8 bietet außerdem einen Assistenten zum Erstellen eines Sprungmenüs für die Navigation auf Ihrer Website. Im Gegensatz zu einfachen Dropdown-Menüs wird dieses Menü etwas tun, wenn Sie fertig sind. Sie müssen kein JavaScript oder CGIs schreiben, damit Ihr Dropdown-Formular funktioniert. In diesem Lernprogramm wird auch erläutert, wie Sie mit dem Dreamweaver 8-Assistenten ein Sprungmenü erstellen.
01
von 20
Erstellen Sie zuerst das Formular

Abgesehen von speziellen Assistenten wie dem Sprungmenü hilft Dreamweaver Ihnen nicht, HTML-Formulare "funktionieren" zu lassen. Dazu benötigen Sie ein CGI oder JavaScript.
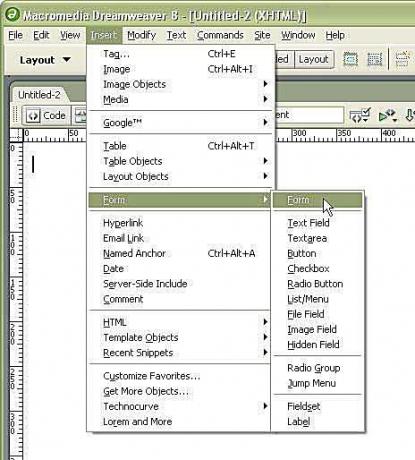
Wenn Sie Ihrer Website ein Dropdown-Menü hinzufügen, benötigen Sie zunächst ein Formular, das es umgibt. Rufen Sie in Dreamweaver das Menü „Einfügen“ auf, klicken Sie auf „Formular“ und wählen Sie „Formular“.
02
von 20
Formularanzeigen in der Entwurfsansicht

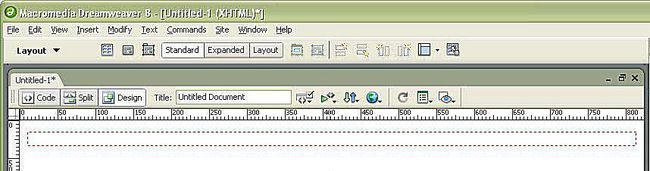
Dreamweaver zeigt Ihre Formularposition visuell in der Entwurfsansicht an, damit Sie wissen, wo Sie Ihre Formularelemente platzieren müssen, da Dropdown-Menü-Tags außerhalb des Formularelements ungültig sind (und nicht funktionieren). Wie Sie im Bild sehen können, ist das Formular die rot gepunktete Linie in der Entwurfsansicht.
03
von 20
Liste/Menü auswählen

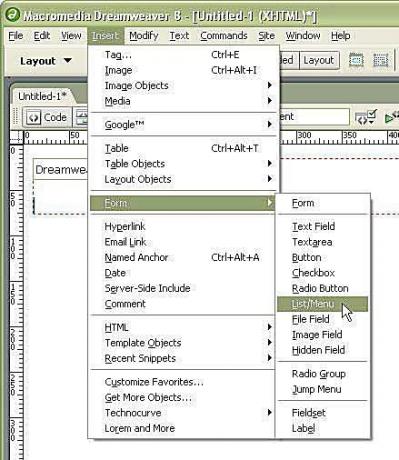
Dropdown-Menüs werden in Dreamweaver als „Listen“- oder „Menü“-Elemente bezeichnet. Um eine zu Ihrem Formular hinzuzufügen, müssen Sie also in das Formularmenü im Menü Einfügen gehen und "Liste/Menü" auswählen. Stellen Sie sicher, dass sich Ihr Cursor innerhalb der rot gepunkteten Linie Ihres Formularfelds befindet.
04
von 20
Fenster für spezielle Optionen

