أضف المزيد من الميزات عن طريق تمكين قائمة التطوير في Safari
يقدم Safari ثروة من الميزات الخاصة مصمم ل مطوري الويب، تم تجميعها معًا في قائمة تطوير غير مرئية على شريط القوائم بشكل افتراضي. تحتوي قائمة التطوير على خيارات لتغيير وكيل المستخدم ، وإظهار Web Inspector و Error Console ، وتعطيل JavaScript ، وتعطيل ذاكرة التخزين المؤقت لـ Safari. حتى إذا لم تكن مطورًا ، فقد تجد بعض هذه الميزات مفيدة.
يعد استخدام قائمة التطوير أمرًا سهلاً بدرجة كافية ، حيث يتعلق كل عنصر في القائمة بالمحمل حاليًا والأمام صفحة Safari أو علامة تبويب ثم إلى أي صفحات ويب يتم تحميلها لاحقًا. الاستثناء هو أمر ، مثل Empty Caches ، له تأثير عام على Safari.
تنطبق المعلومات الواردة في هذه المقالة على إصدارات Safari من 8 إلى 12 ، على الرغم من أن الكثير منها يظهر أيضًا في الإصدارات السابقة من قائمة التطوير.
اعرض قائمة التطوير في Safari
قبل أن تتمكن من استخدام قائمة التطوير ، يجب أن تجعل القائمة المخفية مرئية أولاً. هذه مهمة سهلة وأسهل بكثير من الكشف عن ملف قائمة التصحيح ذلك - قبل Safari 4 - يحتوي على جميع الأوامر الموجودة الآن في قائمة التطوير. ومع ذلك ، لا تعتقد أن قائمة التصحيح الأقدم لم تعد ذات صلة ؛ لا يزال موجودًا ويحتوي على العديد من الأدوات المفيدة.
-
يطلق سفاري من الرصيف أو مجلد تطبيق Mac.

-
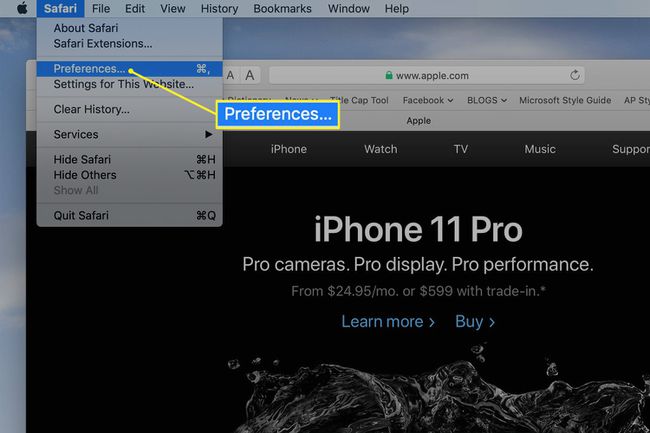
افتح تفضيلات Safari بالنقر فوق سفاري في شريط القائمة واختيار التفضيلات في القائمة المنسدلة.

-
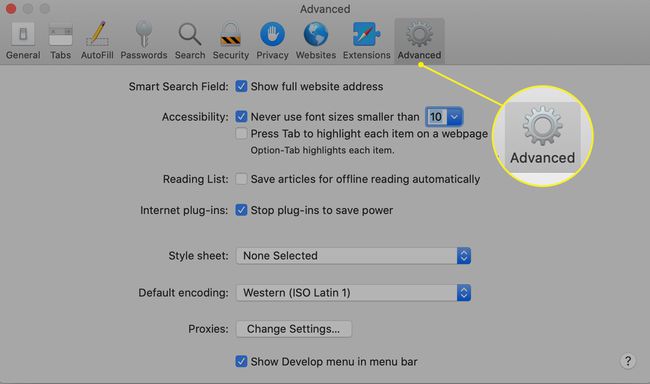
انقر على متقدم علامة التبويب في شاشة التفضيلات.

-
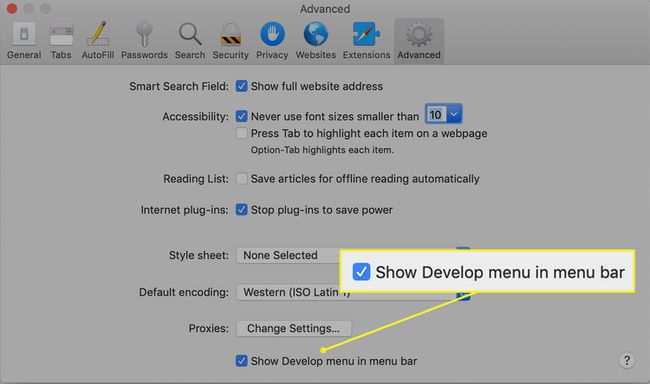
ضع علامة اختيار بجانب إظهار قائمة "تطوير" في شريط القوائم.

