Googles vedtagelse af iOS-design er godt for alle
Nøgle takeaways
- Google vil nu bruge standard Apple-grænsefladeelementer i sine iOS-apps.
- At følge UI-konventioner gør en app meget nemmere at bruge og at udvikle.
- At vedligeholde en hel brugerdefineret brugergrænseflade er en masse meningsløst travlt arbejde.

Google dropper sin "Materiale" brugergrænsefladedesign til fordel for at bruge iOS’ egne UI-konventioner. Men handler det kun om udseende?
Hver computerplatform har sine brugergrænsefladekonventioner. Dette inkluderer, hvordan det ser ud, hvordan det fungerer, og hvad brugerne kan forvente. For eksempel bruger Mac'en ⌘+V-genvejen til at indsætte, mens Windows bruger Control+V. Og mens Mac'en har en enkelt menulinje, der altid er øverst på skærmen, sætter Windows menulinjer på hvert vindue. Tredjeparts-apps, der ikke følger disse konventioner, føles dårlige og passer ikke ind. Men Googles hjerteskifte handler måske om mere end bare at se og føle sig hjemme.
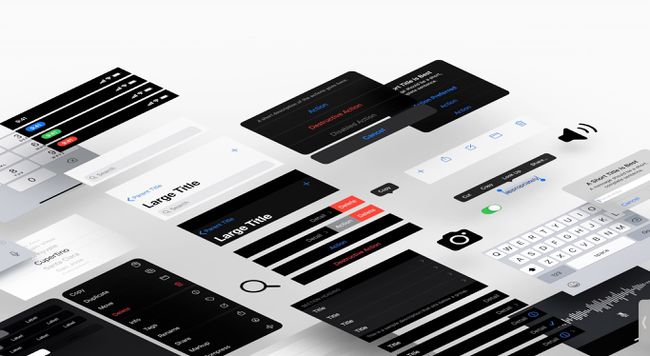
"For det meste er iOS vs. Android UI-konventioner er stort set en stilistisk skelnen snarere end en funktionel. For eksempel ser tænd/sluk-knappen meget ens ud på begge platforme,"
"Den virkelige fordel her er, at Googles iOS-apps vil være stilistisk i overensstemmelse med resten af iOS-økosystemet," tilføjede han. "Dette vil også hjælpe Google med at skære ned på udviklingsindsatsen for at replikere deres eget designsprog inden for iOS-rammerne, hvilket giver dem mulighed for at omfokusere denne indsats andre steder."
Se og føl
Hvis du nogensinde skiftede fra en iPhone til en Android-telefon eller omvendt, føles alt mærkeligt. Dengang iPhone stadig havde en startknap, kunne du for eksempel finde dig selv ved at trykke på bunden af en skærm og prøve at afslutte en app. For at en app skal passe ind, skal den følge de etablerede konventioner. Apple har endda et sæt dokumenter – Human Interface Guidelines eller HIG – der rådgiver om alt fra ikonlayout til skrifttyper.

