كيفية فحص عنصر على جهاز Mac
ماذا تعرف
- في Safari: انقر بزر الماوس الأيمن على صفحة ويب وحدد تدقيق العنصر.
- في Chrome ، يمكنك ببساطة النقر بزر الماوس الأيمن والنقر فوق فحص.
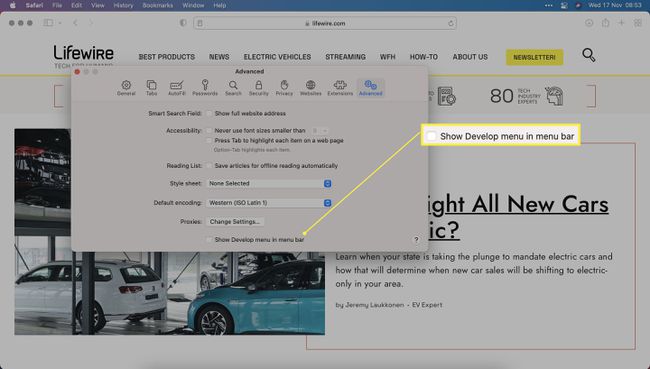
- لتمكين الميزة في Safari: سفاري > التفضيلات > متقدم > تحقق من إظهار قائمة "تطوير" في شريط القوائم علبة.
تعلمك هذه المقالة كيفية فحص عنصر موقع الويب على جهاز Mac. يبحث في كيفية القيام بذلك عبر Safari وكذلك من خلال استخدام Google Chrome.
كيف تستخدم ميزة فحص العنصر على جهاز Mac؟
قبل فحص العناصر على Mac عند استخدام Safari ، تحتاج إلى تمكين قائمة المطور داخل المتصفح. إليك نظرة على كيفية تشغيله وما يجب فعله لفحص عنصر.
إذا كان بإمكانك رؤية التطوير بين الإشارات المرجعية والنافذة ، فقد تم تمكين قائمة المطور بالفعل ويمكنك التخطي إلى الخطوة 4.
استخدام ميزة فحص العنصر في Safari
-
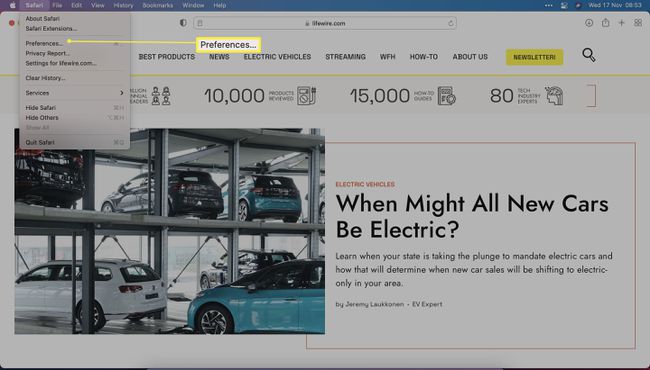
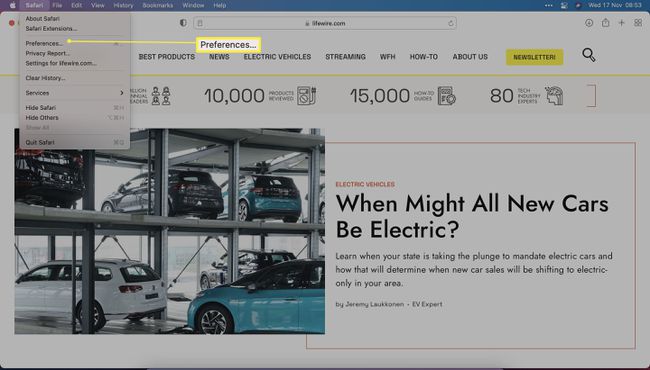
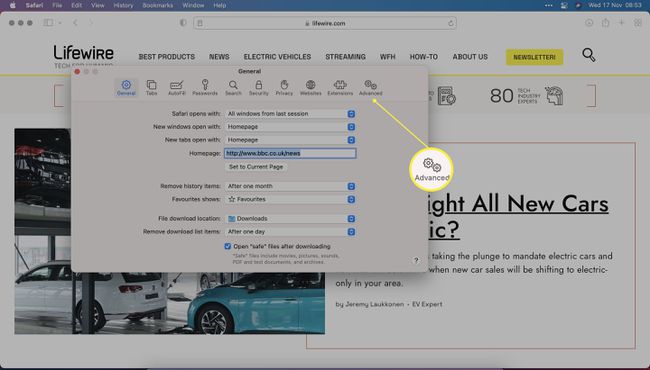
في Safari ، انقر فوق سفاري > التفضيلات.

