So verwenden Sie das Rastersystem im Grafikdesign
Das im Grafikdesignprozess verwendete Rastersystem ist eine Möglichkeit, den Inhalt einer Seite zu organisieren. Es verwendet eine beliebige Kombination von Rändern, Hilfslinien, Zeilen und Spalten, um eine einheitliche Anordnung zu bilden. Es ist am deutlichsten in Zeitungs- und Zeitschriftenlayouts mit Text- und Bildspalten, obwohl Designer es auch in vielen anderen Projekten verwenden. Wenn Sie lernen, das Raster zu erkennen, werden Sie es überall in Werbung, Websites, Verpackungen und mehr bemerken.
Verwenden von Rastern in Ihren Designs
Ein Rastersystem kann ein einzelnes Raster oder eine Ansammlung von Rastern sein. Einige sind branchenüblich; andere sind frei und bis zum Designer. In einem fertigen Produkt ist das Raster unsichtbar, aber es hilft, effektive, ästhetisch ansprechende Druck- und Weblayouts zu erstellen.

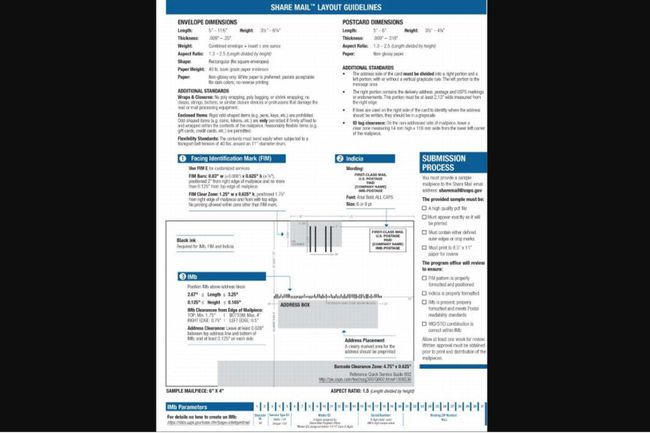
Wenn Sie beispielsweise die Rückseite einer Postkarte gestalten, verwenden Sie das Standardraster der US-Post. Ein Abschnitt der rechten Seite ist für die Adresse vorgesehen, und der Stempel muss sich oben rechts in diesem Feld befinden. Sie müssen unten einen Leerraum lassen, wo der USPS sein Barcode-System platziert. So bleibt Ihnen links ein kleiner Bereich für Ihr Design und Ihren Text.

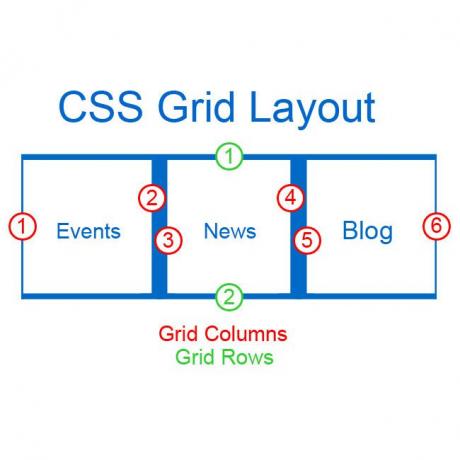
Websites und Broschüren folgen in der Regel einigen Standard-Rastersystemen, die die Grundlage für Vorlagen bilden. Eines der beliebtesten für beide Projekte ist die Kopfzeile und das dreispaltige Layout. Es ist dem Betrachter sehr vertraut und kann eine einfache Möglichkeit sein, Ihrem Design eine Starthilfe zu geben.

Ziehen Sie beim Entwerfen von Websites oder mehrseitigem Druckmaterial in Betracht, eine Sammlung von Rastern zu erstellen, mit denen Sie arbeiten können. Jedes Raster in einem bestimmten Design sollte verwandt sein, aber sie können unterschiedlich sein. Auf diese Weise können Sie die Informationen für eine Seite in ein geeigneteres Layout anpassen, ohne das einheitliche Erscheinungsbild zu beeinträchtigen, das ein gutes Design erfordert.
Arten von Gittern
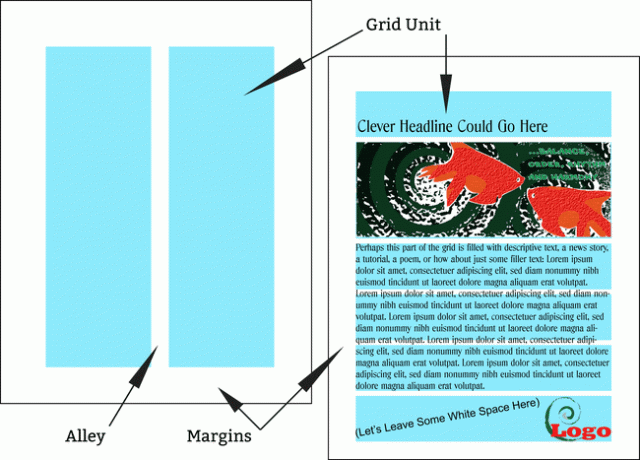
Rasterlayouts sind so unterschiedlich wie die Publikationen, Websites und Elemente, die sie steuern. Zu den gängigen Typen gehören gleich große zwei-, drei- und vierspaltige Raster mit einer Kopfzeile oben sowie ganzseitige Raster aus Quadraten.
Aus diesen Bausteinen erstellen die Variationen von Spaltenbreiten, Rahmen, Seitengrößen und anderen Funktionen einzigartige Seitendesigns. Wenn Sie ein Projekt starten oder einfach nur üben, versuchen Sie es mit einem Rastersystem, um die Elemente Ihres Designs auf der Seite zu positionieren.

Die meisten Grafik-Design Apps und Programme bieten die Möglichkeit, Raster-Overlays als Anleitungen für die Inhaltsplatzierung zu verwenden.
Aus dem Raster ausbrechen
Sobald das Raster etabliert ist, liegt es am Designer, wann und wie er aus ihm ausbrechen kann. Dies bedeutet nicht, das Raster zu ignorieren; Elemente können vielmehr von Spalte zu Spalte übergehen, sich bis zum Ende der Seite erstrecken oder sich auf benachbarte Seiten erstrecken.
Tatsächlich kann es zu interessanten Seitendesigns führen, mit einem Raster zu beginnen und dann daraus auszubrechen. Dies ist ein gängiger Ansatz im modernen Zeitschriftendesign.