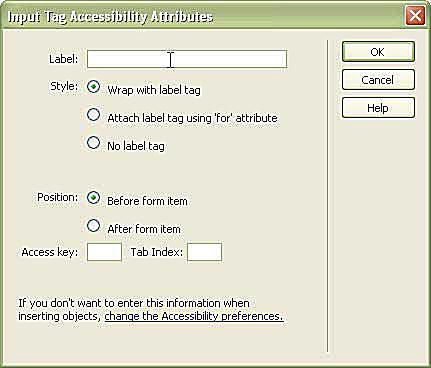
In den Dreamweaver-Optionen gibt es einen Bildschirm zur Eingabehilfe. Ihre Dropdown-Menüs sind sofort zugänglicher als auf anderen Websites, wenn Sie diese fünf Optionen ausfüllen.
05
von 20
Barrierefreiheit von Formularen

Die Zugänglichkeitsoptionen sind:
Etikett
Das Beschriftungsfeld wird als Text neben Ihrem Formularelement angezeigt. Geben Sie einen Namen für Ihr Dropdown-Menü ein. Es kann eine Frage oder ein kurzer Satz sein, die im Dropdown-Menü beantwortet werden.
Stil
HTML enthält ein Label-Tag, um Ihre Formularlabels für die Webbrowser. Sie haben die Wahl, ob Sie das Dropdown-Menü und den Labeltext mit dem Tag umschließen, das "for"-Attribut des Label-Tags verwenden, um zu identifizieren, auf welches Formular-Tag es verweist, oder das Label-Tag überhaupt nicht verwenden.
Position
Sie können Ihr Etikett vor oder nach dem Dropdown-Menü platzieren.
Zugangsschlüssel
Besucher können eine Zugriffstaste mit der Alt- oder Wahltaste verwenden, um direkt zu diesem Formularfeld zu gelangen. Mit dieser Tastenkombination können Sie Ihre Formulare ganz einfach ohne Maus verwenden.
Registerkartenindex
Der Registerkartenindex gibt an, wie Benutzer auf die Formularfelder zugreifen sollen, wenn sie die Tastatur verwenden, um durch die Webseite zu navigieren.
Wenn Sie Ihre Eingabehilfeoptionen aktualisiert haben, klicken Sie auf OK.
06
von 20
Wählen Sie das Menü

Sobald Ihr Dropdown-Menü in der Dreamweaver-Entwurfsansicht angezeigt wird, müssen Sie die verschiedenen Elemente hinzufügen. Wählen Sie zunächst das Dropdown-Menü aus, indem Sie darauf klicken. Dreamweaver fügt nur das Dropdown-Menü mit einer weiteren gestrichelten Linie ein, um anzuzeigen, dass Sie es ausgewählt haben.
07
von 20
Menüeigenschaften

Das Eigenschaftenmenü ändert sich in die Liste/Menüeigenschaften für dieses Dropdown-Menü. Dort können Sie Ihrem Menü eine ID geben (wo es "select" heißt), entscheiden, ob es eine Liste oder ein Menü sein soll, ihm eine Stilklasse aus Ihrem Stylesheet zuweisen und dem Dropdown-Menü Werte zuweisen.
Was ist der Unterschied zwischen Liste und Menü?
Dreamweaver nennt ein Dropdown-Menü ein beliebiges Dropdown-Menü, das nur eine Auswahl zulässt. Eine "Liste" ermöglicht mehrere Auswahlmöglichkeiten in der Dropdown-Liste und kann mehr als ein Element hoch sein.
Wenn Sie möchten, dass ein Dropdown-Menü mehrere Zeilen hoch ist, ändern Sie es in einen "Listen"-Typ und lassen Sie das Kontrollkästchen "Auswahl" deaktiviert.
08
von 20
Neue Listenelemente hinzufügen