-
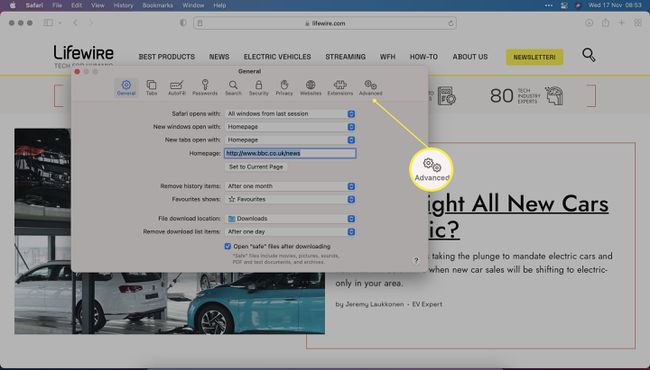
انقر متقدم.

-
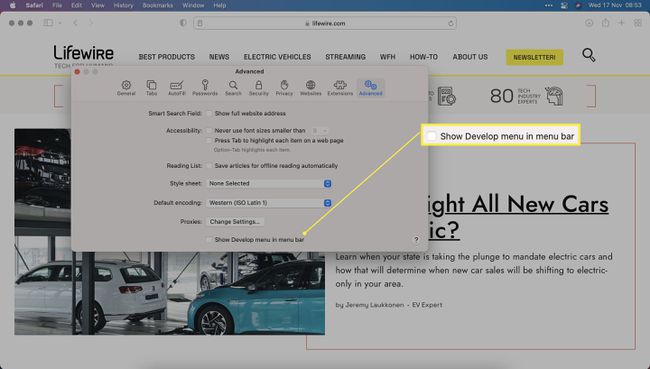
انقر إظهار قائمة التطوير في شريط القوائم ثم أغلق النافذة.

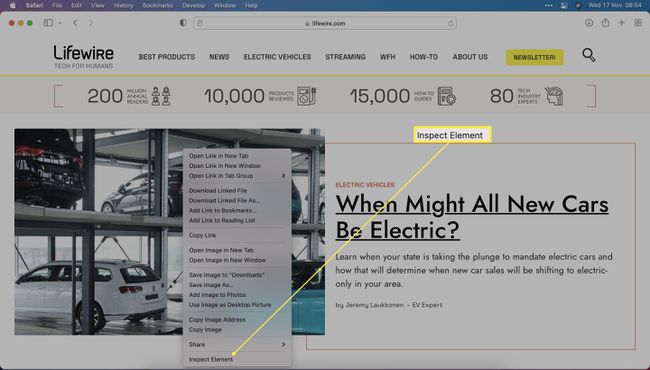
عند تصفح أحد مواقع الويب ، انقر بزر الماوس الأيمن فوق العنصر الذي ترغب في فحصه.
-
انقر فحصعنصر.

-
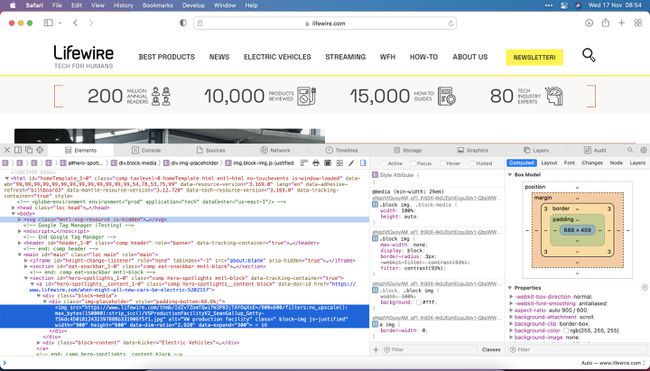
يمكنك الآن عرض الكود الموجود خلف موقع الويب الذي فتشته.

