Hinzufügen des Videos zu Adobe Muse
Was Sie wissen sollten
- Mit dem Heim Seite rein Planen ansehen, gehe zu Fenster > Bücherei > [MR] Vollbild-Hintergrundvideo Ordner und ziehen Sie das Widget auf die Seite.
- Um ein Video hinzuzufügen, gehe zu Datei > Dateien zum Hochladen hinzufügen > Videos-Ordner > Offen.
Adobe Muse ermöglicht das Erstellen von Webseiten mit einem ähnlichen Workflow wie bei Veröffentlichungen; Sie benötigen kein tiefes Verständnis des Codes, der eine Site oder Seite erstellt, obwohl Vertrautheit mit HTML5, CSS und JavaScript nicht schaden kann. Obwohl herkömmliches Webvideo normalerweise über die HTML5-Video-API hinzugefügt wird, erreicht Adobe Muse dasselbe durch Widgets, die Erstellen Sie das für bestimmte Aufgaben erforderliche HTML 5, verwenden Sie jedoch eine Klartextschnittstelle in Muse, um den Code zu schreiben, wenn die Seite geöffnet ist veröffentlicht.
So bereiten Sie eine Seite für ein Hintergrundvideo in Adobe Muse CC vor

Lebensdraht
Wenn das Widget installiert ist, können Sie jetzt die Seite erstellen, die das Video verwendet.
Bevor Sie beginnen, erstellen Sie einen Ordner für Ihre Muse-Site. Erstellen Sie in diesem Ordner einen weiteren Ordner – wir verwenden „Medien“ – und bewegen Sie Ihre mp4 und webm Versionen des Videos in diesen Ordner.
Wählen Sie beim Starten von Muse Datei > Neue Seite.
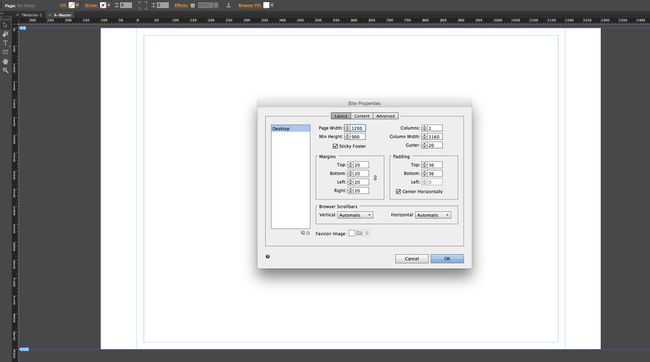
Wenn das Dialogfeld Layout geöffnet wird, wählen Sie Desktop als die Anfangslayout und ändere die Seitenbreite und Seitenhöhe Werte zu 1200 und 900. Klicken OK.
Doppelklick Masterseite in der Planansicht, um die Masterseite zu öffnen. Wenn die Masterseite geöffnet wird, verschieben Sie die Kopf- und Fußzeilen-Hilfslinien an den oberen und unteren Rand der Seite. Sie brauchen für dieses Beispiel wirklich keine Kopf- und Fußzeile.
So verwenden Sie das Vollbild-Hintergrundvideo-Widget in Adobe Muse CC