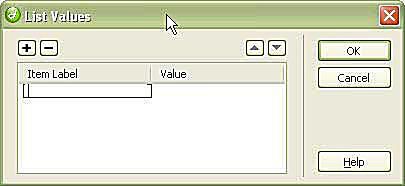
Um Ihrem Menü neue Elemente hinzuzufügen, klicken Sie auf die Schaltfläche "Werte auflisten...", die das obige Fenster öffnet. Geben Sie dann Ihr Artikeletikett in das erste Feld ein. Es wird auf der Seite angezeigt.
09
von 20
Mehr hinzufügen und neu anordnen

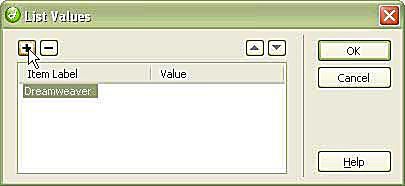
Klicken Sie auf das Plus-Symbol, um weitere Elemente hinzuzufügen. Wenn Sie sie im Listenfeld neu anordnen möchten, verwenden Sie die Auf- und Abwärtspfeile auf der rechten Seite.
10
von 20
Geben Sie allen Artikeln Werte

Wenn Sie den Wert leer lassen, wird das Etikett in das Formular übernommen. Sie können jedoch allen Ihren Artikeln Werte zuweisen, um alternative Informationen an Ihr Formular zu senden. Sie werden dies häufig für Dinge wie Sprungmenüs und Hyperlinks verwenden.
11
von 20
Wählen Sie einen Standard

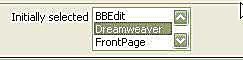
Auf Webseiten wird standardmäßig das Dropdown-Element angezeigt, das zuerst als Standardelement aufgeführt ist. Wenn Sie jedoch ein anderes auswählen möchten, markieren Sie es im Feld "Zuerst ausgewählt" im Menü "Eigenschaften".
12
von 20
Zeigen Sie Ihre Liste in der Entwurfsansicht an

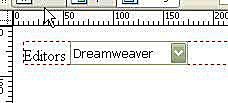
Sobald Sie mit der Bearbeitung der Eigenschaften fertig sind, zeigt Dreamweaver Ihre Dropdown-Liste mit dem ausgewählten Standardwert an.
13
von 20
Sehen Sie sich Ihre Liste in der Codeansicht an

Wenn Sie zur Codeansicht wechseln, können Sie sehen, dass Dreamweaver Ihr Dropdown-Menü mit sauberem Code hinzufügt. Die einzigen zusätzlichen Attribute sind die Zugänglichkeitsoptionen. Der Code ist komplett eingerückt und sehr leicht zu lesen und zu verstehen.
14
von 20
Speichern und im Browser anzeigen

Wenn Sie das Dokument speichern und in einem Webbrowser anzeigen, sehen Sie, dass Ihr Dropdown-Menü so aussieht, wie Sie es erwarten.
15
von 20
Aber es bringt nichts...

Das Menü, das wir oben erstellt haben, sieht gut aus, aber es tut nichts. Damit es etwas tut, müssen Sie eine Formularaktion für das Formular selbst einrichten.
Glücklicherweise verfügt Dreamweaver über ein integriertes Dropdown-Menüformular, das Sie sofort auf Ihrer Site verwenden können, ohne sich mit Formularen, CGIs oder Skripten vertraut zu machen. Es heißt Sprungmenü.
Das Dreamweaver-Sprungmenü richtet ein Dropdown-Menü mit Namen und URLs ein. Dann können Sie ein Element im Menü auswählen und die Webseite wird an diese Stelle verschoben, als ob Sie auf einen Link geklickt hätten.
Gehen Sie zum Menü Einfügen und wählen Sie Formular und dann Sprungmenü.
16
von 20
Sprungmenüfenster