استخدام ميزة فحص العنصر في Chrome على جهاز Mac
إذا كنت تستخدم Chrome بدلاً من Safari على جهاز Mac ، فسيكون من الأسهل عرض عنصر حيث لا توجد حاجة لتمكين الميزة. إليك ما يجب القيام به.
في Chrome ، تصفح للوصول إلى موقع ويب.
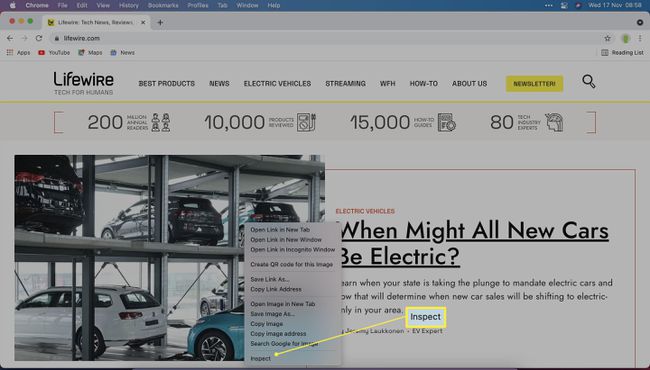
انقر بزر الماوس الأيمن على العنصر الذي ترغب في فحصه.
-
انقر فحص.

-
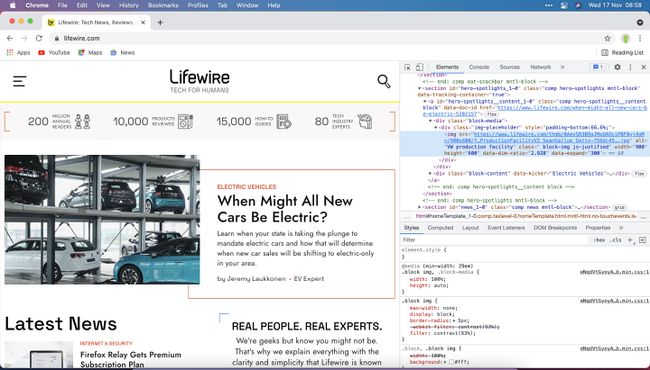
يمكنك الآن عرض الرمز في نافذة جانبية على Chrome.

لماذا لا يمكنني الفحص على جهاز Mac الخاص بي؟
السبب الرئيسي وراء عدم قدرتك على فحص عنصر على جهاز Mac الخاص بك هو إذا لم تقم بتمكين قائمة Developer داخل Safari. إليك تذكير بكيفية القيام بذلك.
-
في Safari ، انقر فوق سفاري > التفضيلات.

-
انقر متقدم.

-
انقر إظهار قائمة التطوير في شريط القوائم ثم أغلق النافذة.

كيفية إجراء تغييرات موقع الويب عن طريق فحص العنصر
إلى جانب السماح لك بمشاهدة الكود على موقع ويب ، من الممكن أيضًا تغيير أي عنصر موقع ويب مؤقتًا من خلال Inspect Element. إليك كيفية القيام بذلك عبر Safari.
هذه العملية متشابهة جدًا في المتصفحات الأخرى.
عند تصفح أحد مواقع الويب ، انقر بزر الماوس الأيمن فوق العنصر الذي ترغب في فحصه.
انقر تدقيق العنصر.
انقر نقرًا مزدوجًا فوق النص في الكود لجعله قابلاً للتعديل.
احذفها أو أدخل سلسلة نصية جديدة.
اضغط على Enter.
تم الآن تغيير الرمز مؤقتًا لمصلحتك فقط.
لماذا تريد استخدام ميزة فحص العنصر؟
تعد القدرة على فحص عنصر أمرًا مفيدًا لعدد من الأسباب.
- لتغيير الشفرة على الطاير. يمكن لمصممي مواقع الويب تغيير الأشياء الموجودة على موقع الويب مؤقتًا لمعرفة كيف تؤثر التغييرات على الأشياء.
- للتحقق من الرمز. يمكن لكل من المصممين وأفراد التسويق التحقق من الكود للتأكد من تضمين أشياء مثل تفاصيل Google Analytics.
- لعرض الصور بشكل منفصل عن الموقع. إذا كان الموقع لا يسمح لك بفتح صورة في علامة تبويب أو نافذة جديدة ، فإن عرض العنصر يجعل ذلك ممكنًا.
-
المصلح. يمكن أن تساعدك رؤية رمز صفحة الويب في فهمك لما تراه والذي يمكن أن يزيل الغموض حول أسباب وأسباب ما يحدث على الموقع الذي تتصفحه. فكر في الأمر مثل تفكيك أحد الأجهزة لمعرفة كيفية عمله ، ولكن في هذه الحالة ، لا توجد براغي لتخسرها.