Lebensdraht
Die Verwendung des Widgets ist kinderleicht.
Als erstes müssen Sie zur Planansicht zurückkehren, indem Sie auswählen Sicht > Planmodus.
Wenn die Planansicht geöffnet wird, doppelklicken Sie auf das Startseite um es zu öffnen.
Öffnen Sie das Bibliotheksfenster – wenn es nicht auf der rechten Seite der Benutzeroberfläche geöffnet ist, wählen Sie Fenster > Bücherei – und wirbeln die [MR] Vollbild-Hintergrundvideo Mappe.
Ziehen Sie das Ordner-Widget auf die Seite.
-
Sie werden merken, Optionen bitten Sie, die Namen der mp4- und Webm-Versionen der Videos einzugeben. Geben Sie die Namen genau so ein, wie sie in dem Ordner geschrieben sind, in dem Sie sie abgelegt haben. Ein kleiner Trick, um sicherzustellen, dass Sie keinen Fehler machen, besteht darin, den Namen des mp4-Videos zu kopieren und in das einzufügen MP4 und WEBM Bereiche der Optionsmenü.
Ein weiterer Trick: Dieses Widget macht nur den HTML 5-Code für Sie. Du kannst das sagen, weil du siehst <> im Widget. In diesem Fall können Sie das Widget von der Webseite auf die Zwischenablage legen und es funktioniert trotzdem. Auf diese Weise werden Inhalte, die Sie auf der Seite platzieren, nicht beeinträchtigt.
So fügen Sie ein Video hinzu und testen eine Seite in Adobe Muse CC

Lebensdraht
Obwohl Sie den Code zum Abspielen der Videos hinzugefügt haben, weiß Muse immer noch nicht, wo sich diese Videos befinden.
Um dies zu beheben, wählen Sie Datei > Dateien zum Hochladen hinzufügen.
Wenn das Dialogfeld zum Hochladen öffnet, navigiere zu dem Ordner mit deinen Videos, wähle sie aus und klicke auf Offen.
Um sicherzustellen, dass sie hochgeladen wurden, öffnen Sie die Assets-Panel, und Sie sollten Ihre beiden Videos sehen. Lassen Sie sie einfach im Panel. Sie müssen nicht auf der Seite platziert werden.
Um das Projekt zu testen, wählen Sie Datei > Vorschauseite im Browser oder, da es sich um eine einzelne Seite handelt, Datei > Vorschau der Site im Browser. Ihr Standardbrowser wird geöffnet und das Video wird abgespielt.
An diesem Punkt können Sie die Muse-Datei wie eine normale Webseite behandeln und Inhalte zur Startseite hinzufügen, und das Video wird darunter abgespielt.
So fügen Sie einen Videoposterrahmen in Adobe Muse CC hinzu

Lebensdraht
Dies ist das Web, über das wir hier sprechen, und je nach Verbindungsgeschwindigkeit besteht eine gute Chance, dass Ihr Benutzer die Seite öffnet und auf einen leeren Bildschirm starrt, während das Video geladen wird. Das ist nicht gut. So gehen Sie mit dieser Kleinigkeit um.
Es ist eine „Best Practice“, einen Poster-Frame des Videos einzufügen, der während des Ladens des Videos angezeigt wird. Dies ist normalerweise ein Screenshot in voller Größe eines Frames aus dem Video.
Um den Posterrahmen hinzuzufügen, klicken Sie einmal auf Browser-Füllung oben auf der Seite.
Drücke den Bildlink und navigieren Sie zu dem zu verwendenden Bild.
In dem Passend zu Bereich, wählen Auf Füllung skalieren und klicke auf Mittelpunkt in dem Position Bereich. Dadurch wird sichergestellt, dass das Bild immer von der Bildmitte aus skaliert wird, wenn sich die Größe des Ansichtsfensters des Browsers ändert. Sie werden auch sehen, dass das Bild die Seite ausfüllt.
Ein weiterer kleiner Trick besteht darin, eine durchgehende Füllfarbe zu verwenden, falls der Posterrahmen eine Weile braucht, um zu erscheinen. Klicken Sie dazu auf das Farbe Chip, um den Muse Color Picker zu öffnen. Wähle aus Pipette Werkzeug und klicken Sie auf eine vorherrschende Farbe im Bild. Wenn Sie fertig sind, klicken Sie auf die Seite, um das Dialogfeld Browser-Füllung zu schließen.
-
An dieser Stelle können Sie das Projekt speichern oder veröffentlichen.
Der letzte Teil dieser Serie zeigt Ihnen, wie Sie den HTML5-Code schreiben, der ein Video in den Hintergrund einer Webseite einfügt.