Im Gegensatz zum Standard-Dropdown-Menü öffnet das Jump-Menü ein neues Fenster, in dem Sie Ihre Menüelemente benennen und Details zur Funktionsweise des Formulars hinzufügen können.
Ändern Sie für das erste Element den Text "untitled1" in den gewünschten Text und fügen Sie eine URL hinzu.
17
von 20
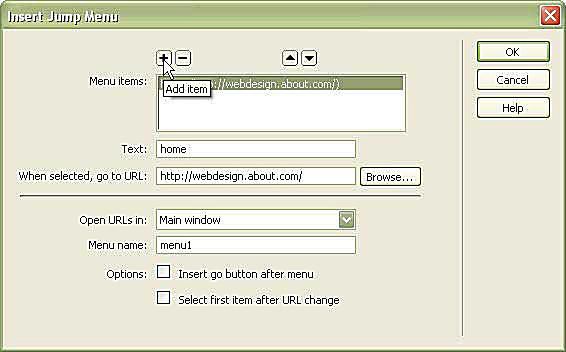
Hinzufügen von Elementen zu Ihrem Jump-Menü

Klicken Sie auf das Element hinzufügen, um Ihrem Sprungmenü ein neues Element hinzuzufügen. Fügen Sie so viele Artikel hinzu, wie Sie möchten.
18
von 20
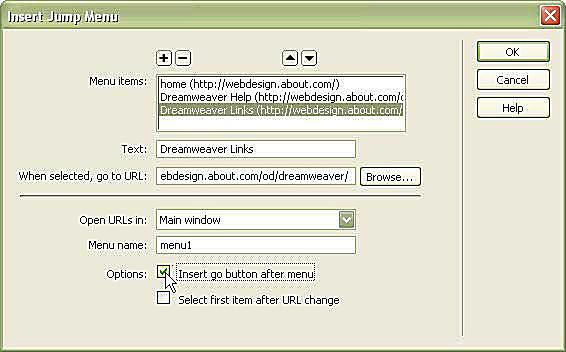
Jump-Menü-Optionen

Nachdem Sie alle gewünschten Links hinzugefügt haben, sollten Sie Ihre Optionen auswählen:
URLs öffnen in
Wenn Sie ein Frameset haben, können Sie die Links in einem anderen Frame öffnen. Oder Sie können die Option des Hauptfensters auf ein spezielles Ziel ändern, damit die URL wird in einem neuen Fenster oder an anderer Stelle geöffnet.
Menüname
Geben Sie Ihrem Menü eine eindeutige ID für die Seite. Es ist erforderlich, damit das Skript korrekt funktioniert. Es ermöglicht Ihnen auch, mehrere Sprungmenüs in einem Formular zu haben - geben Sie ihnen alle unterschiedliche Namen.
Go-Button nach Menü einfügen
Ich wähle dies gerne aus, weil manchmal das Skript nicht funktioniert, wenn sich das Menü ändert. Es ist auch zugänglicher.
Erstes Element nach URL-Änderung auswählen
Wählen Sie diese Option, wenn Sie als ersten Menüpunkt eine Eingabeaufforderung wie "Wählen Sie eine" haben. Dadurch wird sichergestellt, dass dieses Element standardmäßig auf der Seite bleibt.
19
von 20
Sprungmenü-Designansicht

Genau wie bei Ihrem ersten Menü richtet Dreamweaver Ihr Sprungmenü in der Entwurfsansicht so ein, dass das Standardelement sichtbar ist. Sie können das Dropdown-Menü dann wie jedes andere bearbeiten.
Achten Sie beim Bearbeiten darauf, dass Sie keine IDs der Elemente ändern. Andernfalls funktioniert das Skript möglicherweise nicht.
20
von 20
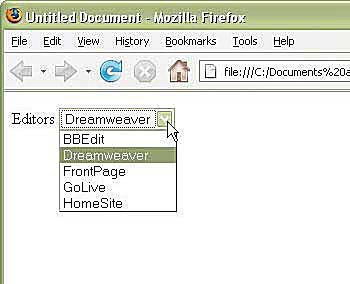
Sprungmenü im Browser

Wenn Sie die Datei speichern und F12 drücken, wird die Seite in Ihrem bevorzugten Browser angezeigt. Dort können Sie eine Option auswählen, auf "Los" klicken und das Sprungmenü funktioniert.