إذا أردت في أي وقت تعطيل قائمة Developer ، فقم بإزالة علامة الاختيار في ملف سفاري > التفضيلات > متقدم شاشة.
استخدام قائمة التطوير
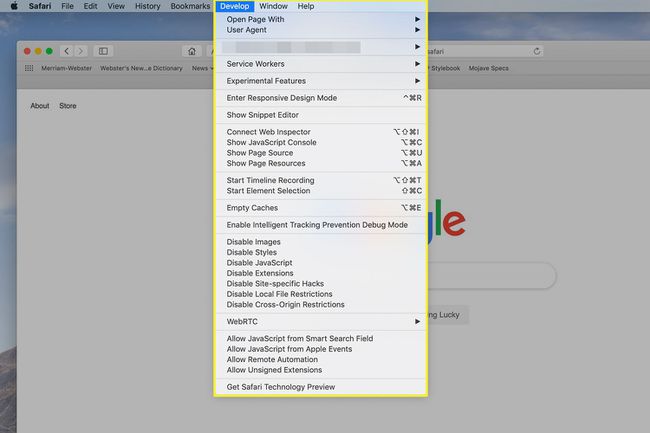
تظهر قائمة التطوير على شريط قائمة Safari بين عناصر قائمة الإشارات المرجعية والنوافذ. تعد قائمة التطوير مفيدة بشكل خاص لمطوري الويب ، ولكن المستخدمين العاديين قد يجدونها مفيدة أيضًا.

تتضمن بعض عناصر قائمة التطوير التي من المحتمل أن تجدها أكثر فائدة ما يلي:
- افتح الصفحة باستخدام: يتيح لك فتح صفحة الويب الحالية في أي متصفح قمت بتثبيته على جهاز Mac الخاص بك. إذا قمت بزيارة موقع ويب لا يعمل بشكل صحيح مع Safari ، فاستخدم هذا الأمر للانتقال بسرعة إلى نفس صفحة الويب في متصفح آخر.
- وكيل المستخدم: وكيل المستخدم عبارة عن سلسلة نصية يرسلها المتصفح إلى خادم الويب الذي يستضيف صفحة الويب. إذا سبق لك زيارة صفحة ويب تعلن أن Safari غير مدعوم ، فهذه هي الطريقة التي يعرف بها الموقع المتصفح الذي تستخدمه. في معظم الحالات ، يعد عدم الدعم هراء ، وباستخدام عنصر القائمة هذا ، يمكنك تغيير وكيل المستخدم لتقليد وكيل من متصفح مختلف. قد تندهش من عدد المرات التي لا تعمل فيها صفحة الويب فجأة ، فقط عن طريق تغيير وكيل المستخدم.
- مخابئ فارغة: يحتفظ Safari بذاكرة تخزين مؤقت للمواقع التي تم الوصول إليها مؤخرًا. تتضمن البيانات المخزنة بعيدًا في ذاكرة التخزين المؤقت هذه جميع عناصر الصفحة ، والتي يمكن استخدامها لعرض موقع ويب بسرعة عند العودة إلى الصفحة. في بعض الأحيان ، قد تكون ذاكرة التخزين المؤقت قديمة أو تالفة ، مما يؤدي إلى عرض صفحة الويب بشكل غير صحيح. يمكن أن يؤدي إفراغ ذاكرة التخزين المؤقت إلى إصلاح هذه المشكلات ويمكن حتى تساعد في تسريع Safari.
عناصر قائمة التطوير الإضافية
ربما تكون معظم عناصر القائمة المتبقية أكثر فائدة لمطوري الويب ، ولكن إذا كنت مهتمًا بكيفية إنشاء مواقع الويب ، فقد تكون العناصر التالية ذات أهمية:
- إظهار مفتش الويب: هذا يفتح Web Inspector في أسفل الصفحة الحالية. باستخدام Web Inspector ، يمكنك فحص العناصر التي دخلت في إنشاء الصفحة.
- إظهار مصدر الصفحة: يعرض هذا رمز HTML للصفحة الحالية.
- إظهار موارد الصفحة: هذا يفتح الشريط الجانبي لـ Resource Inspector في Web Inspector. يوفر طريقة سهلة لمعرفة الصور والنصوص وأوراق الأنماط والعناصر الأخرى المستخدمة في الصفحة الحالية.
- بدء تسجيل الجدول الزمني: إذا كنت تريد معرفة كيفية تحميل صفحة الويب وتشغيلها ، فجرّب بدء تسجيل الجدول الزمني اختيار. يؤدي هذا إلى إنشاء رسم بياني يوضح نشاط الشبكة وكيفية تحميل كل عنصر من عناصر الموقع واستخدامه. إنها تقدم عرضًا مثيرًا للاهتمام ، ولكن لا تنس إيقاف تشغيل الميزة عن طريق التحديد وقف تسجيل الجدول الزمني. بخلاف ذلك ، فأنت تستخدم موارد جهاز Mac الخاص بك في مهام غير منتجة - إلا إذا كنت مطور ويب.
- أدخل وضع التصميم المتجاوب: أداة أخرى لمطوري الويب هي جهاز محاكاة مدمج يتيح لك معاينة كيف ستبدو صفحة الويب الخاصة بك في درجات دقة الشاشة المختلفة أو باستخدام أجهزة مختلفة ، مثل iPad أو iPhone. ما عليك سوى تحميل الصفحة التي تهتم بها وتحديدها أدخل وضع التصميم المتجاوب لمعاينة الصفحة. يمكنك تجربة عرض الصفحة باستخدام أجهزة مختلفة أو تحديد دقة شاشة لاستخدامها. عند الانتهاء ، ارجع إلى قائمة التطوير وحدد اخرج من وضع التصميم سريع الاستجابة.
- الميزات التجريبية: إذا كنت تشعر بالشجاعة ، فيمكنك تجربة بعض الميزات التي قد تجد طريقها إلى الإصدارات المستقبلية من متصفح Safari.
مع ظهور قائمة التطوير ، خذ بعض الوقت لتجربة عناصر القائمة المختلفة. من المحتمل أن ينتهي بك الأمر مع بعض الأشياء المفضلة التي ستستخدمها كثيرًا.
