Výhody a nevýhody textových editorů HTML
Editor webových stránek je definován jako a textový editor pokud je jeho primárním režimem úprav text nebo kód HTML, i když obsahuje možnost úprav WYSIWYG. Nejpokročilejší nástroje pro vývoj webu nabízejí možnost upravovat vaše webové stránky jak v zobrazení kódu HTML, tak v zobrazení WYSIWYG.
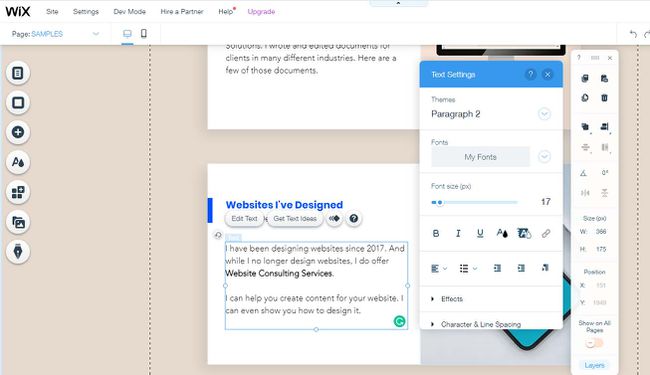
Navrhování pomocí WYSIWYG editoru
Pokud používáte WYSIWYG editor, není vyžadováno žádné HTML kódování. Jak název napovídá, „co vidíš, to dostaneš“. V tomto druhu editoru můžete na svůj web přidávat slova, obrázky a videa, aniž byste museli používat jakékoli HTML kódování. Zadejte slova a nahrajte obrázky přesně tam, kde a jak je chcete zobrazit.

Výhody používání textového editoru
I když může být použití WYSIWYG editoru jednodušší, textový editor má své výhody:
- Rychlejší úpravy: Pro jednoduché úpravy je často rychlejší provádět změny na stránce pomocí textového editoru.
-
Pomůže vám naučit se HTML: Textové editory vás naučí číst HTML. Často mají průvodce a funkce pro provádění běžných úkolů (jako jsou základní značky stránek), ale pokud používáte textový editor, naučíte se HTML a základní kódování.
- Obchodovatelnější: Webový vývojář, který umí psát HTML pomocí textového editoru, bude prodejnější než ten, který umí používat pouze WYSIWYG editor. První z nich je flexibilnější a dokáže se zrychlit na jakémkoli nástroji pro úpravy HTML, zatímco druhý musí s každým novým nástrojem pro úpravy začínat znovu.
- Žádné "funky" HTML: Jediný HTML, který bude v dokumentu, budou značky, které jste tam umístili. Vaše stránky se tak budou stahovat rychleji a budou vypadat štíhlejší.
- Lidsky čitelný HTML: To je zvláště důležité, pokud pracujete s týmem webových vývojářů. Kód HTML lze rozmístit podle toho, jak to váš tým preferuje, a zahrnout komentáře nebo jiné poznámky, aby ostatní členové týmu mohli efektivněji upravovat.
Nevýhody použití textového editoru
Použití textového editoru HTML má mnoho výhod, ale má také některé nevýhody:
- Musí znát HTML: Zatímco většina textových editorů HTML může pomoci se značkami a navrhnout atributy a tak dále, tito pomocníci nenahrazují znalost HTML. Většina moderních textových editorů nabízí styly přetažení, jako je tučné písmo a kurzíva, ale pokud si nepamatujete kód pro "nepřerušitelný prostor", váš editor vám nemusí být schopen pomoci zadat nepřerušitelný prostor.
- Strmější křivka učení: Protože se musíte naučit jak HTML, tak funkce editoru, bude pro začátečníka používání textového editoru obtížnější.
- Těžší "design" s: Pro někoho je návrh textových editorů obtížnější, protože si nedokážou představit, jak bude stránka vypadat pouze z HTML.

Dominik Pabis / Getty Images
Vyberte si
Pokud chcete, aby se vývoj webu stal vaší profesí, naučte se HTML a používejte textový editor. Textové editory vás z dlouhodobého hlediska dostanou dále, protože posílí vaše znalosti HTML. Je jich několik bezplatné HTML editory pro Windows které vám pomohou začít.
Pokud dáváte přednost vývoji webu jako koníčku, použijte editor WYSIWYG. Ale pamatujte: abyste získali práci webového vývojáře, měli byste znát HTML a WYSIWYG editor vám v tom nepomůže.
O čem je ten povyk?
Argument mezi použitím textového editoru nebo WYSIWYG editoru pramení ze způsobu, jakým vývoj webových stránek začal. Když to poprvé začalo na začátku až do poloviny 90. let, vytvoření webové stránky vyžadovalo, abyste napsali HTML kód. Jak byli editoři sofistikovanější, umožnili lidem, kteří neznali HTML, vytvářet webové stránky prostřednictvím vizuálního návrháře, který přeložil konečný produkt do základního HTML. Problém je v tom, že WYSIWYG editory dokážou generovat HTML, které je těžko čitelné, nevyhovující standardům a upravitelné pouze v tomto editoru.
Někteří puristé HTML kódu se domnívají, že jde o porušení záměru webových stránek, zatímco většina návrháři se domnívají, že cokoli, co jim usnadňuje vytváření jejich stránek, je přijatelné a rovnoměrné cenný.
