Jak zkontrolovat prvek na Macu
Co vědět
- V Safari: Klikněte pravým tlačítkem na webovou stránku a vyberte Zkontrolujte prvek.
- V Chrome můžete jednoduše kliknout pravým tlačítkem a kliknout Kontrolovat.
- Chcete-li tuto funkci povolit v Safari: Safari > Předvolby > Pokročilý > zkontrolujte Zobrazit nabídku Develop na liště nabídek krabice.
Tento článek vás naučí, jak zkontrolovat prvek webu na Macu. Zkoumá, jak to udělat přes Safari a také pomocí Google Chrome.
Jak používáte funkci Inspect Element na Macu?
Před kontrolou prvků na Macu při používání Safari musíte v prohlížeči povolit vývojářskou nabídku. Zde je pohled na to, jak jej zapnout a co udělat pro kontrolu prvku.
Pokud vidíte možnost Vyvíjet mezi záložkami a oknem, nabídka pro vývojáře již byla povolena a můžete přejít na krok 4.
Použití funkce Inspect Element Feature v Safari
-
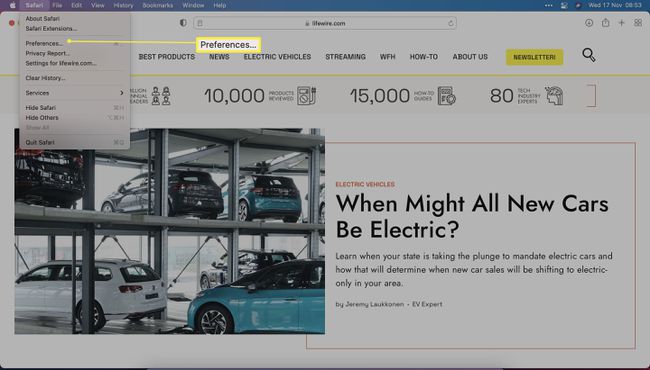
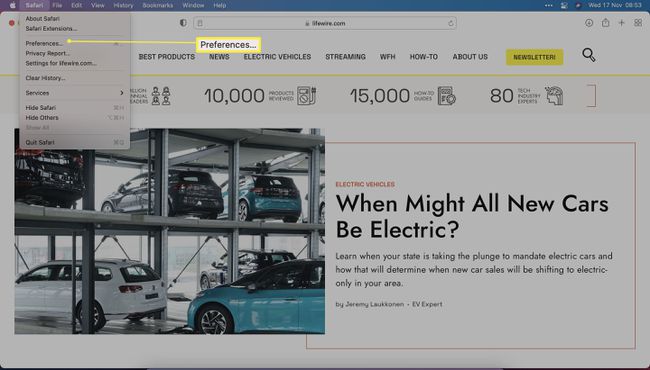
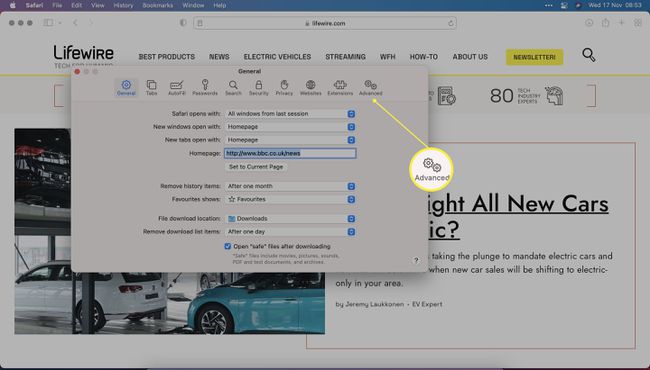
V Safari klikněte na Safari > Předvolby.

-
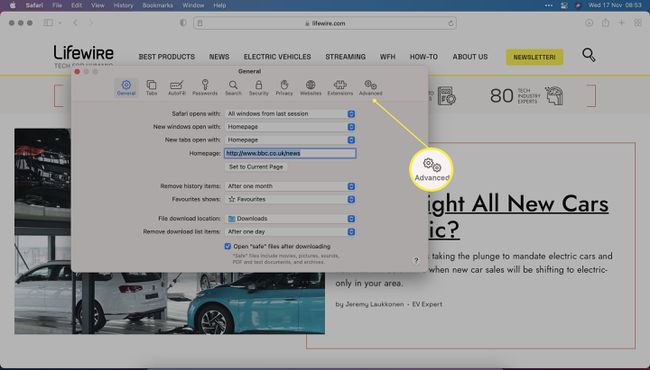
Klikněte Pokročilý.