At følge disse konventioner er godt for udvikleren – det er én ting mindre at tænke på og resulterer i en app, der allerede er i overensstemmelse med andre – og godt for brugeren. Vi behøver ikke at lære tastaturgenvejen igen for Gemme eller Print for hver app f.eks. Eller vi ved, at på Mac'en udløser en knap ikke sin handling, før du slipper den. Denne nyttige regel lader dig afbryde et forkert klik blot ved at skubbe musemarkøren væk fra kontrol på skærmen, før du slipper museknappen (dette fungerer også med tryk på iOS - endnu mere konsistens).
Men Google er ligeglad med noget af det. Hvis det gjorde det, ville det have adopteret Apples UI-konventioner for år siden i stedet for at overføre sine egne kontroller og paradigmer til iPhone og iPad. Den sandsynlige årsag til, at Google ændrer sin tilgang, er, at det er hårdt arbejde.
Følg strømmen
Når en udvikler bygger en app, får de mange præfabrikerede aktiver gratis. Ingen skal designe en knap eller en vinduesværktøjslinje. De fortæller bare computeren om at tegne et vindue eller tilføje en række knapper, og de bruger de indbyggede, Apple-designede ressourcer.
"En iOS-app er [paradigmatisk], hvis den gør brug af et af Apples programmeringssprog, 'Swift' eller 'Objective-C', softwareingeniør Cal Mitchell fortalte Lifewire via e-mail.
"Den virkelige fordel her er, at Googles iOS-apps vil være stilistisk i overensstemmelse med resten af iOS-økosystemet."
Og at bruge disse indbyggede sprog har andre fordele.
"Når en udvikler bruger et af disse sprog i forbindelse med appudvikling, især i sammen med andre iOS-specifikke SDK'er (softwareudviklingssæt), øger det drastisk ydeevne. Derudover kan native apps gøre fuld brug af alle enhedsfunktioner, uanset om det betyder at bruge kameraet, GPS eller andre systemer," siger Mitchell.
Det er muligt at mikse og matche ved at bruge Apples udviklerværktøj og tilføje dit eget look, men det giver en masse travlt arbejde. Hver gang Apple opretter en iPad med en anden skærmstørrelse eller subtilt ændrer udseendet af brugergrænsefladen, bliver du efterladt.

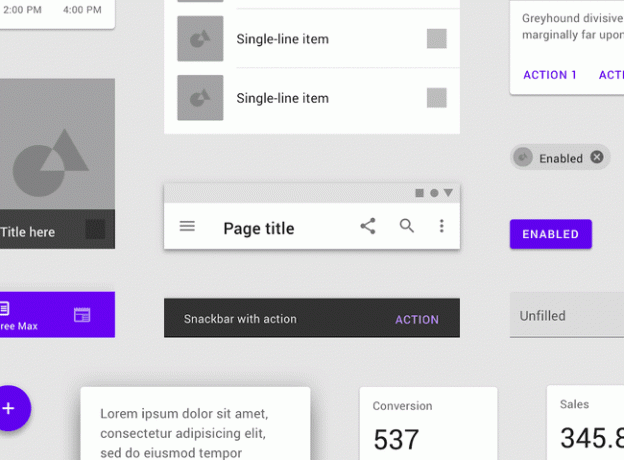
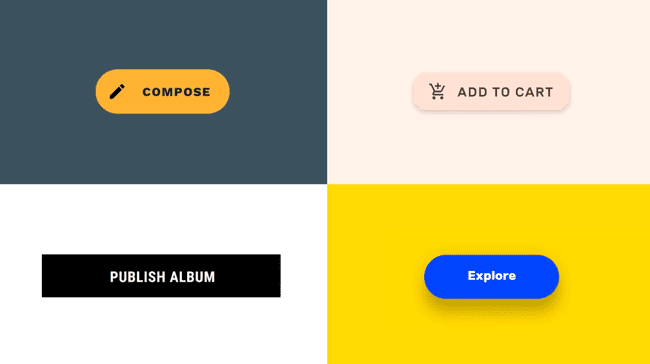
"Google har sit eget sæt komponenter (Material UI) bygget til, at dets apps ser konsistente ud på iOS og Android. Men med udgivelserne af nye versioner af iOS blev det sværere at vedligeholde disse komponenter, fordi Apple konstant tilføjer nye funktioner og nye forbedringer af deres UI-komponenter, nogle gange endda ændre hele udseendet og fornemmelsen," mobilapp Udvikler Dragos Dobrean fortalte Lifewire via e-mail.
"Behøver en switch virkelig at blive bygget tilpasset i overensstemmelse med et generisk designsystem? Eller kan det være tilstrækkeligt blot at bruge systemløsningen og komme videre?" skrev Jeff Verkoeyen, Googles chefdesigner for Apple-produkter, i en Twitter-tråd.
Svaret ser nu ud til at være "Lad os bare komme videre."