-
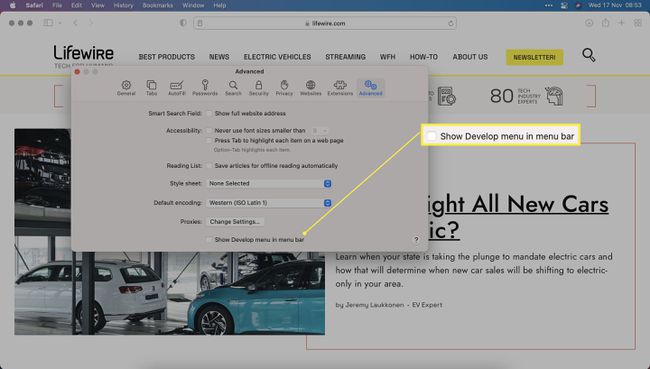
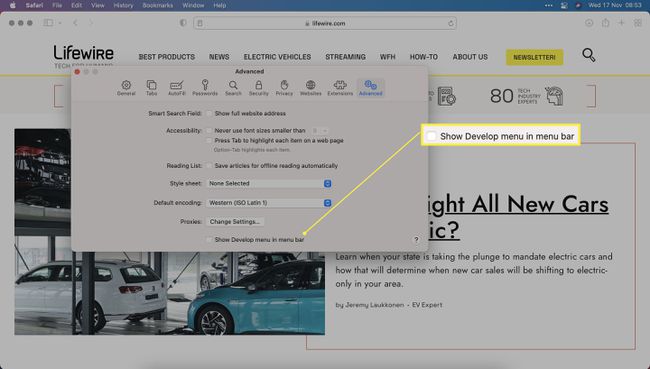
Klikněte Zobrazit nabídku Vývoj v panelu nabídek a poté okno zavřete.

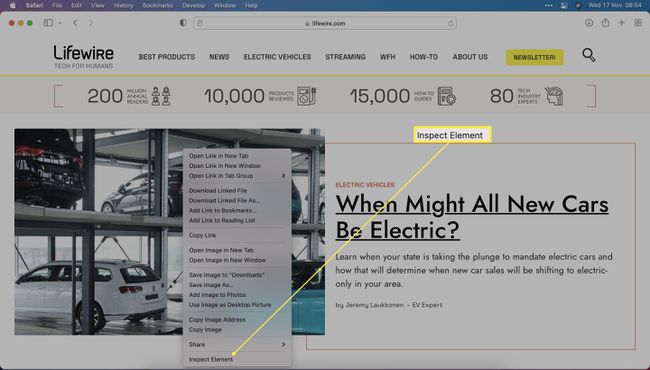
Při procházení webu klikněte pravým tlačítkem na položku, kterou chcete zkontrolovat.
-
Klikněte KontrolovatŽivel.

-
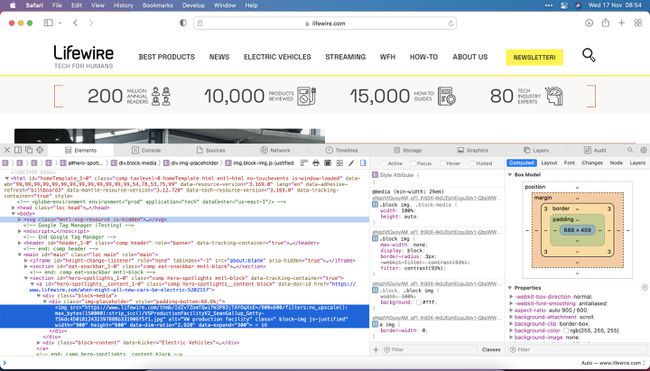
Nyní můžete zobrazit kód za webem, který jste zkontrolovali.

Použití funkce Inspect Element v Chrome na Macu
Pokud na Macu místo Safari používáte Chrome, je zobrazení prvku ještě snazší, protože tuto funkci není nutné povolovat. Zde je to, co dělat.
V prohlížeči Chrome přejděte na web.
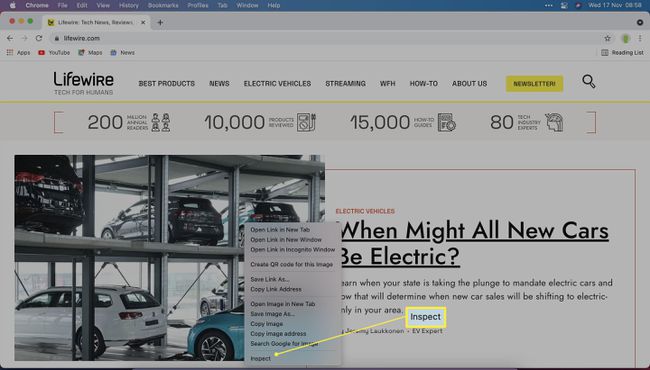
Klikněte pravým tlačítkem na prvek, který chcete zkontrolovat.
-
Klikněte Kontrolovat.

-
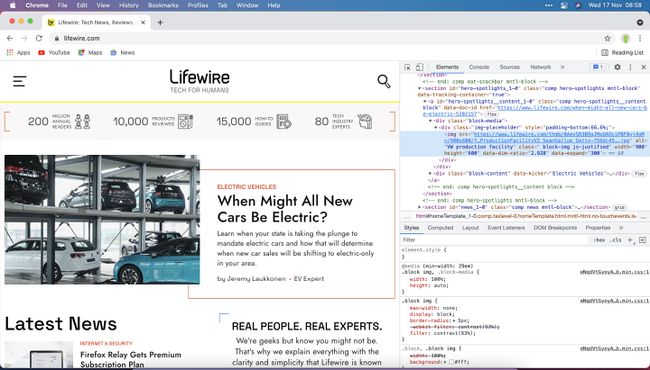
Nyní můžete kód zobrazit v postranním okně Chromu.

Proč nemohu zkontrolovat na svém Macu?
Hlavním důvodem, proč možná nebudete moci zkontrolovat prvek na svém Macu, je, že jste v Safari nepovolili nabídku Vývojář. Zde je připomínka, jak na to.
-
V Safari klikněte na Safari > Předvolby.

-
Klikněte Pokročilý.

-
Klikněte Zobrazit nabídku Vývoj v panelu nabídek a poté okno zavřete.

Jak provést změny webu kontrolou prvku
Kromě toho, že vám umožňuje zobrazit kód na webu, je také možné dočasně změnit jakýkoli prvek webu pomocí funkce Inspect Element. Zde je návod, jak to provést prostřednictvím Safari.
Proces je velmi podobný v jiných prohlížečích.
Při procházení webu klikněte pravým tlačítkem na položku, kterou chcete zkontrolovat.
Klikněte Zkontrolujte prvek.
Dvojitým kliknutím na text v kódu jej můžete upravit.
Smažte jej nebo zadejte nový řetězec textu.
Klepněte na Enter.
Kód byl nyní dočasně změněn pouze ve váš prospěch.
Proč byste chtěli používat funkci Kontrola prvku?
Možnost kontroly prvku je užitečná z mnoha důvodů.
- Chcete-li změnit kód za běhu. Návrháři webových stránek mohou dočasně změnit věci na webu, aby viděli, jak změny ovlivňují věci.
- Chcete-li zkontrolovat kód. Návrháři i marketingoví pracovníci mohou zkontrolovat kód, aby se ujistili, že obsahuje věci, jako jsou podrobnosti o Google Analytics.
- Chcete-li zobrazit obrázky odděleně od webu. Pokud vám web neumožňuje otevřít obrázek na nové kartě nebo okně, zobrazení prvku to umožňuje.
-
Dráteník. Zobrazení kódu webové stránky vám může pomoci pochopit, co vidíte, což může odstranit záhadu toho, co a proč se děje na webu, na kterém se nacházíte. Představte si to jako rozebrání spotřebiče, abyste viděli, jak funguje, ale v tomto případě nejsou žádné šrouby, které byste mohli ztratit.
